Arte
Diseño Gráfico
DISEÑO GRÁFICO
Introducción al diseño gráfico
El ser humano ha tenido siempre la necesidad de comunicarse con sus semejantes, hasta tal punto que podemos afirmar que si el hombre es el ser más avanzado de la naturaleza, es debido en gran parte a la facilidad que ha tenido para hacer partícipe a los demás de sus ideas de una forma u otra.
¿Qué es el diseño gráfico?
Para definir al Diseño Gráfico se puede recurrir al desdoblamiento de sus dos términos: "La palabra "diseño" se usará para referirse al proceso de programar, proyectar, coordinar, seleccionar y organizar una serie de factores y elementos con miras a la realización de objetos destinados a producir comunicaciones visuales. La palabra "diseño" se usará también en relación con los objetos creados por esa actividad. La palabra "gráfico" califica a la palabra "diseño" y la relaciona con la producción de objetos visuales destinados a comunicar mensajes específicos. Las dos palabras juntas: "diseño gráfico", desbordan la suma de sus significados individuales y pasan a ser el nombre de una profesión. En función de proponer una definición inicial, se podría decir que el diseño gráfico, visto como actividad, es la acción de concebir, programar, proyectar y realizar comunicaciones visuales, producidas en general por los medios industriales y destinadas a transmitir mensajes específicos a grupos determinados."
El Diseñador Gráfico y la comunicación
El diseñador gráfico trabaja en la interpretación, el ordenamiento y la presentación visual de mensajes. Su sensibilidad para la forma debe ser paralela a su sensibilidad para el contenido. Un diseñador de textos no ordena tipografía, sino que ordena palabras, trabaja en la efectividad, la belleza y la economía de los mensajes. Este trabajo, más allá de la cosmética, tiene que ver con la planificación y estructuración de las comunicaciones, con su producción y con su evaluación.
El diseñador debe tener conocimiento íntimo de las siguientes áreas:
I. Lenguaje visual
2. Comunicación
3. Percepción visual
4. Administración de recursos
5. Tecnología
6. Medios
7. Técnicas de evaluación
Dado que el trabajo del diseñador se relaciona, como ya se dijo con el de otros especialistas, el conocimiento de las áreas mencionadas debe complementarse con habilidad para trabajar en equipos multidisciplinarios y para establecer buenas relaciones interpersonales.
En último análisis, el diseñador gráfico es un especialista en comunicación humana, si bien su medio específico es el visual.
Diseñador Gráfico y diseño de comunicación visual
Es necesario reconocer que el título "diseñador gráfico" ha contribuido a la vaguedad que sufre el entendimiento de la profesión. A pesar de ser mejor que "artista gráfico" y mucho más apropiado que "artista", el título todavía hace un énfasis desmedido en lo gráfico-físico y desatiende el aspecto más esencial de la profesión, que no es el de crear formas, sino el de crear comunicaciones. Es por este motivo que si bien el término "diseñador gráfico" es la denominación más aceptada para la profesión, el título más apropiado y descriptivo es "diseñador de comunicación visual", ya que en este caso están presentes los tres elementos necesarios para definir una actividad: un método: diseño; un objetivo: comunicación; y un campo: lo visual. El diseñador gráfico es el profesional que mediante un método específico (diseño), construye mensajes (comunicación), con medios visuales.
En tal sentido, el Diseño Gráfico surge como una integración comunicacional de las distintas especializaciones. El Diseño en general se divide en:
-
Diseño industrial: diseño de objetos (lámpara, sillas, coches...)
-
Diseño arquitectónico: proyectos de edificios, casas, oficinas... y su decoración.
-
Diseño de modas: diseño de indumentaria (bolsos, zapatos, vestidos...)
-
Diseño gráfico: a su vez lo podemos dividir en:
-
Diseño editorial: periódicos, revistas, libros, manuales de instrucción, etc.
-
Diseño publicitario: anuncios, folletos, carteles...
-
Diseño multimedia: páginas web, CD-Rom...
-
Identidad corporativa: logotipos, manuales de identidad, señalización...
-
Packaging: embalajes, cajas, bolsas...
Las funciones del Diseño Gráfico serían las siguientes:
-
Función comunicativa: mediante la composición el Diseño Gráfico ordena la información para hacerla más clara y legible a la vista del receptor.
-
Función publicitaria: intenta persuadir al receptor con una puesta en escena visualmente atractiva.
-
Función formativa: tiene mucho que ver con la función comunicativa en la ordenación del mensaje, pero aplicado a fines educativos y docentes.
-
Función estética: forma y funcionalidad son dos elementos propios del Diseño Gráfico cuyo producto tiene que servir para mejorar algún aspecto de nuestra vida y también para hacernos más agradable su uso.
El principio de funcionalidad
-
Funcionalidad es la cualidad que tienen algunas formas, objetos o elementos de cubrir o satisfacer una necesidad.
Los criterios de funcionalidad siempre o casi siempre han estado presentes en el diseño industrial y la ingeniería, aunque considerados desde ópticas a veces muy dispares según las épocas o las escuelas.
En el diseño gráfico y la publicidad la funcionalidad cuenta, pero sólo de manera relativa. Por lo menos, eso cabe deducir de lo que se ve en el mercado. Los maledicientes comentan que tal cosa sucede en publicidad porque mientras unos "inventan" otros pagan la factura. En diseño gráfico quizá quepa achacar esto a la incultura generalizada que sobre la imagen hay en el mundo de la empresa y las instituciones, y a las modas, a veces "terribles", que de tiempo en tiempo nos arrasan.
Importancia de la funcionalidad:
Una función es siempre el correlato de una necesidad. Y todos sabemos que en el orden de las necesidades encontramos muchas variables.
Existen necesidades primarias y caprichos; cosas inaplazables y otras siempre aplazadas.
Lo normal es que cuando una empresa lanza una campaña de publicidad o publica un catálogo sea para cubrir una necesidad. Esto es, para alcanzar unos objetivos. Y aquí es donde el diseño gráfico debería cumplir su papel con la misma efectividad con la que una llave abre una cerradura. Por lo menos, tal debería ser la parte esencial del objetivo de los diseñadores. Y así se debería evaluar el diseño.
La función y el símbolo: dos magnitudes compaginadas.
Función y simbolización son dos planos inseparables de la actividad humana de juzgar y valorar las cosas. Es inútil separarlos o creer que se dan en campos incompatibles. También es erróneo creer que se excluyen mutuamente.
Aprender a valorar los aspectos funcionales y simbólicos es algo que tienen que hacer todos los interesados en la creación de objetos, imágenes o comunicación. Aunque casi esté feo decirlo, la simbolización también es una función que cubre una necesidad del ser humano. Y no de las menos importantes.
Herramientas para mejorar la funcionalidad.
1. Dimensionar:

La imagen muestra las cubiertas de un libro de gran tamaño y de un libro de pequeño tamaño. Es el ejemplo más sencillo que puede encontrarse del sentido de la palabra "dimensionar".
En la decisión sobre el tamaño de los impresos en artes gráficas influyen muchas más cosas de las que la gente cree:
-
Tipo de producto
-
Público al que se dirige
-
Presupuesto disponible
-
Tamaño del pliego
-
Forma y clase de plegado
-
Sistema de impresión
-
Tamaño de los rodillos de máquina
-
Acabados
Si alguno de estos factores no ha sido resuelto armónicamente respecto del conjunto, pueden surgir problemas en cualquier fase del proceso. Y resultará más costoso, más lento, habrá que hacer adaptaciones u otras pequeñas desgracias.
La funcionalidad más elemental comienza por una dimensión adecuada.

2. Micro lectura y macro lectura:
Suele hablarse de legibilidad con bastante ligereza. Una buena lectura depende de muchos factores, y entre los primeros hay que contar las expectativas previas de los propios lectores, sus hábitos personales y las circunstancias en las que estén. Después ya se puede hablar de otros problemas clave: De la identificación de los signos al correcto espaciado entre los elementos tipográficos.
Pero además de esto existen otros planos que afectan a la lectura y que atañen al tipo de documento de que se trate. Porque si entre nuestras amistades se cuenta alguien que se haya leído una guía telefónica de la "A" a la "Z", seguro que le conocimos en un manicomio.
Casi todos los documentos fluctúan entre los dos conceptos de este epígrafe: micro lectura y macro lectura.
En muchas ocasiones contienen ambos.
Por micro lectura debe entenderse la necesidad experimentada por el lector de dirigirse a partes 
muy concretas y relativamente pequeñas del contenido para llegar a la información que busca. Hay muchos casos típicos, desde un diccionario a un catálogo pasando por la guía de teléfonos o los anuncios por palabras.
En la imagen anterior vemos una página de un catálogo de venta directa que contiene 15 unidades de información con un tratamiento diferenciado, que a su vez subdividen en título, autor y referencia. Esto hace 45 puntos de posible interés.
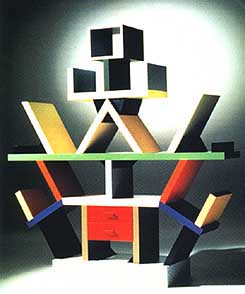
Por el contrario, en otras ocasiones, la lectura que asume el espectador es de un carácter tan genérico que es el impacto general el que predomina. Como sucede con esta estantería diseñada por Sottsass, con aspecto de ídolo prehistórico sometido a una cura de actualidad. Este tipo de contemplación es lo que llamamos macro lectura, que es tal aunque en una fase posterior uno entre en los detalles de acabado, materiales, etc.
3. Segmentar y jerarquizar:

Sucede con mucha frecuencia en las micro lecturas: para ofrecer bien la información es necesario segmentar, clasificar y jerarquizar la información con mucho detalle. Y en ocasiones en bloques muy pequeños.
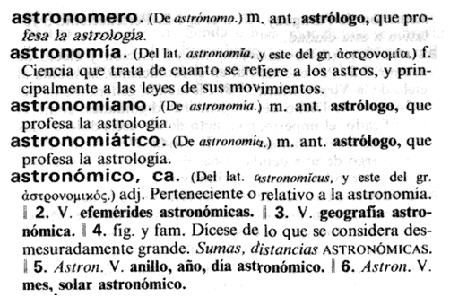
La imagen anterior reproduce un fragmento del Diccionario de la Lengua Española, editado por la Academia. Si se analiza pormenorizadamente podrá observarse que es un buen trabajo tipográfico.
-
La familia de palo seco es menos legible que la redonda romana para lecturas largas, pero más clara para lecturas de detalle. Por eso se ha elegido aquí.
-
Las diferencias de tamaño jerarquizan con claridad
-
Negritas y cursivas se refieren a conceptos específicos
-
Los signos extra alfabéticos se usan de manera consistente, como las barras de separación o los paréntesis
-
La numeración permite distinguir unidades y su orden respectivo
Este trabajo de segmentación y valoración es detallista y coherente. Por eso es efectivo y funcional, aunque sea costoso de realizar.
4. Referenciar:

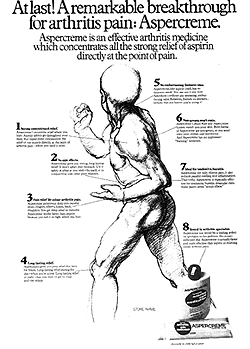
Este anuncio trata de comunicarnos las virtudes de un nuevo medicamento contra la artritis. Un tipo de dolor que puede aquejar a diversas partes del cuerpo, que el anuncio nos referencia con claridad gracias a una serie de recursos de diseño que son lógicos y efectivos:
Muestra el cuerpo humano
Señala hacia cada una de ellas
Las numera y describe sus efectos
Una articulación de esta clase permite que el lector localice con prontitud la información que le interesa. Si le duele la espalda leerá el punto 6 y si lo que le molesta es la rodilla leerá el 4. Y eso ya supone un "triunfo" publicitario, que es funcional para la marca y funcional para el lector, sobre todo si al final se le acaban los dolores.
5. Uso del color:

Siempre que se habla de las funciones prácticas del color se usan gráficos y cosas por el estilo. Y es justo que se haga, ya que eso permite apreciar con claridad lo efectivo que es el color para establecer relaciones y separar o agrupar elementos.
Pero el color posee un campo de funcionamiento muy amplio, y nadie debe equivocarse. El color es capaz de dar información por los cuatro costados. Tenemos un ejemplo en el anuncio de Johnnie Walker reproducido más arriba. La campaña se basaba en hacer aparecer el logotipo en todo tipo de lugares y de las formas más inesperadas. Aquí, como resultado de un vaso roto.
La idea de que se trata de whisky la realza el color dorado del líquido. Es una muestra de elegancia gráfica en la referencia al producto.
6. Uso de puntos de vista:

Saber ver las cosas no es fácil. Estamos tan acostumbrados a nuestro punto de vista que no hay nadie que no lo tome por el verdaderamente natural. Y no es el caso.
Una variación en el punto de vista puede abrir mil perspectivas de conocimiento a todo tipo de personas. Ciertamente, es frecuente que no aprendamos algo por empeñarnos en seguir manteniendo nuestro punto de vista.
El uso más frecuente de un punto de vista alterado son las imágenes en picado (hacia abajo) y en contra picado (hacia arriba) como el que muestra la imagen superior. En un caso tiende a encogerse el personaje y en otro a enfatizarse. Son y siguen siendo recursos muy frecuentes en el cine. Pero no por frecuentes y conocidos dejan de ser eficaces. Eso dejando aparte el hecho de que en ocasiones la creación o combinación de puntos de vista puede dar resultados realmente maravillosos.
7. Narrar:

El último de los recursos de los que vamos a tratar es la narración. Conocemos relatos en imágenes desde la época prehistórica, donde existen verdaderas maravillas en el arte levantino. También se encuentra en el arte egipcio y en el arte persa. No falta en el arte griego y posee increíbles monumentos en el romano. Su historia, pues, es larga, y habría que prolongarla hasta las tiras cómicas.
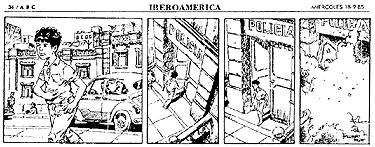
La ilustración reproducida muestra 4 momentos de un atentado en Perú, cuando Sendero Luminoso utilizó a un niño para colocar una bomba en una comisaría. "Ver" al protagonista y "ver" la temporalidad, con esa variación angular a la que nos ha familiarizado el cine, ayuda a que el lector de la noticia se meta dentro por el camino más rápido.
Hay pocas cosas como una historia bien contada
Descargar
| Enviado por: | Guillen |
| Idioma: | castellano |
| País: | México |
