Comunicación Audiovisual
Infografía
La infografía es una forma de representación visual en la cual interviene una descripción, relato o proceso de manera gráfica que puede o no interactuar con textos. La infografía nació como un medio de trasmitir información gráficamente. Los mapas, podríamos decir, fueron los primeros gráficos destinados para este fin.
El término también se ha popularizado para referirse a todas aquellas imágenes generadas por ordenador. Más específicamente suele hacer referencia a la creación de imágenes que tratan de imitar el mundo tridimensional mediante el cálculo del comportamiento de la luz, los volúmenes, la atmósfera, las sombras, las texturas, la cámara, el movimiento, etc.
Además de las ilustraciones, podemos ayudar más al lector a través de gráficos que puedan entenderse en interpretarse instantáneamente. Aunque los cuadros gráficos tienen una existencia que data de muchísimos años atrás, desde la aparición del diario norteamericano USA Today en 1982 estos elementos ahora llamados infográficos (del inglés informational graphics) han revolucionado el diseño, especialmente el periodístico y editorial. De acuerdo con Richard Curtis, director de fotografía y diseño de dicho diario, "la gente lee los gráficos primeros; algunas veces es la única cosa que leen".
Los infográficos son tremendamente útiles para presentar la información que es complicada de entender a través del puro texto. El lector común lee menos cada día y de acuerdo con Curtis, "los infográficos establecen la diferencia entre uno y otro diario" al convertir la publicación más visual, clara, directa y fácil de entender. Según Jeff Goertzen, ex asesor de gráficos de 'El periódico de Catalunya', "la infografía combina las habilidades del dibujo y diseño de un artista con las habilidades periodísticas de un reportero"
Peggie Stark, del Poynter Institute for Media Studies de St. Petersburg, Florida, nos dice que los infográficos son "una combinación de palabras y elementos visuales que explican los acontecimientos descritos en el artículo y sitúan a la historia o a sus protagonistas en un contexto determinado". Pero muchas veces estos elementos mostrados en el gráfico no son descritos con lujo de detalles en el artículo; por eso se necesita un gráfico para hacer más clara y atractiva la información. El gráfico puede ser al final de todo el último recurso para contar una historia. Si el artículo ni la infografía pueden hacerlo totalmente, entonces se da paso a la infografía.
Pero el infográfico no debe competir con el artículo ni ser mejor que la historia o la fotografía. En esta labor, todos los elementos deben compartir las mismas responsabilidades con el objetivo de ofrecer mejor la información. En todo caso, todos estos elementos son interdependientes.
El infográfico, al igual que un artículo noticioso, debe responder al qué, quién, cuándo, dónde, cómo y por quién, pero, además, debe mostrar cosas visuales. Por eso el infografista debe trabajar con mentalidad periodística y n o contentarse con lo que el redactor le ha contado del hecho. Por ejemplo, para graficar el lugar y los efectos de un atentado terrorista es necesario que visite el lugar y muestre con objetividad lo que allí ha pasado.
Cuando el objetivo es explicar, los infográficos permiten que materias complicadas -que de usar elementos verbales se perderían en un cúmulo de palabras- puedan ser comprendidas de manera rápida y entretenida. De esta forma, la información numérica, del tiempo, estadística y muchas otras serán más efectivas siendo ilustradas que mediante el puro uso de texto. Además, sirven de elementos diferentes que permiten otorgar mayor variedad y agilidad a la diagramación y pueden ser adecuadamente combinadas con textos y fotografías para maximizar la comprensión de lo que es está informando.
Un buen cuadro gráfico debe ser sencillo, completo, ético, bien diseñado y adecuado con la información que presenta. Para ello, hay que realizar previos bocetos que presenten diferentes posibilidades. Posteriormente, hay "que escoger la más apropiada de las ideas, aquella que más ayude al lector y que combine mejor con la información".
Tipos de infográficos
Los infográficos pueden dividirse en las categorías de gráficos, mapas, tablas y diagramas.
Los gráficos son los más comúnmente utilizados y presentan información numérica y estadística. Se dividen, a su vez, en gráficos de barra, de torta y de fiebre.

El gráfico de torta (tarta, pastel o queso) indica la división de partes de un todo y sus proporciones, especialmente en porcentajes. Está representado por un círculo que supone un todo y se encuentra dividido en partes. Estas partes no deben ser muchas, especialmente cuando suponen pequeñas partes del todo que se presenta, pues el gráfico se vuelve confuso y la información se ve desordenada.
Se utilizaría un gráfico de torta para indicar en porcentajes la cantidad de lectores de los distintos periódicos de un determinado lugar en un período específico o la migración urbana, por ejemplo.

El gráfico de fiebre o línea muestra los cambios, expresados en números, a través del tiempo. Los gráficos de fiebre funcionan si: "1) la línea que traza el cambio de cantidades representa un período de tiempo y 2) si cada cantidad establecida dentro de la línea representa incrementos por igual del tiempo indicado". Lo que ocurre es que algunas veces se quiere comparar incrementos o caída de cantidades entre lapsos de tiempo que no sin iguales, lo cual es engañoso y confunde al lector.

Los anteriormente descritos "son los gráficos más utilizados, pero los buenos diseñadores crean las formas apropiadas para la información numérica específica " y a veces decoran los cuadros. Esta decoración sólo será útil cuando tales elementos sirvan para que la información tratada sea más clara.
El mapa es necesario para mostrar la ubicación de un acontecimiento. El público lector está siempre interesado en conocer dónde ha ocurrido un determinado hecho. Cuando se realiza un mapa de una determinada zona de una ciudad, por ejemplo, a veces es sólo necesario ubicar las calles más importantes que circundan en suceso; dibujar cada calle puede ser confuso. Colocando zonas vecinales fáciles de identificar es suficiente, en indicar los puntos cardinales añade utilidad a la información. Para resaltar la ubicación se pude utilizar tramas grises o de colores.

Para indicar la evolución de las condiciones climatológicas de un país, el mapa ha dado muy buenos resultados, tal como el que aparece en USA Today. Si bien un mapa no permite realizar nada emocionante en el gráfico, su función localizadora del hecho es muy importante para el lector.
La tabla es un cuadro sencillo en el que se presentan datos descriptivos que, a veces, no son fáciles de cruzarse y no se pueden comparar con facilidad. Puede aparecer como una simple lista de datos que se colocan en varias columnas, una al lado de la otra. Generalmente es buena cuando organiza información compleja que no puede presentarse utilizando, por ejemplo, un gráfico de barra o de fiebre. Ejemplo de ello podemos ver len tablas que presentan horarios, distancias, encuestas, etc.

