Informática
Creación de una página web
Índice
Introducción. 2
Objetivos. 3
2.1 Planificación de trabajo
2.2 Información que tendrá la web
Descripción del menú de acceso. 4
3.1 Distribución de la web
3.1.1 Cabecera
3.1.2 Menú
3.1.3 Central
3.2 Estructura del menú de acceso
3.3 Estructura del espacio de ficheros físico
Recursos informáticos empleados. 10
4.1 La página web y lenguaje HTML
4.2 Dreamweaver
4.3 Paint Shop Pro
Conclusiones. 16
1. Introducción
Cualquier persona en la actualidad utiliza Internet como medio de comunicación, centro de ayuda o simplemente para diversión en la que la información que busca se presenta en paginas webs. La web es la herramienta privilegiada en Internet, debido a la posibilidad que ofrece de mostrar, vender, anunciar, cualquier cosa, durante las 24 horas, los 365 días del año. Pudiendo acceder a la misma desde cualquier lugar del mundo.
La idea de crear una web para los alumnos, nació de manera totalmente involuntaria, porque al principio solo se trataba de un paso más en el crédito de informática, en el que me enseñaron el funcionamiento, la creación de páginas webs y el lenguaje HTML.
Al comunicarme que tenia que realizar un trabajo de investigación y al saber que la web de nuestro Instituto posee un espacio previsto para los alumnos, supe que seria la oportunidad para poder investigar más cosas sobre este mundo, porque mis conocimientos de diseño, realización de webs y el lenguaje de HTML eran muy limitados.
Así que tome esta iniciativa y la escogí como mi Treball de Recerca, que consistiría en diseñar y desarrollar la Página Web de los Alumnos del IES Poblenou, contando con la colaboración de los profesores y la de los alumnos que es la más importante. Este apartado integrado dentro de la web de nuestro instituto, nos permitirá expresarnos con la idea que sea un espacio dinámico e interactivo donde el alumnado participe activamente proponiendo ideas y entusiasmo.
La idea de partida es que esta web, además de tener una buena presencia utilizando los recursos informáticos necesarios para que tenga una buena presencia y distribución, es que no sea solamente para los alumnos o ex alumnos del instituto, si no que permitirá a cualquier ínter nauta acceder a esta información y ver nuestro instituto desde nuestro punto de vista.
Este trabajo constará de una parte de búsqueda y recopilación de información, y otra que consistirá en la práctica y aplicación de los conocimientos aprendidos en lenguaje HTML y creación de páginas web.
2. Objetivos y desarrollo de los contenidos
Para llegar a este desarrollo del trabajo he pasado por diferentes etapas, primero definir una planificación, la segunda es de adquirir habilidad en las aplicaciones informáticas y la tercera será de recopilar contenidos.
2.1 Planificación de trabajo
-
Planificación de un calendario de trabajo.
-
El flujo de trabajo, para la web debía de comenzar primero buscando información de otras webs de alumnos que se encuentran en Internet, para tomar ideas de como podríamos presentar la nuestra.
-
El desarrollo de la Web comenzaría con el proceso de definición de una estrategia y unos objetivos del sitio.
-
Planificar y organizar cuidadosamente el sitio desde el primer momento para ahorrar tiempo más adelante.
-
Investigar los requisitos que debía cumplir la web para que tuviera una cierta coherencia interna, según el perfil de los usuarios y los objetivos del sitio.
-
Además, tenía que tener en consideración requisitos técnicos tales como la resolución estándar de los monitores de los potenciales usuarios y sus navegadores.
-
Finalmente completar el diseño, durante el cual se definiría el aspecto y el funcionamiento del sitio propuesto, y avanzar hasta la fase de producción y desarrollo, durante la cual se crearía el sitio y se codificarían las páginas, la funcionalidad del sitio, se comprobaría para ver si se cumplen los objetivos establecidos y, seguidamente, se publicaría el sitio (provisionalmente sólo en la Intranet del centro).
2.2 Información que tendrá la web
-
Una de las pretensiones de las que partía al empezar el proyecto era que fuera el reflejo de la vida y el entorno cotidiano del alumnado: nuestras actividades, inquietudes, sugerencias, etc, considerando importante informar de manera sencilla y comprensible.
-
Para poder crear y presentar la información de la web tenía que familiarizarme con varias herramientas informáticas de trabajo como: Dreamweaver, Paint Shop Pro y otros. Esto implicaba que debía buscar información del funcionamiento de estas aplicaciones.
-
La web debía contener varios apartados como revista, noticias, etc. Estos apartados debían ser debidamente redactados.
-
Para los apartados que contienen información de los alumnos, antes de ser expuestos en la web había que contar primero con su aprobación y también la de su tutor.
-
Como complemento de información adicional para la web, me planteé elaborar una encuesta que permitiera obtener datos tales como la composición del alumnado en el centro (por ejemplo para conocer aspectos como la inmigración) o también para conocer su nivel de integración a nivel de compañerismo, valoración del centro como tal, etc.
-
A pesar de todo no hay que olvidar que el principal objetivo sería conseguir que esta iniciativa tuviera continuidad, es decir, que pudiéramos contar con un equipo de trabajo de alumnos del instituto que quieran y les entusiasme mantener y buscar información para ir actualizando la web y que con el tiempo dependería ya solo de este equipo.
3. Descripción del menú de acceso
3.1 Distribución de la web
La web consta de un marco que se llama Índice, el mismo que a la vez está dividido en tres celdas, donde esta toda la información y menús: cabecera, menú y central.
3.1.1Cabecera

