Informática
Introducción a Internet
Introducció a Internet
Des de els temps més antics l'home ha buscat la millor forma de comunicar-se. La curiositat que porta l'home a cononeixer ha infuit en el desenvolupament de noves tecnologies per que aquesta comunicació entre l'especie humana sigui més rápida, segura i extesa.
Cada cop l'evolució de les tecnologies ha aportat a l'humanitat noves formes de comunicació; primerament va ser el el telegraf, seguit del telèfon, i la radio, la televisió i finalment internet.
Amb l'arribada de les primeres computadores era obvia la necessitat de intercanviar la informació entre elles; primerament es feia a través de soports físics externs, els quals suposaven una gran perdua de temps i falta de seguretat important. Deprés la comunicació es va fer a través de cables interconectors d'ordinadors i finalment a traves de rets; on totes les computadores que eren conectades a una xarxa de ordinadors podien compartir la informació entre elles.
L'evolució de les xarxes d'ordinadors va portar una nova xarxa de xarxes; INTERNET.
Internet és una xarxa de ordinadors a nivell mundial, conectats entre si per diferents medis. Desde el punt de vista de l'usuari, Internet representa una gegantesca xarxa de informació i una gran magatzem de programes, imatges, sons y elements multimedia que poden obtindres a trevés dels estris adecuats.
Actualment Internet està formada per milions de computadores y milers d'usuaris conectats a ella des de qualsevol part del mon a través de tot tipus de computadores i medis de conexió utilitzan el mateix llenguatge: el protocol TCP/IP.
Un dels aspectes més importants d'Internet es el seu funcionament ininterrumput, ya que s'hi pot conectar les 24 h del dia. Entre els principasls serveis que Internet ofereix es troben el correu electronic, la transferencia d'arxius, la búsqueda d'informació i discusió i els grups de noticicies.
Al pas dels anys, Internet ha esdevingut el medi de comunicació més rápid i eficaç gràcies a la velociatat de la transmissió de paquets d'informació que agafen el camí més curt per anar d'una part del mon a l'altra.
Les tecnologies van millorant per adapatar-se a l'enorme demanda comença a existir; l'increment de la velocitat de transmició y la reducció dels preus ampliarán la gana de serveis existens y permetran altres serveis que avui no son factibles.
S'espera que finalment s'obtingui una fusió entre les tecnologies de telecomicicacions per crear un nou tipus de xarxes que inclogui a les companyies telefòniques, televisives y de serveis informatius, per a que conjuntament conformin la coneguda gran carretera de la informació.
Historia d'internet
Internet va sorgir a 1964 com una necessitat del govern dels Estats Units per resolkdre un problema s'estrategia militar durant el periode de la Guerra Freda.
RAND corporation, una de les empreses encarregades de la estrategia militar nord americana va proposar una solució que al llarg dels anys ha conquistat el gran inperi de les comunicacions: la creació d'una xarxa de cominucacions que no depengués d'un sol organisme central; sinó que fos integrat per un conjunt de nodes o punts d'enllaç d'igual rang i amb la mateixa capacitat de originar, transmetre y rebre missatges, i que, en el cas de que algun d'aquest nodes deixes de funcionar no quedes afectada la resta de la xarxa. El missatges de la xarxa s'havien de dividir en paquets, cadascun d'ells amb una direcció pròpia de orígen i de destí. Aquests paquets havien de viatjar d'un costat a l'altre de la xarxa per arribar al seu destí de manera individual. La ruta de recorregut dels paquets no importava només importava l'arriba d'aquest a node de destí. Per això; si una determinada part del cablejat de la xarxa a través del qual havia de passar un paquet, estigues afectat o destruit, no hauria d'impedir que el paquet arribés al seu destí perque exixtien moltes vies de comunicació entre dos nodes.
5 anys més tard, ARPA, una agència del Pentagon, decideix realitzar un projecte de més elevada tecnologia sobre les xarxes a Estats Units, aquest proyecte va ser dut a cap per RAND, MIT(Massachessers Institute of Tecnology) i UCLA (University of California Los Angeles). El primer nnode va ser intal·lat a UCLA i en poc temps ja existien 4 nodes a ARPHANET capaços de trensmetre dades a través de línies de transmissió a alta velocitat y programer remotament computadores remotament des de d'altres nodes.
Ràpidament van seguir creixent el nombre de nodes que formaven ARPANET al mateix temps que s'ampliava l'ús d'aquesta xarxa: en aquells moments no només es dedicava a treballs a llarga distància, sinó que es va extendre a la comunicació de proyectes y treballs entre investigacions, i a l'ús de personalitzat del correu electronic i més humà de la comunicació de persona a persona. Així també sorgeixen les llistes d'interes, que són missatges de correu electrònic retransmessos automàticament als subscriptors de la xarxa.
L'any 1973 es celebrà la primmera conferencia internacional d'ARPANET en la qual es va demostrar que 40 màquines conectades arreu del món podien mantenir una comunicació sense cap perdua d'informació, cosa que va tenir un ésxit impresionant.
Una altra avantatge que es posa en evidència durant la conferència fou que no importava el tamany de les máquines conectades sinó que tansols era impresicindible que les màquines conectades cuplissin els protocols establerts.
El protocol oríginal d'aquesta xarxa de xarxes era el NCP; però l'any 1974 va ser canviat per en conegut TCP.
Al cap de 3 anys es va començar a estendre l'ús d'aquest protocol en demés xarxes per tal de poder conectar-se directament a Arpanet.