Existen unas tablas de datos que sólo presentan información sumaria del artículo. Estas tablas se utilizan para resumir la información del artículo y usualmente van acompañadas de algunos pictogramas que ayudan a la fácil identificación de la información allí tratada. Puede tratarse también de una cronología de hechos, de antecedentes o a manera de un cuadro sinóptico.
Los infográficos pueden volverse más elaborados de acuerdo a la complejidad del artículo. De esta manera, un gráfico de barras puede combinarse con un diagrama y un gráfico de tarta, por ejemplo, para expresar una sola información.
El diagrama es un gráfico que puede precisar de mayores habilidades artísticas. "Cuando el propósito del cuadro es mostrar cómo se ve o funciona algo, un diagrama es más apropiado que los números o la prosa" Los objetos o sucesos pueden mostrarse con leyendas o pueden ser graficados de diversos ángulos, su interior, o cómo un objeto ha evolucionado. De esta manera, podemos graficar un accidente, el interior de un edificio o cómo un objeto ha evolucionado, el funcionamiento de una cámara de televisión debajo del agua o la caída de un niño en un pozo.

Partes de un infográfico
Para que un cuadro gráfico sea considerado completo debe poseer un titular, un texto explicativo corto, un cuerpo de información, una fuente y un crédito de autor.
El titular debe ser directo, preferentemente sintético a la vez que expreso el contenido del cuadro. Si se cree conveniente y está determinado en el manual de diseño, el titular puede venir acompañado de una bajada o subtítulo, siempre opcional.
El texto debe ser sucinto y proveer al lector de toda la explicación necesaria para la comprensión del cuadro. Lo que el cuerpo del cuadro no explica debe ser explicado por dicho texto.
El cuerpo viene a ser la esencia misma del cuadro, la propia información visual: las barras, la torta, las líneas de fiebre, el mapa, etc. Este cuerpo necesita y presenta información tipográfica explicativa a manera de etiquetas que pueden ser números, fechas o palabras descriptivas.
La fuente indica de dónde se ha obtenido la información que se presenta en el infográfico y es muy importante, pues señala el origen de la misma.
El crédito señala al autor o autores del infográfico, tanto de la configuración como de la investigación. También se suele acompañar del nombre de la publicación en la cual se ha producido el cuadro. La fuente y crédito utilizan, por lo general, una tipografía que no excede los siete puntos y se ubica en un lugar que no distraiga la atención del lector.
La importancia de la ética
El cuadro gráfico debe ser ético, en su propósito de mostrar un contenido objetivo y veraz, acorde con la realidad. No se necesita llenar de elementos visuales para hacer al gráfico más atractivo; "hay que ser sencillo y económico con los elementos" y no distorsionar la información en un afán de ser diferente. Muchos artistas tratan de buscar nuevas formas visuales para enriquecer sus gráficos y cometen errores de precisión con la información, distorsionándola y restándole veracidad. La tridimensionalidad puede ser muy atractiva pero también engañosa.
A la hora de diseñar un infográfico hay que tener en cuenta muchos factores. Entre ellos:
La proporción debe ser la correcta y no se debe agrandar un elemento tanto a lo largo como a lo ancho. Un elemento aumentado en las dos dimensiones no se habrá duplicado, y en ese ejemplo se estaría distorsionando la información.
La perspectiva puede otorgar atractivo al cuadro, especialmente a los mapas. Se debe utilizar con mucho cuidado, respetando las medidas que en éste se coloquen. A pesar de vivir en un mundo tridimensional, la bidimensionalidad se entiende mejor en la página impresa.
Las texturas en los cuadros, si no son bien utilizadas pueden causar confusiones en inclusive ilusiones ópticas. Por ejemplo, cuando se usan líneas diagonales para tramar las barras de un cuadro, éstas pueden parecer inestables o "borrachas" al ser representadas. De igual modo, cuando se comparan datos, todos los elementos deben presentar las mismas texturas y los mismos valores.
Las formas deben ser universales. Así, las barras serán rectangulares completamente y no con terminaciones redondeadas o triangulares; el gráfico de tarta (queso o pastel) será circular y no ovalado; las líneas serán rectas y no curvas.
¿Cuándo se necesita un infográfico?
"Los gráficos tienen más valor que llenar un hueco por falta de ilustración" nos dice Jeff Goertzen y en eso parecen coincidir todos los directores de arte. George Rorick, editor gráfico de Knight Reader Tribune Graphics, recuerda cuando le pidieron un gráfico porque la página necesitaba algo de arte. Relata que tal experiencia fue una de las peores de su profesión y afirma que la infografía no es "arte de relleno".
Un gráfico es muy útil cuando el artículo presenta información numérica y el lector se perdería en las cifras al leer la historia. Igualmente, resulta más apropiado colocar un mapa, por ejemplo, que estar describiendo con palabras la ubicación de un lugar. O cuando el artículo presenta información que se piensa visualmente. Allí, cuando se predice que el lector va a imaginarse las cosas, es adecuado elaborar un cuadro.
Cuando en el artículo encontremos las palabras o frases presupuesto, plan, acuerdo, expansión, cronología de losa acontecimientos, línea biográfica, cómo, qué, cuándo, dónde, puntos clave, datos clave, futuro, pasado, figuras, participantes, debates, pros y contras, quién es quién, quién está cerca, las víctimas, los héroes, catálogos, fotos, textos, organización, reorganización, caso policial, rutas de escape, guión del crimen, etc., pero, por supuesto, no hay que exagerar. No se trata de efectuar infografía cada vez que tengamos esos términos, pero por lo menos tendremos puntos de inicio.
Requerimientos para una infografía
Se dice que un infografista debe ser periodista. Pero todos sabemos que no es la mayoría de los periodistas quienes piensan visualmente. La experiencia de los últimos años nos demuestra que las escuelas de periodismo incluyen. Cada vez más en su currícula, cursos de diseño, diagramación y hasta ilustración.
El infografista es, en esencia, un periodista visual. En una entrevista personal, Jeff Goetrtzen señala que en primera instancia el infografista debe ser ilustrador. "Es más fácil enseñar a un artista a investigar periodísticamente que un redactor aprenda a dibujar" nos dice. Y parece que en la coyuntura actual no le falta razón.
Escribir la historia con palabras en ilustrarla con dibujos es lo que debe hacer un buen infografista. Existen niveles para la catalogación de los infografistas y esto depende de sus habilidades para trabajar los gráficos. Actualmente, las computadoras Macintosh, con sus programas Freehand e Illustration ayudan a organizar en ilustrar un gráfico con mucha mayor facilidad que hacerlo manualmente. Pero requieren de mucha habilidad, creatividad y pensamiento crítico. Igualmente de una capacidad para trabajar en equipo, pues "el artista, editor y computadora deben trabajar en armonía para obtener impactantes, llamativos y elaborados gráficos informativos". Y pensar muchísimo para desarrollar la creatividad y crear nuevas soluciones.
Todos sabemos que los números son más difíciles de explicar y que el lector, precisamente, no los busca. Y es que "las estadísticas no son aburridas sino intimidantes... El infografista tiene como misión facilitar esa comprensión mediante metáforas ilustradas que atraigan al lector y le hagan perder miedo a las cifras".
El infografista no es aquella persona que decora un cuadro. Si bien es útil hacer "divertido" un gráfico en un afán de ser diferentes y menos solemnes, cualquier decoración accesoria sólo puede contribuir en volver confusa aquella información que el lector busca entender de la manera más clara.
ALGUNOS APUNTES SOBRE INFOGRAFIA
1. LA ESTRUCTURA DEL LENGUAJE ICONICO
Grafemas
Los recursos básicos con que se cuenta para efectuar una indicación visual en un soporte bidimensional (el plano) son los grafemas: trazos o huellas de cualquier tipo que delimitan o recubren alguna porción del plano en el marco del espacio utilizado para comunicar.
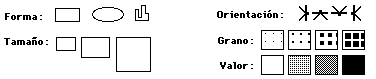
Todo grafema se compone de seis factores, ninguno de los cuales puede existir por sí solo: forma, tamaño, orientación, grano (trama), valor (grado en la escala de claro-oscuro) y color:

Figuras
El grafema no tiene de por sí ningún significado. Para llegar a tenerlo, debe ajustarse a una pauta de organización determinada, que es la que permitirá la identificación del referente (reconocimiento). La mínima organización que tenga esta capacidad transforma el o los grafemas utilizados en una "figura" (como en la expresión "figura geométrica").
En consecuencia, solo las "figuras" tienen importancia y pueden ser portadoras de información. Pero habrá diferencias significativas en la información proporcionada si una figura aparece sola o si parece acompañada de otras.
Sintaxis básica
Las figuras se unen de dos posibles maneras: mediante incrustación y mediante yuxtaposición. Estos dos mecanismos constructivos son característicos del lenguaje icónico (tal como la yuxtaposición secuenciada de sonidos -fonemas - lo es en el lenguaje verbal). Considerando una de las representaciones visuales más sencillas en su composición, el retrato, podemos ver indicado un único referente, la cara del profesor.
Iconema
Pero el dibujante podría haberse "acercado" más y haber representado solamente un ojo o la boca. Cada una de las figuras que componen el retrato podría así ser objeto de una representación separada.
Sin embargo, suprimir una o varias de ellas no es posible sin destruir la estructura o el conjunto de propiedades de la unidad al cual pertenecen, o cambiar radicalmente su significado.
La unidad indivisible así constituida, compuesta de varias figuras, es el "ICONEMA".
Incrustación
Un ojo -solo- no puede ser representado sin distinguir el contorno de los párpados, el iris y la pupila; pero en una cara podrán obviarse algunos detalles del ojo (que podría ser representado hasta por un mero punto) sin que sea posible eliminar totalmente el ojo (a no ser tapándolo con una venda, lo cual no es una supresión sino una substitución formal que respeta la estructura del referente). Esta relación de pertenencia es la que designamos con el nombre de incrustación. Muchos elementos de la realidad están incrustados unos en otros y el lenguaje icónico refleja directamente este hecho, cosa ajena a la sintaxis del lenguaje verbal.
Yuxtaposición

La naturaleza de la incrustación puede quedar aún más clara al referirnos al segundo mecanismo sintáctico: la yuxtaposición. Miremos la fotografía adjunta de una familia. En ella vemos el padre, la madre, dos hijos grandes y uno chico, algunos detalles del patio y el muro de fondo. Son todas representaciones de distintos objetos que aparecen circunstancialmente unidos en la evocación icónica. Tenemos en este caso una yuxtaposición de varios iconemas, cada uno representando un referente. Pero las hojas de plantas no están incrustadas, por cuanto no son un componente estructural de las personas ni del muro. Los ladrillos del muro de atrás están incrustados en el muro, pero éste está yuxtapuesto a las personas y las plantas..
Icono
El conjunto de los elementos yuxtapuestos conforma una unidad mayor, delimitada por un marco: el icono. Pero también existen casos en que la unidad espacial determinada por el marco sólo es ocupada por un sólo iconema, lo cual es un "caso límite" (como el retrato de una niña, que hemos visto antes). Por ello, se define el icono como una unidad discursiva, espacialmente delimitada, dentro del cual aparecen señales gráficas (iconemas), que pueden indicar uno o varios referentes.
El marco puede ser real -en cuyo caso hay una figura que lo delimita- o virtual (si la unidad espacial mantiene otra modalidad de solución de continuidad en relación a su contexto).
Configuración
Si bien la incrustación se impone al autor, existe más libertad en el modo en que puede efectuarse la yuxtaposición.
En el espacio de un icono, los iconemas pueden ocupar variadas posiciones y las que ocupen efectivamente pueden influenciar el sentido del conjunto. Las posiciones respectivas que ocupan los iconemas yuxtapuestos conforman una CONFIGURACION. De la identificación de los elementos, de su estructura y de su configuración surge el sentido del mensaje visual.
![]()
Nivel icónico - Nivel de reconocimiento
La forma significante surge generalmente cuando se unen varias figuras en un conjunto más complejo. En el caso ilustrado la unión de figuras permite ver una vela encendida.
Para poder llegar a decir "Esto es una vela encendida", combinamos dos niveles de análisis: el nivel propiamente icónico, que corresponde a la identificación de un referente asociado al iconema, y el nivel de reconocimiento en el cual se identifican las figuras que componen el iconema con partes o características del referente (como el cuerpo y la llama de la vela).

Polivalencia de las figuras
Podemos desmostrar que las mismas figuras pueden constituir otros signos, cambiando ligeramente el iconema (Ver Ilustración): tratándose de una lámpara, el rectángulo inferior pasa a ser cuerpo de lámpara (que es en este caso un recipiente y no la materia usada).
Esta inestabilidad de los signos visuales, por oposición a la estabilidad de los iconemas, es de suma importancia: es la que permite la "economía" de recursos en los códigos visuales (articulación). Es considerando las figuras utilizadas que se determina cuáles son los componentes necesarios para que el objeto sea reconocible.
Rasgos pertinentes
Para reconocer una cara humana (no específica) se requiere al menos un círculo, dos puntos y una raya, figuras que, separadas o en otra configuración no significan nada.