En esta parte del marco, la utilizaremos para colocar en nombre de la web, una dirección de correo electrónico para las personas que quieran apartar ideas o criticar alguna clase de contenido que se expone en la web, además un botón que permitirá regresar a la página principal donde se encuentra la presentación.
3.1.2 Menú

En esta sección esta toda la información de la web, que en este caso está presentada en un menú vertical, este menú seria como el mapa de la web que permite al usuario ver toda la información que contiene la web, cada ventana tiene un titulo específico que contiene un enlace con otro documento en el que se encuentra toda la información. Esto permite que el usuario cada vez que quiera cambiar de archivo lo haga de una manera sumamente fácil.
3.1.3 Central

Cada vez que el usuario presione un botón del menú de la web, la información aparecerá en esta celda, que está en el centro del marco. Esta celda es la mas grande, esto permite que el usuario pueda
3.2 Estructura de la web
Noticias.

Espacio para relaciones personales (tablón de anuncios)
Propuestas y actividades extraescolares (ideas para el tiempo libre)
Radio macuto que será una sección de rumores
Foro.

Es un espacio para poder expresar sugerencias sobre aspectos varios del instituto.
Links.

Exponemos varias direcciones webs que puedan servir de ayuda o diversión para los alumnos. Por ejemplo: biblioteca virtual (link xtec-pergam)
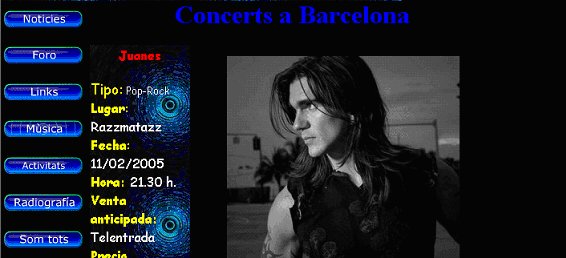
Música.