A finals dels 70 i principis dels 80, persones de diferents grups socials van tenir accés a computadores de gran capacitat amb una gran facilitat per conectar-se a la xarxa de xarxes. A partir de aleshores i gràcies a la descentralització i domini públic del protocol TCP/IP va coneçar l'augment de les coneccions a internet (derivat de international Networking). En aquella éspoca va sortir USENET, el botlletí electrònic més gran del món, juntament amb el sistema operatiu UNIX, que amb els anys s'ha concertit amb l'estandar de les computadores de gran i mitjà tamany conectades a internet.
Ràpidament els serveis de la xarxa internet s'anaven ampliant i d'aquesta manera començaven a sorgir serveis com el correu electrònic, llistes d'interès i transferencia de informació i arxius. La onexió a Internet comença a tenir un cost mínim ja que cada node és independent i fa anar per si mateix les propies necessitats tècniques i financeres. De manera que la xarxa va començar a extendres , abarcant un nombre major d'usuaris i de recursos. Així, la comunicació a través de l'ordinador va començar a ser indispensable.
Les comunicacions a través d'internet anaven millorant al llarg dels anys i d'aquesta menera també es va permetre una major quantita de conexions, principalment universitàries, con dinalitats acadèmiques i de investigació.
En aquest punt es va iniciar l'organització dels dominis per les seves ubicacions geofràfiques y sis bàsics: gov, mil, edu, org i net; que corresponen a institucions gubernamentals, militars, educatives, comercials, no comercials i destinat a enllaós de xarxa respectivament.
L'any 1988 van començar a sorgir problemes en la xrxa, com el cas del “virus” de Internet (Internet Worm) que aprofitaven un error en el codi dels programes de correu elcetronic, contaminant a 6000 dels 60.000 ordinadors conectats a internet. Per aquets motiu, es cra CERT, que genera recomanaciones i alertes en cas de problemes dins de la xarxa.
També en el mateix any la cominucació personal obté majors posibilitats gràcies al desenvolupament de IRC (Internatonal Response Chat), per permet la conversa simultània de varies persones des de qualsevol punt del món.
L'any 1989 es va posar en evidència la eficiencia del sistema d'internet; la irionia és que es demostrès en situacions bèliques com la Guerra del Golf, i el cop d'estat a l'antiga Unió Soviètica.
Degut al seu propi éxit, Arpanet és va tornar absolet i va deixar de existir l'any 1990. Per iniciativa dels seus usuaris, sorgeixzen les primeres organitzacions dedicades a la protecció dels drets de les persones comectades a Internet. Aquest és el cas de EFF (electronic Frontier Foundation), y la primera organització que coercialatiza el accès a Internet vía mòdem: THE WORLD.
Es comencen a implemetar els utinsilis que cataloguen i faliciten l'accès a Internet: Archi: per la búsqueda de archiius accessibles mitjançant FTP; Hytelnet: un catàlog de recursos y biblioteques en línia accessibles mitjançant telnet; WAIS: per entregar directament documents al usuari, solicitant-los a través de paraules clau; Gopher: per a veure la informació a través de menús; PGP: per donar seguritat y privacitat als misstges de la comunitat en la xarxa; Verònica: un sistema de búsqueda complementari a Gopher.
L'any 1992 es pot considerar un any de profunts canvis a Internet. Es funda Internet Society, que és una societat que coordinava l'ús de les tecnologies existens en benefici de tots els usuaris. També es desenvolupa la tecnologia WWW (Wolrd Wide Web), que permet una aproximació més fàcil a través de hipertexte als usuaris de la xarxa. Així com també es dona la primera mostra de audio y video en temps real a trvés de la xarxa.
L'any 1993 es crea Mosaic, un explorador d'internet desenvolupat per la Univesitat d'Illinois Urbane-Champagne, es el primer en aprofitar la gran capacitat del WWW, tenint en compte la gran capacitat de WWW, tenenit un creixement anual de 341'634% .
Un any més tard ja hi havia comunitats completes conectades a internet a la vegada que els centres comenracials arriben a la xarxa al igual que els serveis bancaris i els negossis.
I d'aquesta manera; amb una velocitat veritablement espectacular internet ha esdevingut un utensili més en l'us dòmestic; de manera que l'expanció d'aquesta enorme biblioteca és imparable i necessaria.
Estat actual d' Internet
L'estat actual en que es troba internet es pot identificar com un estat de profunt desenvolupament ininterrunpit que farà de la xarxa de xarxes el meode més comú de comunicació entre la rassa humana.
Actualment comença a ser difícil trobar alguna persona aliena a aquest focus de comunicació, i dintre de poc temps serà encara més difícil trobar alguna persona que no hi tingui un accès assiduo des de la seva mateixa casa; i no com fins ara des de la feina o de les institucions educatives.
Word Wide Web
Història del WWW
Durant molt de temps la gent ha somiat em el concepte d'un programa universal per poder tenir accés a qualsevol tipus d'informació que a demés sigui de fàcil ús i força intuïtiu de fer anar, de tal manera que qualsevol persona pogués utilitzar-lo sense més complicació; a més a més, seria ideal que aquest programa trobes sempre la informació que l'usuari desitges a traves de simples instruccions.
Va ser als vols del anys 60 quan aquesta idea va començar a explorar-se més profundament donant els orígens del “docuverse” A treves dels quals els usuaris podien navegar per trobar informació, revolucionant els aspectes de la humano-informació. Ara, amb l'avenç de la tecnologia, és possible navegar pel mon a traves de programes relativament senzills de manipular.
La idea de Word Wide Web va nàixer al març de 1989, quan un senyor anomenat Tim Berners-Lee del laboratori europeu de Física de Partícules (CERN) va proposar el projecte per ser utilitzat com a mitjà per difondre investigacions i idees a resta de la organització a través de la xarxa.