Las figuras indispensables son llamados RASGOS PERTINENTES y pueden estar acompañados de rasgos complementarios.
La selección de los rasgos pertinentes (junto a su configuración) es una tarea esencial de la infografía, dado su objetivo de información sintética.
2. NIVELES DE ICONICIDAD
Una de las características fundamentales de todo lenguaje es su grado de isomorfismo (similitud de forma) en relación a las características de los referentes, y dicho grado varía a lo largo de una amplia escala:
"Una gama contínua de formas va de los medios menos isomórficos a los que lo son más; incluye elementos intermedios como los sonidos onomatopéyicos del lenguaje, los ideogramas, las alegorías y otros símbolos convencionales." (R.ARNHEIM, "El pensamiento visual", p.247)
El isomorfismo es la base de la mayor universalidad de la mayor parte de los lenguajes icónicos.
Escala de iconocidad decreciente
Abraham Moles ha intentado mostrar como se traduce esta escala de isomorfismo en el campo de la expresión icónica, construyendo la siguiente escala de iconicidad decreciente.
Esta escala une dos extremos: a nivel de iconicidad máxima (12), un objeto físico -referente- pero cuya función es representar al conjunto de sus iguales; a nivel mínimo de iconicidad ("0"), aparece el lenguaje verbal. Es evidente que no representa todas las posibilidades de isomorfismo, sino sólo la parte correspondiente a los medios icónicos de representación.
| Escala de iconicidad decreciente | |||
| Nivel | Definición | Criterio | Ejemplos |
| 12 | El referente físico mismo | Objeto en vitrina o en exposición | |
| 11 | Modelo bi- o tridimensional a escala | Colores y materiales arbitrarios | Reconstrucción ficticia, maqueta |
| 10 | Esquema bi- o tridimensional reducido o aumentado | Colores y materiales escogidos según criterios lógicos | Mapas en 3 dimensiones,globo terráqueo |
| 9 | Fotografía o proyección realista en un plano | Proyección perspectiva rigurosa,medios tonos y sombras | Catálogos ilustrados, posters |
| 8 | Dibujo, fotografía de alto contraste | Continuidad del contorno y cierre de la forma | Afiches, catálogos, fotografías técnicas |
| 7 | Esquema anatómico | Corte en la carocería o envoltorio; respeto por la topografía; cuantificación de elementos y simplificación | Corte anatómico, corte de un motor, plano de conexiones eléctricas, mapa geográfico |
| 6 | Representación "estallada" | Disposición perspecpectiva artificial de piezas según sus relaciones de vecindad topográfica | Objetos técnicos en manuales de ensamble o reparación |
| 5 | Esquema de principio | Substitución de los componentes por símbolos normalizados; paso de la topografía a la topología;geometrización | Mapa de conexiones de un receptor de TV, mapa esquematizado del Metro |
| 4 | Organigrama o esquema de bloque | Los elementos son cajas negras" funcionales, conectadas lógicamente; presentación de funciones lógicas | Organigrama de una empresa, flujograma de un programa computacional |
| 3 | Esquema de formulación | Relación lógica, no topológica, en un espacio no geométrico, entre elementos abstractos. Los lazos son simbólicos y todos los componentes, visibles. | Fórmulas químicas desarrolladas, sociogramas |
| 2 | Esquema en espacios complejos | Combinación en un mismo espacio de representación de elementos esquemáticos pertenecientes a sistemas diferentes | Fuerzas y posiciones geométricas en una estructura metálica; esquema de estática; representación sono |
| 1 | Esquema de vectores en espacios puramente abstractos | Representación gráfica en un espacio métrico abstracto, de relaciones entre tamaños vectoriales | Gráficos vectoriales en electrotécnica |
| 0 | Descripción en palabras normalizadas o fórmulas algebráicas | Signos abstractos sin conexión imaginable con el significado | Ecuaciones y textos. |
Podemos dividir esta escala considerando cinco umbrales:
Niveles 12 a 10
Primero, entre los niveles 12 y 11 se substituye una "muestra" del referente por una representación que recurre a componentes cuyo aspecto es casi idéntico al original.
Los niveles 11 y 10 mantienen la misma cantidad de dimensiones del espacio que el referente.
Al bajar al nivel 9, se anula o substituye la "tercera dimensión", utilizando solo medios bidimensionales. La iconicidad decrece mientras el grado de abstracción crece.
Niveles 9 a 6
Los niveles 9 a 6 hacen uso de diferentes recursos para conservar cierta analogía con el referente, aunque en un solo plano (bidimensional).
Seguidamente, al bajar del nivel 6 al 5, se abandona la analogía topológica (semejanza de forma) para pasar a utilizar símbolos arbitrarios aunque manteniendo la lógica del espacio.
Niveles 5 a 3
Los niveles 5 a 3 mantienen el uso de recursos gráficos pero abandonan el carácter "figurativo", pasando a un simbolismo de mayor abstracción aunque todavía ligado a formas bidimensionales.
Luego -entre el 3 y el 2- se abandona la base espacial concreta para pasar a espacios abstractos.
Niveles 2 a 0
Por último, se pasa al uso de un lenguaje matemático de base verbal y luego al idioma.
Eliminando el nivel 12 por impropio (ya que es un referente y no una representación, no corresponde a un "código icónico"), nos quedan cuatro divisiones, que corresponden a códigos icónicos diferentes, los que explicamos a continuación.
3. TIPOS DE CODIGOS ICONICOS
Códigos señaléticos (Nivel 0)
Un atento catálogo de medios icónicos revela que al nivel 0 de Moles corresponden otros ejemplos icónicos que no cita: figuras utilizadas con función simbólica sin que el espacio que utilicen (tamaño) tenga un rol significativo (aunque sí pueda ser importante la posición, si se usan combinaciones de estas figuras). Sólo la presencia o ausencia de una figura es pertinente. Ejemplos son los semáforos, los focos portuarios que indican la dirección del viento, las banderas marinas (que son una suerte de telégrafo visual), el paño de advertencia de pilotos que saltarons de su avión (imagen adjunta), las manecillas de los relojes analógicos.
![]()
![]()
Conforman distintos códigos llamados señaléticos por cuanto el significado está directamente ligado a las señales físicas (figuras) utilizadas.
Códigos ideográficos
Si miramos las "señales camineras" del Código del Tránsito, observaremos algunas que son netamente señaléticas mientras otras presentan algunas figuras analógicas fácilmente reconocibles: son siluetas de personas, vehículos, obstáculos, etc. Se encuentran iconos semejantes en lugares turísticos y otros de gran concurrencia de público internacional como los aeropuertos. Algunos logotipos de empresas o instituciones utilizan un sistema parecido. Conforman los códigos ideográficos, que cumplen principalmente una función substitutiva del lenguaje verbal al facilitar la comunicación de mensajes breves evitando la lectura y -sobre todo- sin tener que acumular un gran número de palabras de múltiples idiomas.
La correcta selección de los rasgos pertinentes y eliminación de rasgos segundarios es la principal exigencia de estos códigos, ajustándose a la norma formulada por Arnheim:
"Existe una regla según la cual la expresión que trasmite cualquier forma visual será solo tan claramente destacada como lo están los rasgos perceptuales que la soportan." ("Arte y Percepción Visual", p.125)
La ideografía recurre a elementos de nivel icónico 8 en la escala de Moles, aunque pueden ser utilizados algunas veces como símbolos en representaciones de un nivel menor de iconicidad (p.ej. junto a mapas o esquemas de principios).
Pero en el reglamento del tránsito nos encontramos en realidad ante dos sistemas:
- uno en que los iconemas indican la clase de los objetos materiales semejantes (representados más o menos esquemáticamente) y - otro en que los iconemas asumen una función simbólica que no apunta directamente al referente material representado sino a un significado más abstracto.
En el primer caso los iconemas son habitualmente llamados pictogramas, mientras en el segundo son llamados ideogramas. Así, en la Ilustración adjunta, el pictograma de dos escolares se transforma en ideograma al aparecer en una señal de tránsito, donde su significado es "¡Cuidado! Zona de escuela" .
![]()