Avisos completos sobre conciertos que se realicen en Barcelona. En donde se expone el lugar, fecha y hora, y lo complementando esta información con una breve reseña de la vida y proyección del artista.
Actividades

Fotos de los profesores y alumnos (álbum de fotos con secciones)
Punto de información para los alumnos extranjeros (varios idiomas)
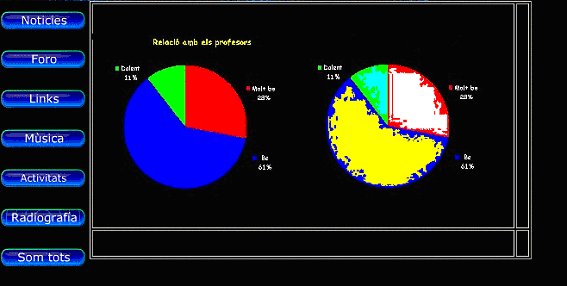
Radiografía

Para realizar este apartado en la web, realizamos una encuesta a todos los alumnos del instituto. Contenía varias preguntas como: nacionalidad, nacionalidad de los padres, idioma normalmente utilizado, etc.
También incluimos un apartado en el que, si querían pertenecer a un equipo, que posteriormente se encargaría de la web actualizándola y manteniéndola para que tenga continuidad y no desaparezca.
Tomando como base, los datos de la encuesta y con la ayuda del programa Excel los introducimos uno por uno, los ordenamos y clasificamos. Escogiendo una serie de datos determinados con Excel pudimos hacer un análisis estadístico y representarla con gráficos.
Somos todos

Esta parte consta de dos apartados uno para los alumnos y otro para los ex alumnos. En el apartado para los alumnos he expuesto una fotografía por cada curso, y para los ex alumnos un espacio donde nos cuentan y comparan su estado en la actualidad con su paso en el instituto. En lo que hemos hecho una entrevista a Kashif Butt el día miércoles 09 de febrero de 2005 donde ha contestado nuestras preguntas.
3.3 Estructura del espacio de ficheros físico

4. Recursos informáticos empleados
4.1 La página web y lenguaje HTML
Una página web es una cantidad de información agrupada, fotos, dibujos, textos, que vinculados entre sí (linkeados dirían muchos) comunican a los visitantes una cantidad de datos, que pueden servir para resaltar la presencia de una Institución o Empresa, generar oportunidades de negocios, interacción con los visitantes, etc.
Una pagina en Internet, bien diseñada y mantenida, por lo pronto genera cientos de visitas reales y comprobables mensuales. Le posibilita generar una imagen de buena comunicación con el mundo y una oportunidad de presencia. Una página de Internet puede llevar texto, gráficas, fotos, sonidos e inclusive videos pequeños. El tramado de la página puede ser desde un texto sencillo hasta una presentación publicitaria completa utilizando cualquier combinación de estos medios (Multimedia).
Esta no es estática, hay que actualizar la información contenida en ella periódicamente. Estos cambios pueden reflejar ofertas sobre productos, lanzamiento de productos, cambios en la estructura de la empresa o simplemente cambios estéticos para no aburrir al cliente. Todas las paginas web estan formadas en formato HTML que son las siglas en inglés de HyperText Markup Language, que en español viene a ser algo así como Lenguaje de Marcación de Hipertexto.
Por ejemplo esta es una representación en lenguaje HTML.
<html>
<head>
<title>IESPoblenou-Web Alumnes</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#33FFFF" text="#000000">
<table border="0" width="100%" height="100%">
<tr>
<td background="fotos web/Colinas azules.jpg" bgcolor="#000000" bordercolor="#000000" height="319">
<div align="left"></div>
<div align="center"> <b><font face="Comic Sans MS" size="7" color="#FF0000">La
nostra web</font></b>
<div align="left">
<p align="center"><b><font face="Comic Sans MS" size="5" color="#FF0000">El
creador</font></b> <img src="fotos%20web/pc1%5B1%5D.gif" width="107" height="98"><b></b></p>
</div>
<div align="left">
<p><font face="Comic Sans MS" color="#FFFF00">La idea de partida és
de oferir un espai de comunicació i informació per el
alumnat del centre. Aquesta secció de la web de l'institut
no solament hauria de servir pels alumnes actuals sinó que
l'objectiu és d'ajudar a totes les persones que volen conèixer
el nostre institut des del nostre punt de vista.</font></p>
<p><font face="Comic Sans MS" color="#FFFF00">La idea es de que sigui
un espai dinàmic, on l'alumnat hi participi activament proposant
idees i entusiasme. Així doncs esteu tots convidats a fer-me
arribar les vostres sugerencies i, per que no, també les critiques.</font></p>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
Aquí lo tenemos representado como se ve en Internet normalmente.