A finals de 1990, la primera versió de WWW es va presentar sobre una màquina NeXT. Tenia una capacitat de inspeccionar i transmetre documents Hipertexte. El Hipertexte es refereix a tipus de text que conte vículs a d'altres documents. Aquest documents podien estar a la mateixa computadora o en qualsevol altra que es trobés connectada a la xarxa, sense tenir en compte la seva situació geogràfica.
Un vícul (Hyperlink) es el que es definiria com la possibilitat de que en un determinat documents hi hagués la possibilitat de cridar a un altre document distint.
El World Wide Web es defineix oficialment con una “iniciativa global de recuperació de la informació hipermedia amb accès universal al immens conjunt de documents en internet”. El que el projecte de WWW ha fet, es donar als usuaris de les xarxes de computadores un accés a la informació a traves d'un mètode uniforme i d'utilització simplificada.
Les primeres versions dels sistemes WWW van tenir com a meta el adelantament de la ciència i la educació, encara que el projecte Word Wide Web té una potencialitat per generar un impacte important en el comerç, la política y la societat.
Fins fa algun temps el us d'Internet va estar en mans dels experts, donada la quantitat de conceptes y comandes que l'usuari havia de conèixer per poder entrar al mon cibernètic. En els darrers anys els experts van començar a desarrollar sistemes que poguessin ser utilitzats per persones amb poc coneixement y experiència en sistemes de còmput. En aquest sistemes han incorporat el us del ratolí i de les pantalles gràfiques, que redueixen al minin el uns de comandes. D'aquesta manera va néixer el Word Wide Web: un sistema que permet tenir accés a la informació de les màquines connectades a Internet.
conceptes bàsics de WWW
Un protocol de comunicació es aquell que permet que les màquines es comuniqui entre sí, seguint un ordre, per intercanviar i interpretar informació. El protocol que els servidors y clients WWW utilitzen per comunicar-se s'anomena Protocol e transferència d'Hipertexte (HTTP, Hypertest transfer Protocol). Tots els servidors y clients de WWW han de ser capaços de entendre aquest protocol amb fi de enviar i rebre documents hipermedia. Per això, als servidors WWW s'anomenen freqüentment servidors HTTP.
El llenguatge estándar que `entén' el WWW per crear e documents de Hipertexte es el HTML (Hipertex Markup Language), utilitzat per crear pàgines de WWW.
El WWW utilitza els Localitzadors de recursos Uniforma (URL, Uniform recurs Locators) per connectar-se amb altres de la xarxa.
És possible representar qualsevol arxiu o servei a internet amb un URL. D'aquesta manera, les lligues poden fer-se no només a altres textos i medis, sinó també a una altra xarxa o serveis. L'èxit del Word Wide Web es fruit de la facilitat que es té per navegar sense necessitar d'aprendre comandes complicades. Únicament es necessita conèixer el funcionament de l'ambient gràfic de les finestres. I del ratolí.
Alguns servidors WWW inclouen encriptació y capacitats d'autentificació de client y privats de dades que es traspassin. Per exemple, si un banc desitja instal·lar-se un servidor WWW per a que els seus clients de WWW puguin realitzar operacions financeres, ha d'assegurar que la transferència d'informació sigui segura y que únicament el usuari i el banc la coneixien.
HTML
HML es un llenguatge de programació estàndar per la creació de pàgines web.
ESTRUCTURA BÀSICA d'Un
Estructura bàsica de un document HTML
El llenguatge html treballa a base d'etiquetes (tags) que tenen diferents usos. Per exemple <TITLE> </TITLE> serveix per col·locar el nom de la pàgina en el marc superior del navegador. La majoria de les etiquetes necesiten tancar-se i modifiquen la infromació continguda dins d'elles. Algunes com <BR> no necessiten tancar-se.
Tots els documents HTML han de tenir la següent estructura:
<HTML>
<HEAD>
<TITLE>La meva pàgina</TITLE>
</HEAD>
<BODY>
Tot el ontingut del programa
</BODY>
</HTML>
Aquest format ha de següir-se sempre amb un regla. L'ús de les demès etiquetes i el contingt del programa anirá dins de la etiqueta <BODY></BODY>. El títol será el nom que li vulguis donar a la teva pàgina.
<HTML>
<HEAD>
<TITLE>Història de Internet</TITLE>
</HEAD>
<BODY>
En aquesta pàgina se t'explicará la manera per fer pàgines amb HTML
</BODY>
</HTML>
Per dissenyar una bona pàgina web; el primer que s'ha de fer es dissenyar l'esquelet d'aquesta, definir les etiquetes bàsiques.
Texte
Ya se sap com és l'estructura d'un document html. I el següent pas es començar a manipular els elements que formen la nostra pàgina. L'element fonamental a Internet es el texte. Encara que el auge dels ultims anys ha esdevingut principalment al contingut multimedia (gràfics, so, i video) el text segueix eessent la base de tot docement de la xarxa.
A diferència dels processadors de texte comercials, la manipulació del texte en html està un tant limitada i es necessari utilitzar certes etiquetes per modificar el texte al nostre guts. Seguidament es mostra algunes de les etiquetes més populars en el funcionament del texte:
<PRE> </PRE>
Permet que el texte que es trobi dins d'ella es visualitzi tal com es va creà a la pàgina origen, respectant l'espaiat, el salt de línia, el salt de parraf, la trabulació, etx.
<BR>
Realiza un salt de línea. Aquesta etiqueta no necessita tancar-se.