Códigos gráficos
Antes de seguir considerando códigos netamente analógicos, debemos considerar una categoría que reúne los casos mencionados por Moles en los niveles 1 a 5 de su escala de iconicidad. Son sistemas principalmente digitales (es decir no analógicos, o de muy bajo isomorfismo), en los cuales pueden mezclarse eventualmente iconemas ideográficos. Igual que en los códigos ya mencionados, se conserva un principio de monosemía (es decir de unicidad de interpretación), el cual desaparece en códigos más complejos.
Nos encontraremos aquí con tres tipos de códigos que han sido englobados en Francia bajo la designación única de "la gráfica": las redes, los diagramas y los mapas.
Las redes son gráficos destinados a representar las relaciones entre elementos de una sola variable informativa, por ejemplo un árbol genealógico o un organigrama.
Los diagramas (histogramas, curvas y "tortas") representan las relaciones entre dos o tres variables.
Los mapas son gráficos en que dos dimensiones del plano son ocupadas por un componente de información espacial de isomorfismo alto (obtenido por algún mecanismo de proyección topográfica). Se complementa comúnmente la información mediante iconemas señaléticos o ideográficos cuyo significado ha de precisarse habitualmente con texto.
Así, con excepción de la topografía de los mapas y de la inclusión de pictogramas (ideografía), un código gráfico se agota en cada icono; en otras palabras, la significación de cada figura debe ser explicitada en otro código (general-mente lingüístico) junto al icono, el sentido fluyendo de la relación entre ambos códigos. Las mismas figuras en otro icono podrían tener una significación totalmente diferente.
(Un mismo histograma, por ejemplo, puede representar tamaño de población en un caso y producción de aceite en otro).
[ La "gráfica" así entendida, es la "madre" de la infografía.]
Código pictórico
A medida que los mapas se hacen más complejos y tratan de representar mejor sus referentes -como lo vemos al subir la escala de iconicidad y pasar del nivel 5 al 6- llegamos a un tipo de expresión icónica que podríamos llamar "más realista", lo cual es una forma de decir más analógica o más conforme a la estructura y a las características topográficas complejas de un referente material.
Como dice Arnheim:
"Para comunicar las características de un objeto hace falta precisión de forma. Quien deba reproducir fielmente un mecanismo eléctrico o el corazón de una rana, tendrá que inventar una estructura que se adecúe al objeto, tal como debe hacerlo el artista. Y dado que reproducir fielmente un objeto no significa otra cosa que revelar sus rasgos pertinentes, no es sorprendente que el artesano deba comprender dichos rasgos. Para obtener una reproducción utilizable de un objeto, hace falta información biológica, médica o técnica, según el caso. Este conocimiento suministrará al artista una estructura perceptual adecuada del objeto que podrá así aplicar a la imagen. Toda reproducción es un interpretación visual." ("Arte..., p.121).
Todo expresión icónica que llegue a este nivel, sea que represente solo rasgos pertinentes sea que multiplique los rasgos o llegue a la exhaustividad del registro automático (fotoquímico o electrónico), pertenece a la categoría de los códigos pictóricos.
Pinturas, grabados, litografías, fotografías, etcétera, son de este tipo.
Códigos icónicos secuenciales
Junto con la fotonovela, la historieta ha de ser considerada, a nuestro juicio, como un tipo particular y diferente de código icónico. En efecto, introducen espacialmente una variable de otro orden: la variable temporal, expresada mediante la yuxtaposición de iconos para conformar una secuencia de lectura.
La historieta tiene la particularidad de incluir textos, ideogramas e incluso iconemas señaléticos, conforme a una gramática propia. La fotonovela utiliza una gramática más simple, pero su registro icónico es más exhaustivo a la vez que menos dúctil.
Códigos icónicos superiores
Existen códigos más complejos, si tomamos en cuenta que puede intervenir la tercera dimensión -el volúmen- (caso de la escultura) y que a ésta puede agregarse la variable temporal (mimo) y luego el lenguaje verbal (títeres) y la representación humana (teatro). Pero esto escapa al ámbito de este análisis.
Monosemia y Polisemia o las "latitudes" de interpretación
Hemos visto que los códigos icónicos son múltiples pero que, mientras más simples, menos se prestan a una variedad de interpretación. Las condiciones que permiten o impiden dicha variedad se describen mediante los conceptos de monosemia, polisemia y pansemia.
Es monosémico el mensaje que admite un sólo significado posible (fijo).
Es polisémico el que permite que se le atribuya varios significados.
Es pansémico el que permite que se le atribuya cualquier significado (Es muchas veces el caso de obras del arte abstracto).
En la gráfica, el significado va precisado -por regla- en otro mensaje adjunto (escrito), lo cual hace el mensaje monosémico. En la señalética, basta conocer el código, que es monosémico en sí. La ideografía pretende lo mismo, aunque no siempre lo logra. Pero en el caso de los códigos pictóricos es posible una cierta polisemia, que se evita o, más bien, se reduce recurriendo al lenguaje verbal. Rara vez se encuentra un icono no acompañado de algún mensaje escrito (leyenda o "pie" de foto, frase sugestiva o -al menos- marca de un producto o servicio en publicidad, etc.). Pero una buena composición (yuxtaposición selectiva de multiples iconemas en un mismo icono) también puede lograr una reducción de la polisemia. Dicha reducción es evidentemente fundamental cuando el objetivo es informar.
Denotación y connotación
Los mensajes icónicos monosémicos se basan en la fuerza de la denotación. Significan exactamente lo que representan y nada más: para transponer la información al lenguaje verbal, basta generalmente nombrar los referentes indicados y precisar eventualmente sus relaciones espaciales. Esto es típico de los "mensajes documentales".
Cualquier interpretación de otro nivel, como la búsqueda de connotaciones, queda claramente excluida de lo que pretende la infografía.
La selección del nivel de iconicidad
Dice Rudolf Arnheim:
"Cuando las imágenes deben emplearse con fines técnicos o científicos -por ejemplo, ilustraciones de máquinas, organismos microscópicos u operaciones quirúrgicas- se prefiere utilizar dibujos o, al menos, fotografías retocadas a mano. La razón es que la imagen nos proporciona la cosa «en sí» solo mediante la indicación de algunas de sus propie-dades: la silueta característica de un pájaro, el color de una sustancia química o el número de capas geológicas. Una ilustración médica debe distinguir entre una textura suave y otra áspera, señalar el tamaño y posición relativos de los órganos, las ramificaciones de los vasos sanguíneos o el mecanismo de una articulación. Una ilustración técnica debe suministrar las proporciones y los ángulos exactos, la concavidad o convexidad de una parte dada, la diferencia entre lo que se encuentra en la parte anterior y lo que se encuentra en la parte posterior, las distancias entre unidades. Estas propiedades constituyen todo lo que deseamos saber.
Esto significa no solo que la mejor imagen es la que deja de lado todo detalle innecesario e indica las características fundamentales, sino también que los hechos pertinentes deben revelarse claramente ante la visión." ("Arte..., pp.120-121).
La afirmación de Arnheim subrayada en negrita apunta con toda precisión a lo que constituye lo medular en materia de sentido: el significado está vinculado a las propiedades que el mensaje visual ha de poner en evidencia. Y en la mayoría de los casos estas propiedades son espaciales, mientras en los demás casos traducen propiedades no espaciales en símbolos de carácter espacial, del mismo modo que -en la escritura- los sonidos son transformados en letras.
Una selección adecuada del código es, por lo tanto, de suma importancia en infografía. Cualquier código icónico no da lo mismo para informar: ha de ajustarse al significado que se quiere evocar... y a un objetivo de optimización, al cual nos referimos a continuación.
4. PERCEPCION E INFORMACION
Tiempo y espacio
La percepción visual corresponde a un sistema especial cuyos componentes son tres: las dos dimensiones ortogonales del plano y las características de forma y constitución de la figura que se represente en este plano. Mientras en un "instante de percepción" se logran percibir simultáneamente estas múltiples variables visuales, en el mismo instante sólo se logra percibir una sílaba en el lenguaje oral. Así, se necesitan tres instantes para percibir la palabra "manzana" mientras uno sólo basta para percibir su imágen y ubicación en el espacio enmarcado.
La regla del 7 más o menos 2
El objetivo de la infografía consiste en aprovechar estas características para transmitir visualmente, en una unidad de tiempo mínima, un máximo de información útil.
La cantidad total de información recogida en uno o varios "instantes de percepción" capaz de ser recibida en la memoria inmediata ha sido llamada "chunk" (trozo) por George Miller en 1956. Pero lo más importante aquí es saber que - según las investigaciones de Miller - un "chunk" se compone de un máximo de 7 +- 2 componentes: 7 cifras +- 2 (un número telefónico); 7 palabras +-2 (de una misma frase)... O sea que el componente del chunk no es estrictamente formal sino una forma a la cual corresponde una unidad de significado (un concepto, un nombre, una idea).
