Informática
WWW (World Wide Web)
Después de navegar algún tiempo en la red habrá observado que dentro de ella hay todo tipo de páginas. Encontrará toda la información que necesite usando los buscadores. No obstante, también estará en condiciones de hacer nuevas aportaciones incluyendo su propia página de interne. En ella podrá hablar de sus aficiones, conocer personas afines a sus gustos o promocionar sus productos.
Los pasos seguir son : elegir un editor para crear la página, ponerla en un servidor y, por último, promocionarla.
Qué es el WWW?
Un conjunto de servicios hypermediales, ofrecidos en todo el mundo a través de INTERNET, constituyen lo que se llama WWW (World Wide Web - Telaraña de cobertura mundial). No existe un centro que administre esta red de información, sino más bien está constituída por muchos servicios distintos que se conectan entre sí a través de referencias en los distintos documentos, por ejemplo, un documento contenido en una computadora en Canadá, puede tener referencias a otro documento en Japón, o a un archivo en Inglaterra, o a una imagen en Suecia.
Cómo funciona el WWW?
El WWW está basado en un modelo cliente-servidor, utilizando el protocolo HTTP: hypertext transfer protocol. Una computadora actúa como servidor, ofreciendo la información hypermedial, y otro como cliente, recibiéndola. La computadora que actúa como servidor, debe estar corriendo un programa especial, llamado httpd (hyper-text transfer protocol daemon), que es capaz de recibir los requerimientos de información y atenderlos. La computadora que actúa como cliente, no necesita ningún aditamento especial, basta con el programa (NetScape, Mosaic, etc.).
El cliente al indicársele que se conecte a algún servicio en el Web, envía una señal a la computadora indicado solicitando la información. El servidor la recibe y contesta este requerimiento, enviando el documento solicitado.
En que formato está la información ?
En WWW, se pueden encontrar sonidos, imágenes, animaciones, etcétera. Sin embargo, el propósito principal es ofrecer servicios hypermediales, que contengan un poco de todos los anteriores. Estos servicios hypermediales son documentos que contienen imágenes, sonidos, etc., junto con enlaces a otros documentos hypermediales.
Estos documentos hypermediales son archivos de texto simples, que están escritos en un lenguaje llamado HTML (hyper-text markup language , o lenguaje de hypertextos). Este documento, por ejemplo, está escrito en HTML.
Editores
Seguramente usted ha visto o conoce programas que pueden asistir a una persona en la creación de páginas Web, y quizás se ha preguntado: ¿ uso un editor o aprendo HTML ?
La respuesta que yo le daría es la misma que si usted me preguntara si es mejor saber aritmética o ocupar una calculadora: ambas cosas no se contraponen entre sí.
Un editor HTML es una gran ayuda al diseñador Web:
-
brinda la posibilidad de disponer y ver la página mientras se crea, y de observar inmediatamente cómo aparecerán distribuidos los colores y los elementos dentro del documento.
-
es una ayuda para recordar los comandos y sus atributos.
sin embargo; puede resultar inadecuado por lo siguiente:
-
Poca flexibilidad
-
El set de comandos que incorpora puede ser limitado, en caso de que sea un editor producido por alguna empresa que haga browsers, o puede estar obsoleto.
-
El HTML que generan está fuertemente orientado al formato físico, más que a la estructura, con lo cual se pierde universalidad en el documento.
Los editores HTML se clasifican en tres tipos:
-
Wysiwyg "what you see is what you get" en ellos se puede ir viendo en pantalla inmediatamente lo que se va creando. Son muy útiles para apreciar los colores y la disposición en pantalla de los elementos.
-
No Wysiwyg. Ellos usualmente invocan una aplicación externa (un browser) para mostrar lo que se va creando. Son muy útiles para recordar los comandos HTML y sus atributos.
-
Mixtos. Presentan la pantalla dividida en dos segmentos, uno con el código HTML y otro con el resultado final.
| HotMetal Pro | HTML |
| PageMill 2.0 | WYSIWYG |
| Navigator Gold | WYSIWYG |
| FrontPage 97 | WYSIWYG |
| Composer | WYSIWYG |
| Corel Web | WYSIWYG |
Netsape Composer
Utilizar un editor WYSIWYG es muy parecido a utilizar un procesador de textos. La mayoría de acciones se puede utilizar desde la barra de herramientas haciendo un clic sobre sus botones.