<P>
Realiza un salt de páragraf. Tampoc necessita tancar-se.
<CENTER> </CENTER>
Posiciona el text seleccionat al centre de la página. También puede aplicarse a gráfics.
<Hx> </Hx>
S' utiliza para resaltar encapçalaments. La x son números que van del 1 al 6, essent el 1 el encapçalament més grande y resaltat, el 2 un mica menys i així sucesivament.
Exemple:
<H1>Encapçalament</H1>
<H2>Encapçalament</H2>
<H3>Encapçalament</H3>
<H4>Encapçalament</H4>
<FONT SIZE=x> </FONT>
S'utilitza oer cambiar el tamany de les lletres. La x es un número que indica el tamny de la lletra i va de l'1 al 7. El numero predeterminat es el 3
Text amb <B>Negreta</B>
Text amb <I>cusiva</I>
Text <U>subratllat</U>
<ADDRESS>
Adreça d'Internet
</ADDRESS>
<HR>
S'utilitza com línia separadora. Té alguns atributs que la modifiquen. WDTH indica la longitut, SIZE indica l'altuda, ALIGN la col·locació de la línia i NOSHADE que no tingui relleu i a demés li afegeix un color gris més ford.
Exemple:
<HR>
<HR WIDTH=20% ALIGN=RIGHT SIZE=7>
<HR WIDTH=250 ALIGN=CENTER SIZE=5 NOSHADE>
EXMPLE:
<HTML>
<HEAD>
<TITLE>Història d' Internet</TITLE>
</HEAD>
<BODY>
<h2>En aquesta pàgina explicare'm breument el mon d'internet.</h2><br>
<h3>Introducció</h3><p>
El nom de les telecomunicacions ha tingut un creiement acelerat
en els últims anys, en el que <b>Internet</b> ha estat
peça clau. Hace unas décades enrera, quan el Departament de
Defensa dels Estats Units desarrollava una xarxa de comunicacions
que fossi capaç de soportar un atac extern durant la guerra freda,
ningu es va imaginar que després de transferir el control d'aquesta xarxa
anomenada <u>ARPANET</u> als investigadors universitaris,
aquesta creixeria exponencialment involucrant significativament a
tota la societat.
<hr>
<font size=2>Document creat en febrer del 2000</font>
</BODY>
</HTML>
Color
Amb la finalitat de fer un document mé agradble i atractiu a la vista, es necessari en certes ocasions resaltar-lo amb un color diferent. Això es pot aplicar al fondo, a l'enllaç, al texte, a la paraula o a la lletra.
Per poder representar un color amb html, s'han de ultilitzar 6 num exadecimals.
Per exemple:
VERMELL FF0000
VERD 00FF00
BLAU 0000FF
MAGENTA FF00FF
VIOLETA 9900DD
ROSA CLAR FFDDFF
Tot i que sembla una mica complicat en realitat no ho és. El que es recomana fer es el jugar amb convinacions fins que trobis el que t'agradi. Agafant els colors bàsics de la taula anterior pots variar els números (0-9) o les lletres (a-f) i veure com cambien les tonalitats.
Html també acepta els noms dels colors en lloc dels numeros hexadecimals, per exemple “RED” en lloc de “FF0000”, o”BLUE” en lloc de “0000FF”, pero d'aquesta manera només reconeix una sèrie de colors limitats.
Es pot seleccionar els colors dessitjats desde el principi del document a la etiqueta <BODY></BODY> per exemple:
<BODY BGCOLOR="#FFFFFF" TEXT="#FF0000" LINK="#00AEFF">
On:
BGCOLOR es el color del fons.
TEXT es el color del text.
LINK es el color de l'enlaç.
També se pot canviar el color només per un segment dessitjat com:
<FONT COLOR="#FF0000">Texto</FONT>
Imáges
Una carácteristica molt important en les pàgines d'Internet son els gràfics o imatges. Aquests elements contribueixen a fer més complexa la pàgina proporcionant major reenllaç. Les imatges es poden utilitzar com a fons de la nostra pàgina, com a complement o recolçament visual per alguna explicació, víncles cap a altres pàgines, etx. Els formats d'imatges més comuns en internet son els .gif i els .jpg, així que si volem introduir un gràfic, aquest ha de complir amb aquests formats
Para agregar una imatge en un document s'utiliza l'etiqueta <IMG>.
Exemple:
<IMG SRC="home2.jpg" ALT="casa blava ">
On:
IMG indica el desig de cargar una imatge.
SRC indica la ruta en la que es troba el nostre gràfic. Aquest por estar en el mateix directori de la nostra página, en un altre, o inclús en un servidor d'algun lloc del mon.
Exemple:
<IMG SRC="../web/imagen/home2.jpg" ALT="Casa blava">
ALT asigna un nom a la imatge per que quen algú la carregui mostri des d'un navegador que no desplegui gràfics, pugui saber que en aquell lloc hi ha una imatge.
Hi ha una série d'atributs que modifiquen les imatges de diferent forma, aquí se n'exposen alguns:
ALIGN=left|right|top|middle|bottom
Les opcions per ALIGN situen al gráfic en diferents posicions respecte al texto.
BORDER=n
Li afegeix un marc a la imatge i "n" indica l'amplada.
WIDTH=n, HEIGHT=n
Especifiquen l'altura y l'amplada de la imatge, les unitats dels quals es donen amb pixels.
VSPACE=n, HSPACE=n
S'utiliza per deixar espaci tant vertical com horitzontal entre la imatge i el texte que la envolti.