En materia icónica, esto significa que sólo puede haber 7 +- 2 componentes significativos en el marco de una ilustración infográfica si queremos realmente explotar toda su potencia informativa sin exceder la capacidad de recordación del receptor en un instante dado.
Si bien nadie nos obliga a limitarnos de este modo (y la prensa ha publicado muchos cuadros infográficos hiper-saturados -o sea que superan la capacidad de la memoria de corto plazo-), la preocupación por respetar esta limitación ha de corresponder al deseo de informar mejor y más sintéticamente todas las veces que sea posible.
(Una solución es usar varias viñetas -como varios iconos- en un marco mayor, como en el ejemplo anexo).
2 veces 7 más o menos 2 ... es mejor que 14 más o menos 4
De lo anterior se desprende también que resulta mucho mejor hacer dos pequeños cuadros con 7 más o menos 2 componentes que uno grande con muchos componentes. El receptor captará con facilidad y rapidez, en forma secuencial, la información de dos (o más) cuadros simples, mientras le costará tiempo y trabajo decodificar un sólo cuadro recargado de información.
Pero ¿cuáles son los componentes que hay que tomar en cuenta? Obviamente los RASGOS PERTINENTES, a nivel de figura y eventualmente de factores de los grafemas si se utilizan éstos para efectuar distinciones.
Selección de rasgos pertinentes
El primer y más importante procedimiento es el de la simplificación mediante supresión de los rasgos no pertinentes. La simplificación se obtiene buscando las propiedades estructurales y eliminando las características complementarias, de acuerdo a la definición de Arnheim:
El problema mayor que se plantea aquí es si podemos o no conservar la configuración, simplificando los iconemas. Para conservarla, sólo existe una vía posible: transformar el icono exhaustivo en icono de tipo caricatural, simplificando cada iconema pero respetando las proporciones y la composición (disposición y uso del espacio), tal como se ha hecho -por ejemplo- para representar los deportes olímpicos. De este modo, se pierde un grado de especificidad, reemplazándose el conjunto de rasgos individualizadores que permiten eventualmente reconocer y nombrar un referente preciso (por ejemplo el retrato de tal persona) - por rasgos pertinentes que solo permiten reconocer la clase de objetos representada ("una cara"). Pero se conserva aún la proporción y la posición relativa en cada icono, o sea permanece la configuración.
El buen CONOCIMIENTO del objeto es, por lo tanto, importante a la hora de seleccionar los rasgos para simplicar el iconema. jkhjkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkjhkkkkkkkkjhkkk
Otros conocimientos también serán importante si se desea componer un icono mediante yuxtaposición de iconemas.
5. REGLAS SINTACTICAS PARA LA INFOGRAFIA
Cuando ha de intervenir el mecanismo de la yuxtaposición, se ha de considerar con cuidado qué elementos formales serán portadores de información, de tal modo que los "chunks" sean unidades bien formadas (de acuerdo a los principios antes expuestos). La selección y ubicación de los componentes verbales e icónicos nos llevará a distinguir varias formas o "estilos":
Por otra parte, a nivel más formal, han de recordarse algunas reglas básicas de "Teoría de la Forma", para evitar errores y asegurar la máxima claridad. Curiosamente el lenguaje de las historietas también puede entregarnos algunos aportes útiles, y lo trataremos al terminar.
5.1. UNIDADES DE INFORMACION
Composición del chunk de información
Mientras aislada, la forma de una figura será probablemente el único factor significativo, en cambio en el caso de una yuxtaposición los demás factores (tamaño, valor...) de sus grafemas pueden cobrar relevancia.
En los casos más simples, las 6 variables constitutivas NO representan 6 componentes de un "chunk" de información sino uno sólo. Así ocurre, por ejemplo, con el icono de la "Puerta del Sol" ("botón" de arriba a la derecha, que remite a la ficha inicial "Home"): la figura es perfectamente unitaria y, en realidad, solo su forma importa. Nadie analizaría sus otros "factores", ya que no son relevantes aquí. Pero podrían ser relevantes en otro contexto, donde haya yuxtaposición.
Variables relevantes
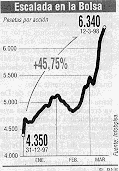
Dada una misma forma, otras variables gráficas cobran relevancia si son utilizadas para fines de diferenciación. Así, por ejemplo, podemos ilustrar el crecimiento de la población de un país utilizando figuras de forma única pero tamaño variable:
Para tres momentos del tiempo, se han dibujado 3 iconemas, para los cuales la forma cuenta una sola vez: 1 forma + 3 tamaños = 4 unidades básicas en el chunk de percepción icónica. (&161;Y podemos agregar aún de 3 a 5 unidades!)
Mensaje mixto
En el ejemplo recién elegido, resulta evidente que, para comunicar el mensaje, es necesario agregar algunas figuras (por ejemplo 2 ejes), lo cual podría conducir al aspecto que muestra el botón de ilustración.
Los 2 ejes (y las guías horizontales correspondientes a las cantidades) componen 1 iconema y 1 unidad más del chunk, que ponen en evidencia el concepto de crecimiento y la idea de una proporción. Esto es todo lo que podemos hacer con recursos icónicos. Más información requiere texto (para precisar y completar la interpretación), pero ello implica crear un mensaje mixto (verbo-icónico) y genera varios chunks en vez de uno solo.
La introducción del texto implica pasar de un nivel de lectura sintético (percepción-interpretación en 1 chunk) a un nivel más analítico (mayor cantidad de chunks, por mayor cantidad de información).
Se obtiene aquí agregando primero el significado de los ejes, dado por las palabras "Millones" y "Años". Con ello se agregan 2 chunks, dejando perfectamente claro cómo debe inter- pretarse el icono: crecimiento anual de la población. Precisamos más la información agregando las cantidades y años, datos que provendrían de una tabla estadística.
Mensaje periodístico
El infógrafo periodístico es siempre un mensaje mixto ya que contiene siempre elementos que sólo las palabras pueden precisar. También implica generalmente sumar varios chunks de información.
Sin embargo si bien muchas veces no es posible respetar la regla del 7 +-2, siempre se debe tener presente el principio de economía: economía de espacio y economía de datos. Esto implica siempre ser lo más claro y preciso posible, eligiendo lo esencial de la noticia, por lo cual el infógrafo debe parecerse a un buen "lead".
(Vea a continuación cómo se puede "simplificar"...)
Simplificación de iconos compuestos
Resulta muchas veces poco eficaz mantener inalterable la configuración icónica (y las proporciones reales) si pretendemos lograr un verdadero mecanismo informativo sintético. Separar los iconemas cuando hay yuxtaposición y tratarlos por separado resulta muchas vez más claro y expresivo. Esto obliga algunas veces a pasar por alto la configuración, considerando los iconemas uno por uno. (Ver ejemplo anexo).
Como dice también Arnheim "Hay una polaridad entre la multiplicidad de lo real y la sencillez de forma: apartarse de uno de esos polos significa aproximarse al otro".
Concentrar información en forma gráfica implica buscar formas sencillas, según el mismo principio general de simplificación visual, que tiende a "desnudar lo esencial".
Deben entonces simplificarse tanto el icono como los iconemas, pero la operación no puede realizarse con prescindencia del significado general del icono completo. Hay que recordar que los rasgos pertinentes son tales en cuanto representan características estructurales de los referentes, los cuales deben conocerse para una adecuada selección.
Como ejemplo, pensemos en la representación de un puerto: se identifica generalmente al reconocer -juntos- un barco (o varios), un muelle o embarcadero y una grúa.
Es posible, por lo tanto, introducir un factor sintáctico que permite unir un número reducido de pictogramas, respetando -en mayor o menor grado- el isomorfismo de la estructura espacial (entre icono y referentes). El producto será el icono infográfico, que no pretende identificar directamente referentes (el barco o la grúa, por ejemplo) sino conceptos, más abstractos.
Otra alternativa consiste en dividir el marco en dos o más áreas de representación, mútuamente complementarias y cada una formando una unidad desde el punto de vista del significado (dos o más ideas que se complementan mútuamente para entregar toda la información.)
Formalmente se puede recurrir a varias viñetas (marcos menores dentro del marco mayor), a una superposición (por ejemplo un mapa agrandado de una zona menor sobre el mapa de la zona mayor) o a zonas adjuntas como en el ejemplo anexo.
En la siguiente página, repasaremos los principales conceptos y reglas de la "Teoría de la Forma", de deben respetarse en Infografía igual que en toda producción gráfica.
6. ESTILOS O TIPOS DE INFOGRAFOS:
1. Diagrama infográfico
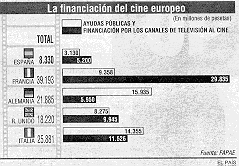
El resultado del reemplazo de barras de histogramas -como visto antes- por pictogramas, aunque tiene el mismo contenido informativo que una tabla estadística, es obviamente mucho más "sugestivo": más fácil y rápido de captar y de memorizar, cumpliendo el objetivo de la infografía. Permite incluso ahorrar un título (aunque no se acostumbra tal ahorro), lo cual no sería factible en caso de usar un estadígrafo (diagrama) tradicional dado que éste es aún más abstracto (vea el ejemplo). He aquí una de las ventajas de combinar códigos: diagrama + pictograma o iconema pictórico. Este tipo de combinación es el más importante que nos ofrece la infografía. jkjhhjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
El diagrama infográfico es un primer "estilo" infográfico.