El HTML no es un lenguaje de programación propiamente dicho, aunque tiene algunas características de éstos, como lo es una sintaxis bien definida. Tal como lo dice su nombre, este lenguaje consiste en marcar partes de un texto para que éstas adquieran cierto formato o cumplan con cierta función lo que convierte a tal texto en hipertexto.
Un documento en hipertexto es aquel en el que ciertas palabras o frases presentan un formato diferente (típicamente color distinto y subrayado) que las distingue del resto del texto y que pueden ser seleccionadas para desplegar un nuevo documento. Dicha selección se lleva a cabo, en los ambientes gráficos como Windows, por medio de un "clic" del ratón en la palabra o frase marcada, y en los ambientes basados en texto, por medio de las flechas del teclado y la barra espaciadora o la tecla [Enter].
Las partes del texto marcadas se conocen como links o vinculos y al ser activadas pueden llevarnos a diferentes párrafos dentro del mismo documento, a diferentes documentos o a partes específicas en diferentes documentos. Ejemplos clásicos de hipertexto, son los sistemas de ayuda de algunos programas y sistemas operativos, como Windows.
La navegación por la WWW (World Wide Web) está basada en hipertexto que no sólo nos puede llevar a otros documentos sino a dar verdaderos saltos a computadoras situadas a miles de kilómetros de donde nos encontramos. Las ligas no necesariamente son texto, también se incluyen imágenes que pueden ser marcadas como ligas.
4.2 Macromedia Dreamweaver

Macromedia Dreamweaver es un editor de código HTML profesional para el diseño visual y la administración de sitios y páginas Web. Como si preferimos controlar manualmente el código HTML como si preferimos trabajar en un entorno de edición visual, Dreamweaver nos permite ponernos manos a la obra rápidamente y nos facilita herramientas útiles para mejorar la experiencia en diseño Web. La ayuda de Dreamweaver contiene información para usuarios de distintos niveles.
El área de trabajo de Dreamweaver puede adaptarse a distintas formas de trabajar y a diversos niveles de experiencia. Cuando iniciemos Dreamweaver, se abrirán los siguientes elementos del área de trabajo:

-
La ventana de documento muestra el documento actual mientras lo está creando y editando.
-
El panel Objetos contiene iconos en los que puede hacer clic para insertar objetos en el documento y para cambiar su forma de trabajar en el documento.
-
Dreamweaver proporciona numerosos paneles flotantes, como el panel Estilos HTML y el inspector de código, que le permiten trabajar con otros elementos de Dreamweaver.
-
La barra del lanzador contiene botones para abrir y cerrar los inspectores y los paneles utilizados con mayor frecuencia.
-
El inspector de propiedades muestra propiedades del objeto o texto seleccionado y permite modificar dichas propiedades. Las propiedades que aparecen en el inspector dependen del objeto o texto seleccionado activamente en el documento.
Además, podemos trabajar con la vista de Diseño de Dreamweaver de dos formas distintas: en la vista de Disposición y en la vista Estándar. Podemos seleccionar estas vistas en la categoría de vistas del panel Objetos.
4.3 Paint Shop Pro 5