Exemple:
<IMG SRC="grafico1.gif" ALIGN=left HSPACE=10 BORDER=2>
Enlaços (Links)
El veritable poder de html radica en la capacitat de manipular hipertxte o links, es lograt mitjançant enllaços. Això es a travé d'un click en un segment de texte, es posible trobar més informació relacionada amb la que originà el click. Aquesta informació pot trobar-se an qualsevol altra pàgina, dins o fora del servidor, o en algun punt concret dins de la mateixa.
L'etiquera encarregada d'etablir un enllaç és:
<A> </A>.
Dins d'aquesta etiqueta hi ha la funció HREF en la qual s'ha d'indicar la direcció on hi ha la informació a enllaçar i també el tipus de protocol ulitizat. Com HREF es poeible també fer enllaços directes cap a imatges, sons, etc.
exemple:
<A HREF="http://www.tickets.com">Tickets Homepage</A>![]()
exemple:
<A HREF="index.html">Página principal</A>
Página principal
Tambés es posible crear un enllaç a través d'una imatge en lloc d'utilitzar un segment de texte. Això es fa de la mateixa manera qye els exemples anteriors, només que en lloc d'escriure texte entre les etiquetes <A></A> s'inserta una imatge de la manera explicada anteriorment
Exemple:
<A HREF="http://www.goto.com"><IMG SRC="logo.gif"></A>![]()
<HTML>
<HEAD>
<TITLE>La història d'internet</TITLE>
</HEAD>
<BODY BGCOLOR="#0FF0FF">
<h2>En aquesta pàgina explicarem breument els inicis de la xarxa de xarxes</h2><br>
<h3>Introducció</h3><p>
El món de les telecomunicacions ha tingut un creixement acel·lerat
en els últims anys, en el que <b>Internet</b> ha estat
peça clau. Unas décades enrera, quan el <font color=RED> Departament de
Defensa dels Estats Units </font> desarrollava una xarxa de comunicacions
que fossi capaç de suportar un atac extern durant la guerra freda,
nigú s'imaginà que després de transferir el control d'aquesta xarxa anomenada <u>ARPANET</u> als investigadors universitaris,
aquesta creixeria exponencialment involucrant significativament a
toda la sociedat.<P>
* Más información sobre este tema en:
<A HREF="http://tdi.uregina.ca/~ursc/internet/history.html">University of Regina</A>
<hr>
<font size=2>Document creat al Febrer del 2000</font>
<center><A HREF="index.html"><IMG SRC="home2.jpg" ALT="Casa blava"></A>;</center>
</BODY>
</HTML>
Llenguatge Java
Introducció:
Fins fa poc temps, la distribució de les pàgines Web ha estat un bon métode de distribuir de forma passiba informació a un gran nombre de persones. S'han anat afegint característiques com, per exemple, imatges(generalment mapes) sensibles a pulsacions del ratolí, petites animacions, formularis (CGI) etc. Aquestes característiques han afegit al WWW un cert grau de interactivitat, principalment amb programació CGI.
Amb Java, s'obra la posibilitat de que una pàgina Web pugui contenir Applets Java. Els quals son petits programes per crear animacions, presentacions multimedia, jocs en temps real i en xarxa, i interactivitat real. En definitiva, amb un applet java es pot fer tot el que s'espera d'un petit programa. Per aprofitar les ventatges que suposa Java per les pàgines Web, nomé es necessari tennir un navegador compatible amb java.
Així mateix, amb java també es possible implemantar programes amb C++, que no s'executen a través d'Internet, sino de forma local sense necessitat d'utilitzar un navedador.
Definició de Java
Java es un llenguatge de programació orientada a un objecte i que inicialment va ser desarollat per Sun Microsystem.
Java va ser dissenyat per pogramar dispositius electrónics de consum i crear una xarxa heterogénia de productes electrónics doméstics. Per fincionar en aquest entorn, Java va ser definit com un interpret de temps real fiable i de petit tamany que, sobre tot, havia de ser portable i funcionar a través de canals de Java a través de decodificadors de televisió. Però amb el pas del temps els ingeniers de Sun es van adonar que podien utilitzar el Java per crear un navegador de WWW. D'aquesta manera va apareixer l'anomenat HotJava, un navegador escrit totalment amb llenguatge Java, el qual permet accedir a webs que contenen applets Java. A partir d'aquí el “boom” que ha suposar Java només acaba d'estallar.
Característiques de Java
Independència de la plataforma de hardware.
Però, qué es el que fa de Java un llenguatge tant atractui?, doncs un desl seus principals plats forts debant de qualsevol altre llenguatge de programació es que es independent dels harware o plataforma, atnat a nivek de códi font com a nivell binari.
A nivell de codi font, les estructures de dades primitives de Java ténen els mateixos tamanys per qualsevol plataforma de desenvolupament.
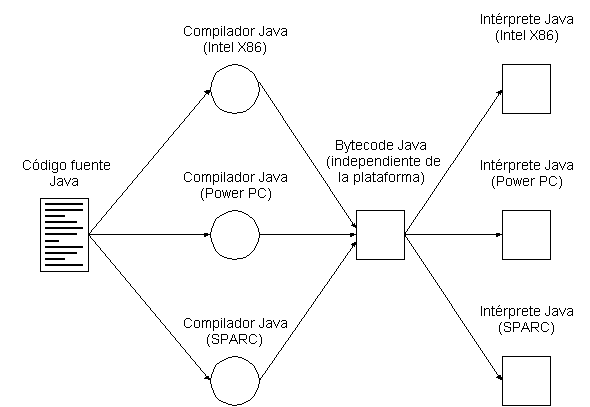
Els fitxers binaris de programes Java, també son independents i poden executar-se sobre diferents sistemes sense necessitat de recopilar el códi font. Això és possible gràcies a que els fitxers binaris de Java s'adopten el format que Sun denomina binary bytecode format. Els butecodes son un conjunt de instruccions de baix nivell molt similars al códi màquina, pero sense ser específic de cap arquitectura de processadors.