6.2 Infógrafo iluminista
Entre los infógrafos que publica la prensa, podemos encontrar ejemplos en que el texto sigue siendo el más importante, acompañado de pictogramas o iconemas que lo ilustran. Se han de considerar como infógrafos -aunque irregulares (por no decir malos)- por su aspecto general: unidad visual determinada por un marco rectangular, en que hay contenidos verbales e icónicos, pero el texto no sigue los principios de secuencia discursiva única.
Proponemos llamarlos "iluministas", por referencia al estilo de los manuscritos de la Alta Edad Media que incluían ilustraciones dentro del texto, sea mediante recuadros sea utilizando la forma o el fondo de alguna letra inicial.

3. Carto-infógrafo
Los mapas económicos (producciones locales, industrias, etc) y temáticos (turismo, etc) aparecen como otra fuente de la infografía, ya que también introdujeron -desde hace tiempo- la combinación de iconemas (mapa propiamente tal y pictogramas) con texto.
Hay infógrafos de hoy que son una mera aplicación de la técnica cartográfica: usan el mapa, seleccionan los pictogramas que vienen al caso y agregan el texto mínimo necesario para la correcta interpretación.
4. Infógrafo de 1º Nivel
Los anteriores infógrafos requieren habitualmente que les acompañe un texto fuera de su propio marco, sea como "pie de foto" sea como nota periodística.
La infografía va hoy allá: permite que el "pie de foto" entre dentro del marco icónico, transformándose en lo que debemos llamar "texto de anclaje". Así, una buena construcción verbo-icónica reemplaza el "lead" verbal.
Con esta modificación estilística queda conformado el modelo más completo del infógrafo, que podemos llamar de "1º nivel". Se compone básicamente de: título, texto de anclaje e ilustración (que puede contener palabras identificadoras, como en los mapas, y contener recuadros).
5. Infógrafo de 2º Nivel
Podemos construir un icono en el cual el texto se transforma en una parte dinámica del infógrafo, tal como ocurre en las historietas (con "globos virtuales", lo cual explicamos más adelante). Esto hace innecesario un texto periodístico explicativo separado en que se relata el acontecimiento o se adjuntan descripciones.
Es lo que propongo llamar "Infografía de 2º nivel".
Vemos aparecer este tipo de construcción en 1991 en cuadros de la Agencia Reuter, como el que adjuntamos aquí (en que, por cierto, algunos detalles podían pulirse más)