Paint Shop Pro 5 contiene herramientas que nos serán útiles para pintar, editar y retocar imágenes, así como un examinador que nos facilitará la organización de archivos. Paint Shop Pro 5 dispone del potencial suficiente para el profesional y de la facilidad de uso para el principiante. Tanto para la creación diaria u ocasional de gráficos como para la creación de páginas impresas o de Web. Al inicio de cada sesión con Paint Shop Pro 5 aparece la siguiente ventana con sus herramientas:

-
La Barra de estado aparece en la parte inferior de la Ventana principal. Esta barra muestra la información acerca de las animaciones, características y procedimientos. Cuando situemos el cursor sobre una de las opciones o sobre un control, la barra de estado mostrará una breve descripción. Con una imagen activa, mostrará el tamaño en pixels y la memoria RAM requerida por la imagen, así como las coordenadas del cursor.
-
Espacio de trabajo como su nombre lo indica, es el lugar donde trabajamos.
-
La barra de herramientas consiste de diecinueve botones de comandos diferentes que ofrecen acceso a algunos de los comandos más frecuentemente usados en los menús.
-
La Barra de colores contiene herramientas y la selección de color, muestra la información sobre los colores.
-
En el sistema de programación de ventanas, las ventanas de imágenes se llaman "ventanas sucesoras MDI" o "ventanas de documentos". MDI es la abreviatura de "Multiple Document Interface" Interfaz de documentos múltiples, lo cual significa que la aplicación puede abrir más de un archivo a la vez. Las ventanas sucesoras están subordinadas y controladas por otra ventana. Una ventana que tenga "ventanas sucesoras" se llama ventana de origen".
5. Conclusiones
Al comenzar con la planificación del calendario de trabajo, me pareció contar con mucho tiempo para poder realizar mi trabajo de búsqueda, pero al comenzar, comprendí que no contaba con mucho tiempo.
Una vez solucionado el problema del calendario del trabajo, otra dificultad fue encontrar webs de otros centros, en la que contengan un apartado para los alumnos, ya que muchas de las webs de estos centros son muy antiguas o simplemente no la tienen. Con las webs visitadas para tener una referencia para nuestra web encontré:
-
http://www.jaumebalmes.net/alumnes/index.asp
En la web del instituto Jaime Balmes obtuve la idea de tener un espacio para que los ex alumnos del instituto se expresen con su antiguo instituto.
-
http://www.xtec.es/ies-miquel-tarradell/index5.htm
En esta web observé que tenían una sección en donde exponían fechas de conciertos, por lo tanto, creamos un apartado de música que no solo expondríamos la fecha y el lugar si no también la trayectoria artística y vida de los artistas.
Para tener un control completo sobre la apariencia de la página web, además de ver varias, fue aprender a usar programas informáticos y comprender el lenguaje HTML, ya nunca antes había hecho nada parecido y mis conocimientos de diseño y valoración de HTML eran muy limitados.
Esto me permitió poder comprender como funciona una página web. La creación de la estructura de la página web, comenzó con una prueba tras otra y así hasta cinco pruebas para poder crear la definitiva y la que utilizaríamos para exponerla.
En la planificación del trabajo me encontré que no era tan fácil encontrar información para publicar en la web, en lo que opté por pedir ayuda a otros alumnos en la encuesta para así poder formar un equipo de alumnos mantenga la web y a conseguir que exista continuidad.
Al principio a los alumnos le ilusionó poder participar pero poco a poco se fueron dando cuenta que les costaba trabajo y ocupa mucho tiempo, pero si vuelven a tener esa ilusión la web se mantendrá activa. También otra solución para mantenerla activa es trabajar en conjunto con los profesores exponiendo trabajos de los alumnos.
Inicio
Links
Foro
Noticias
Alumnos y ex alumnos
Radiografía
Actividades
Música
Somos T.
Radio Macuto
Datos y gráficos
Fotos y descripción
Conciertos
Direcciones de webs
Revista
Información
Descargar
| Enviado por: | MC |
| Idioma: | castellano |
| País: | España |