Quan es compila en un Pc un programa escrit en C, el fitxer binari només es podrà executar en Pcs i no en un Apple Macintosh o en una estació UNIX. En canvi, l'entorn citat anteriorment, independents de la plataforma.
Tot el sistemad e compilador + interpret es mostra en la següent figura.

Els applets Java poden ser executats des de qualsevol sistema que tingui un navegador que soporti Java.
Llenguatge de programació orientada al objecte
Java es un llenguatge de programació orientat al objecte (per tat soporta les tres caracteriestique d'aquest tipus de programació: Encapsulació, herencia i poliformisme). Java està basar en C++, amb una sintaxi similar, pero que està disseñat per evitar les caracterítiques més problemàtiques del C++ (no hi ha aritmètica de punters en Java. Els strings i els arrais es consideren objectes i la gestió de memòrua es automàtica) , el que fa més fàcil la programació en Java. Java inclou un conjunt de llibreries de classes per obtenir els tipus de dades bàsiques, procediments d'entrada/sortida, comunicacions a través de la xarxa, porta integrats els protocols d'internet (TCP/IP, HTTP i FTP) i funcions per dessarrollar interfaces d'usuari i demés.
Robustessa
Java es pot considerar un llenguatge robust. A diferència de C++, amb el que resulta sumament fàcil haber que reiniciar l'ordinador per culpa d'algun error de programació. Java obliga a la declaració explícita de mètodes, reduint així les posibilitats d'error.
Multienhebrament
Java pot treballar a més a mé amb sistemes operatius de alt nivell que soporten el mutihenebrament. D'aquesta forma u programa de Java pot tenir més de una hebra amb execució. Per exemple, per realitzar un càlcul llarg amb una hebra, mentre altres hebres interactuen amb l'usuari.
La programació en un entorn multienhebrat sol ser difícil perque pot produir-se varis events al mateix temps. En canvi, Java té caracteristiques de sencronització fàcils d`utilitzar que simplifiquen la programació.
Applets i aplicacions Java.
Com s'ha comentat en la introcució, els programes Java es divideixen en 2 grups:
Applets i aplicacions propiament dites. El appltes son programes Java que es troben en un servidor de pàgines Web i que son executats per un navegador Web en l'ordinador del client. Si el client no té aquest navegador, no pòdrà executar els applets. Per que s'executi un Applet, s'ha de fer referència a quest dins del text HTML, utilitzant el tag <APPLET CODE= “nombre.class”>
Les aplicacions son programes independents i més generals escirts en llenguatge Java. Aquestes aplicacions no necessiten d'un navegador per executar-se, i de fet, no es pot utilitzar Java per escriure un programa com ho fariem amb C o Pascal. Per executar aquest programes, s'ha d'utilitzar el interpret de Java.
Un mateix sistema Java pot ser un Applet o una aplicació o ambdues coses a la vegada, depenenet de com s'escriu el programa.
Com els Applets s'executen dins d'un navegador, per tant tenen les mateixes capcacitats que el navegador: Gràfics sofisticats, elelments d'interface d'usuari, funcions de xarxa i funcions per tractar events generados tant per l'usuari com pel sistema.
Hi ha d'haber algunes restricció que garanteixin la seguretat dels Applets. Per això aquets tenen uns codis que han de seguir.
Els Applets de Java
Des de el punt de vista d'un servei de WWW, són molt mñes interessants els Applets que les aplicacions.
Dins una aplicació independent, el primer que s'executa es el métode main(). El cas dels Applets es destí.
Quen un navegador arranca un applet, busca la classe el nom de la qual s'indica en el text HTML. Aquesta ha d'heretar de la classe Applet. No és necessari definir un métode main(), al contrari, el navegador automàticament cridarà a alguns dels mètodes de la classe Applet.
Els Applets han de controlar les diferents etapes dins del cicle de vida d'un Applet (per exemple, inicialització, redibuixar una finestra, events de ratolí, etc). A cada etapa li correspon un mètode., d'aquesta forma, quan es produeix un event, es fa una crida a aquest metodes.
Els 5 mètoces (també coneguts com a cicle de la vida d'un applet) més importants en la execució d'un Applet son:
Init(). - La inicialització succeeix quan un applet es carrega per primera vegada, amb la pàgina HTML des d'on se l'invoca. La inicialització implica crear nous objectes, inicialitzar variables, cargar imatges o fonts, etc.
Start(). - Es cridat rera el mètode init(), i cridat de nou cada cop que l'Applet ha estat parat. Això passa quan es canvia de pàgina HTML o es minimitza el navegador. Per tant el mètode start() es pot cridar varies vegades durant el cicle de vida d'un Applet, emtre que el init() només pot ser cridat una vegada.
Stop(). - Es cridat al canviar de pàgina de HTML. Per defecte, quan el usuari cania de pàgina, l'Applet continua executat-se utilitzant els recursos del sistema. Sobreescrivint el mètode stop(), es pot suspendre la execució de l'Applet i reiniciarla si es torna a la pàgina.
Destroy().- Es cridat quan l'usuari abandona el navegdor, finalitzant la execució del Applet, amb la consegüent lliberació de recursos.