6. CUADROS RESUMENES
A los modelos anteriores hemos de añadir finalmente el caso de cuadros infográficos más complejos, con abundante información, que no respetan la regla del 7+-2 ni siquiera en lo estrictamente gráfico: Se trata de "cuadros resumenes" que pretenden resumir un conjunto de informaciones acerca de una secuencia histórica, un proceso o una situación dada. Se usan en forma mucho menos frecuente y son más típicos, en principio, de los cuerpos de reportaje ya que son más acorde con el estilo periodístico de éstos.

Síntesis
Los puntos de partida del desarrollo de la infografía son por lo tanto tres: los estadígrafos, la cartografía y la historieta.
-
Los dos primeros modos dan origen a los diagramas infográficos y a los carto-infógrafos, que son de algún modo "pre-infógrafos". Una mayor elaboración de los mismos, con inclusión de todo el texto necesario para el conocimiento de la información da origen al "infógrafo de 1º nivel", que es el modelo más típico.
-
El infógrafo "iluminista" -en que el texto es de tal importancia que podría ser suficiente sin ilustración- constituye un "proto-infógrafo".
-
El uso de recursos inspirados en el lenguaje de la historieta (globos y códigos picto-cinético o audio-pictóricos) introduce a una "2º nivel".
Esto también puede ser expresado gráficamente:

En resumen, podemos definir el infógrafo como UNA UNIDAD ESPACIAL EN LA CUAL SE UTILIZA UNA COMBINACION (mezcla) DE CODIGOS ICONICOS Y VERBALES PARA ENTREGAR UNA INFORMACION AMPLIA Y PRECISA, PARA LO CUAL UN DISCURSO VERBAL RESULTARIA MAS COMPLEJO Y REQUERIRIA MAS ESPACIO.
Se diferencia esencialmente de los códigos verbo-icónicos tradicionales (como la cartografía) por la mezcla de códigos icónicos (pictogramas, señales, etc.) y la inclusión y el tratamiento de textos de manera parecida a las historietas. Se produce en cierto modo una fusión de los tipos verbales e icónicos de discursos y no solo yuxtaposición de componentes.
7. SELECCION DEL CONTENIDO DE UN INFOGRAFO
Acontecimientos
La información periodística sobre un determinado acontecimiento ha de incluir diversos componentes para cada uno de los cuales indicamos los códigos utilizables:
| 1º opción | 2º opción | |
| - Fecha | Verbal* | |
| - Lugar | Verbal* | Icónico |
| - Protagonistas | Icónico | Verbal |
| - Acción o cambio | Icónico | Verbal |
| - Instrumento | Icónico | Verbal |
El asterisco (*) indica una obligación: la fecha y el lugar siempre deben ser nombrados.
En lo visual, el lugar podrá ser representado por un mapa o un dibujo, mientras en lo verbal se indicará su nombre (ciudad o comuna, nombre del edificio...)
Los protagonistas se representarán generalmente en los 2 códigos (recurriendo habitualmente a algún pictograma, en lo visual).
Aunque todo puede ser verbalizado, ha de recordarse que el texto no ha de ser necesariamente una oración o un párrafo gramaticalmente correcto: pueden ser palabras insertadas en el icono, ya que su función es aportar mayor precisión y asegurar una correcta interpretación. No es un buen infógrafo el que describe todo verbalmente y anexa al texto una ilustración, a modo de comentario del mismo.

Procesos
Un proceso consiste en una secuencia de acciones o acontecimientos. El desarrollo temporal puede ser fácilmente expresado graficando los momentos claves (etapas) del proceso. Para ello vale lo dicho acerca de los acontecimientos, teniendo en cuenta que la secuencia temporal supone y admite la presencia repetida de iconemas representando las personas u objetos involucrados, mientras no es necesario repetirlos en lo verbal. Se deben poner claramente en evidencia los detalles que diferencian las diferentes etapas e ilustrar solamente los "momentos" realmente significativos (como en el ejemplo anexo). La clave, entonces, reside en determinar estos "momentos" e ilustrar claramente su secuencia y las diferencias entre ellos.

Sistemas
Para nuestros efectos, consideramos aquí un sistema como un conjunto de elementos relacionados entre sí. Lo que importa es la clara identificación de los componentes y de las relaciones. En este sentido la representación gráfica es justamente una de las formas más importantes de descripción de sistemas. Pero los gráficos geométricos ("cajas") del "análisis de sistemas" pueden ser más expresivos y más accesibles a legos si se reemplazan o complementan las figuras geométricas por pictogramas.

Objetos
Muchas disciplinas científicas recurren al lenguaje icónico para registrar y exponer los conocimientos. Necesitan, por cierto, variados "niveles de iconicidad" y es recomendable recordar que no siempre es útil el mayor nivel de abstracción (como los gráficos vectoriales en física, por ejemplo), sobre todo si se desea realizar una labor de divulgación científica. Es sobretodo en este caso que la infografía puede hacer un aporte significativo. Pensemos en la posibilidad de representar las etapas de un experimento (como en una historieta) o de mostrar ampliaciones sucesivas de secciones de un órgano (ejemplo adjunto). Aquí vale evidentemente la advertencia de Arnheim: es el conocimiento del científico el que debe determinar cuales son los rasgos pertinentes que deben aparecer en el icono.

Información periodística
El infógrafo periodístico se ha de caracterizar por las mismas condiciones de una buena nota informativa sintética: debe tener un título que apunte a lo medular de la información y sea a la vez un "gancho" para crear interés y debe contestar a las preguntas básicas "¿Quién hizo qué, dónde, con qué efectos?". En la parte gráfica, si se representa un lugar determinado es importante que sea reconocible por quiénes ya lo conocen.
Acerca del nivel de iconicidad y de la regla del 7 más o menos 2, se contemplan dos modalidades:
-
"Breaking new": con pocos detalles, para informar más rápidamente (más frecuente en diarios)
-
"Feature": más elaborado, más analítico y más complejo (más propio de revistas y suplementos semanales).
EJEMPLOS:










Descargar
| Enviado por: | Tifany |
| Idioma: | castellano |
| País: | Perú |