Paint().- Cirdat cada cop que s'ha de redibuixar la finestra o àrea de finestra des d'on s'executa l'applet. Aquest mètode es pot invocar moltes vegades durant el cicle de vida d'un applet, per exemple, al iniciciar l'Applet, si el navegador, ocultat per una altra finesta, torna a ser una finestra activa, si es mou la finestra, o en cas d'animacions. El mètode paint() té un argument, una instàcia de la clase Graphics, per la qual cosa serà necessari importar aquesta classe al codi Applet.
Elemets de Applets Java.
S'inclouen dos Applets, bastant simples, a mode d'exemple. Als llistats es pot observar la sintaxis de Java, molts semblant a C++, y la utilització dels element típics de la programació orientada a l'objecte (clsses, instàncies, objectes, ect.).+
Exemple de rellotge digital.
Aquest es el codi font per fer un rellotge digital amb java.
import java.awt.Graphics;
import java.awt.Font;
import java.awt.Color;
import java.awt.Image;
import java.util.Date; 1
public class rellotge extends java.applet.Applet implements Runnable { 2
Font fuente = new Font("TimesRoman",Font.BOLD,12);
Date fecha;
Thread hilo; 3
public void start() { 4
if (hilo==null) {
hilo = new Thread(this);
hilo.start();
}
}
public void stop() { 5
if (hilo!=null) {
hilo.stop();
hilo=null;
}
}
public void run() {
while (true) {
fecha = new Date();
repaint();
try { Thread.sleep(1000); }
catch (InterruptedException e) { }
}
}
public void paint (Graphics g) { 6
String diasemana;
String mes;
int dayweek,month;
int diames, any, horas, minutos;
dayweek = fecha.getDay();
month = fecha.getMonth();
diames = fecha.getDate();
anyo = 1900 + fecha.getYear();
horas = fecha.getHours();
minutos = fecha.getMinutes();
g.setColor(Color.blue);
g.setFont(fuente);
g.drawString(diasemana+", "+diames+" de "+mes+" de "+anyo,10,50);
g.drawString(horas+" : "+minutos,50,70);
}
public void init() {
}
}
1.Importació de classes de la llibrería AWT i de la classe Date, que forma part de la llibrería Util. 2.La classe rellotge exten a la classe Applet. 3.Declaració d' un nuevo objeto del tipo Thread o hebra. 4.Al método start(), es crea una nova instància de l'objecte hilo. 5.En el métode stop(), se deté el funcionament de l'applet (es a decir, del thread), mientres no se retorni a la página HTML d'on va ser invocat. 6.Redibuixaa en pantalla, per actualizar la hora i data actuals.
Introducció a XML
El problema
El problema principal era que la moilitat de la informació depenia del programa el qual la crees i era important trobar unalgun mecanisme per tenir la informació pura, però aquesta informació no només fa referència al texte (ja que aquets també conté un format interna).
La solució
XML ens diu que podem estructurar la informació en arbre. És a dir, imaginar a la cada informació està formacda per varis components; és a dir; per exemple, cada document de texte, pot tenir texte a demés de altres components, com el tupis de lletra o la estructua entre elles.
Pantalla
El cercle es completa mitjançant una fulla d'estil, que es una descripció de com ha de veure's una informació en un determinat medi. A un matix document XML se li poden aplicar diferents fulles d'estil segons sigui convenient. Per exemple, utilitzant una fulla d'estil per una pàgina WWW i una altraa per un programa que llegeix la informació en veu alta.
Existeixen acualment dos llenguatges de fulles d'estil, que tot seguit estàn descrits breument:
CSS
Un d'ells es bastant condocios CCS (Cascading Style Sheets), que ya está parcialment implementat en els navegadors de WWW actuals més importants. Aquest llenguatge simplement permet definir com han de tractar-se els tags. Només es pot manar indicacions simples.
XSL
Es un nou llenguatge de disseny de fulles d'estil (eXtended style Sheets) té la capacitat de funcionar com a llenguatge de transformació, arribant a acnoseguir la funcionalitat idonia,
XSL es, tot i això un llenguatge en progrès i no es troba en la seva verió.-
Hi ha estàndars de XLS molt diferents:
XSLT
Es un llenguatge que descriu com ha de transformar-se un arxiu XML amb un altre arxiu XML. Obviament
XSL FO
FO vol dir formatting objects. Un arxiu XSLFO es una espècie de HTML molt brut de tags de colors, tamanys i posició. Es un arxiu que no preserva res de la semàntica de la informació original, només descriu com s'ha de mestrar en la pantalla, o en el paper. Es similar al concepte llenguatje PostScrip, o potser al TEX.
Aquest dormat, que es obviament un format XML, es pot utilitzar generant-lo mitjançant una transformació XSLT. Siguint el seguent exemple:
Normal
Normal
Título 1
Título 1
Título 2
Título 2
Fuente de párrafo predeter.
Fuente de párrafo predeter.
Definición HTML
Definición HTML
HTML con formato previo
HTML con formato previo
Acrónimo HTML
Acrónimo HTML
Normal (Web)
Normal (Web)
Énfasis
Énfasis
Código HTML
Código HTML
Hipervínculo
Hipervínculo
ThaisJC:\Mis documentos\DAI-1('99-00)\XARXES DAI1\ActiveX\Introducción a XML.doc
ThaisJC:\Mis documentos\DAI-1('99-00)\XARXES DAI1\ActiveX\Introducción a XML.doc
Unknownÿÿ
Times New Roman
Times New Roman
Symbol
Symbol
Courier New
Courier New
Times New Roman
Times New Roman
Verdana
Verdana
Wingdings
Wingdings
Introducción a XML
Introducción a XML
Introducción a XML
Normal.dot
Microsoft Word 9.0
Introducción a XML
_PID_HLINKS
http://www.w3.org/
http://www.w3.org/
Root Entry
1Table
1Table
WordDocument
WordDocument
SummaryInformation
SummaryInformation
DocumentSummaryInformation
DocumentSummaryInformation
CompObj
CompObj
ObjectPool
ObjectPool
Documento Microsoft Word
MSWordDoc
Word.Document.8
Els controls ActiveX
La tecnologia ActiveX de Microfoft constitueix una interessant aportació per augmentar la interactivitat i capacitat de representació dels documents Webs. La filosofia de la seva aplicació es sencilla: dins d'una pàgina s'ineractuen components (petites aplicacions) capaces d'interactuar amb l'usuari, realitzar càlculs o representar dades. S'inserten dins d'un document amb etiquetes <OBJECT> i <PARAM>, que es corresponen a les operacions d'inserció del component i pas dels seus paràmetres d'execució.
ActiveX tracta de fer que aquets components siguin reutilitzables, desde d'altres pàgines Web o inclus des de un altre tipus d'aplicacions, pe les que utilitza un model orientat a objectes per definir una jerarquia de components, entre els que poden existir relalcions de dependència. Cada component (equivalent a un objecte, des de el punt de vista de la Programació Orientada a Objectes) es caracteritza per un comportament, que es pot alterar a través dels seus métodes, propietats o la interacció amb altres objectes.
ActiveX es una generalització dels controls OLE que Microsoft utilitza en els seus entorns de desenvolupament, com a sol·lució a la compartició del codi font entre apliacions o entors de desenvolupament diferents (amb un control OLE es posible editar un gràfic de Corel dibns d'un document de Microsoft Word). Els controls ActiveX formen part d'una classe més general de elemets software denominació COM, ideat per Microsoft per simplificar el desenvolupament d'aplicacions distribuides, seguint el model client-servidor.
Cuan s'inserta un component dins d'un document HTML, s'incluo, a demés, la informació necessaria per descarregar el seu codi, em cas de que no estigui ja instal·lat. Es n procès similar al que es realitza amb els applets de Java. A través d'Internet es poden obtindre numerosos controls ActiveX preparats per utilitzar, desde sencills menus desplegables fins a complerts editors de texte o flle de cálcul. Els controls poden a la pantalla, o bé operar en mode background (temporitzadors, relaització de càlculs, descarga de dades en segons plà…). Cada control ActiveX conté una firma digital, que permet comprovar lla procedència dell còdic rebent, per reduir la posiblitat de ser afectat per un virus.
Els controls ActiveX es poden programar amb Visual C++, el entorn de desenvolupament de Microsoft, per el que es poden conseguir plantilles que acceleresn la creació de les interfaces d' entrada/sortida dels controls. Microsoft ditribueix gratuitament els ActiveX SDK, amb numerosos exemples i ajudes. Un cop qye un control ActiveX està insertat dins d'una pàginaWeb, pot ser controlatinsertat fragments de codi Visual Basic dins del pripidocument de HTME, de la mateixa forma que Java script.
Tot i les numeroses similituts entre l'us de applets Java i controls ActiveX, existeixen diferències importats, que condicionen en gran mesura la seva aplicació. Els controls ActiveX estàn totalment enfocats als entorns basats en els sistemes operatius de Microsoft. De fet el únic client Web capacitat per utlitzar aquest controladors es l'Internet Explores. A més a més, els móduls ActiveX es distribeixen en el format binari caracteritic dels processadors de Intel, mentre qu els applets Jaba tenen un format independent de l'arquitectura harware de cada tipus d'ordinador.
Per tant, l'us d'ActiveX té la seva màxima aplicaió en entorns homogènis, basats amb els diferents sistemes operatius i aplicacions de Microsoft, en els que es pot aprofitar la capacitat de controls per obtenir i presentar unfromació de fonts molt diverses; bases de dades SQL o Acces, fulles de càlcul Excel,….
Exemple: Reproductor ActiveMovie
ActiveMovie es una avançat reprodcutor de numerosos formats de imatge i so digital, que Microsoft distribueix de forma gratuita juntament amb Internet Explorer. Es capaç de reprodir fixers de vídeo MPEG1 i MPEG2, AVI, a més a més de sons WAV, AU, AIF o SND. El seu disseny com a control ActicX permet la seva ulitització dins d'una pàgina Web, com a aplicació independent o disn de programes com Word o Excel.
En aquest exemple, s'utilitza l'ActiveX Control Pad per insertar un control ActiveMovie i configurar algun dels seus paràmetres de funcionament, el més important dels quals es FileName, que enmagatzema la URL del fitxer a reproduir, en aquest cas, un video MPEG.
<OBJECT ID="ActiveMovie1" WIDTH=267 HEIGHT=273
CLASSID="CLSID:05589FA1-C356-11CE-BF01-00AA0055595A">
<PARAM NAME="_ExtentX" VALUE="7038">
<PARAM NAME="_ExtentY" VALUE="7223">
<PARAM NAME="MovieWindowSize" VALUE="2">
<PARAM NAME="MovieWindowWidth" VALUE="262">
<PARAM NAME="MovieWindowHeight" VALUE="192">
<PARAM NAME="AutoStart" VALUE="-1">
<PARAM NAME="AutoRewind" VALUE="0">
<PARAM NAME="Appearance" VALUE="0">
<PARAM NAME="FileName" VALUE="/videos/bikes.mpg">
</OBJECT>
Descargar
| Enviado por: | Thais Torrebadella |
| Idioma: | catalán |
| País: | España |