COMPONENTES DEL COMPOSER
PREVISUALIZAR : Carga la página realizada con Composer dentro del navegador para comprobar como se verá en la red
LINK (ENLACES) : Añade enlaces a otras páginas de la red.
INSERTAR TARGETS : Permite insertar marcas para ir automáticamente a otra parte de la misma página
Y otros como el de insertar imágenes, tablas, líneas, El corrector de ortografía, etc.
Como Plantear una página Web
Lo primero que hay que tener en claro es lo que se quiere decir con la pagina web que se va a editar, si será del tipo curriculum o lo que se pretende es crear un directorio lleno de enlaces con otras páginas preferidas.
Para que una página web tenga éxito es necesario saber lo que no perdonan los cibernautas respecto al diseño. No olvide plantearse el contenido, la estructura, los colores y si su página lleva publicidad.
1 Lo más importante, el contenido : Una página web debe servir para algo. Si sólo la llena de botones y lindas imágenes, nadie volverá a visitarla.
2 No confundir a sus visitantes, la estructura web debe tener coherencia y facilitar la navegación. Si no puede ser abandonada rápidamente.
3 Instrumentos visibles, si su web tiene páginas y secciones muy variadas, recuerde que en todas ellas deberá instalar la barra de navegación .
4 No diseñe páginas muy largas, su home page no debe ser larga. Es preferible crear más páginas con una estructura sencilla. Recuerde que más del 75% de los lectores de un diario solo lee la mitad de su portada.
5 No utilice demasiados colores. Las páginas funcionan mejor con pocos colores. Emplee el blanco y el negro como colores de referencia y agregue otros colores como rojo y amarillo de soporte.
Su primer documento HTML
Normalmente las marcas HTML se utilizan por pares, con una marca de inicio y otra de final, aunque hay excepciones. En inglés se denominan 'container tags' y 'open tags' o 'empty tags', respectivamente. Para mayor comodidad nosotros (en este guión) las llamaremos marcas cerradas y marcas abiertas. Como las marcas cerradas se escriben por pares a la primera marca la llamaremos marca de inicio y a la última, marca de final.
-
Las marcar de inicio y las abiertas se escriben entre los símbolos de menor y mayor:
<marca de inicio>
-
Las marcas de final se escriben comenzando por los símbolos de menor y la barra de dividir y se terminan con el símbolo de mayor:
</marca de final>
-
Las marcas abiertas actúan por sí solas, es decir, basta con que las incluyamos una vez para que realicen la acción que representan.
Por ejemplo: Para forzar un salto de línea basta con poner la marca <BR>.
-
Las marcas que no son abiertas actúan sobre el texto escrito entre la marca de inicio y la de final.
Por ejemplo: Si queremos poner un texto en negrita tendremos que escribirlo entre las marcas de negrita, <B> y </B>
Siga estas instrucciones atentamente; ellas le permitirán crear un documento HTML en su computadora; este archivo no será visible para otros usuarios de Internet.
Para publicarlo en Internet, contáctese con su ISP (la empresa que le da la conexión a Internet, en caso de que se conecte por teléfono) o con su administrador de sistemas en casos de usuarios UNIX.
Otra alternativa de publicación puedeser dirigirse a XOOM o Geocities.
EN UN LUGAR EN LA RED
Después de dar forma a su página web, seguro que deseará incluirla en Interne para que todo el mundo tenga acceso a ella.
Lo más probable es que su proveedor le ofrezca un espacio donde ponerla - generalmente un par de megabytes de disco rígido- aunque también puede optar por elegir un servidor gratuito.
Por último, si pretende tener una web conocida a nivel mundial, tendrá que darla de alta en los principales buscadores.
Definir la arboresencia
Para que su páginas sean fáciles de leer, es necesario que, antes que nada, se plantee cómo será su árbol de lectura, la estructura deberá ser: una Home page o portada, como mínimo, y el resto de las páginas que sean necesarias.
Creando su página Web
Siguiendo las instrucciones usted podrá crear una pagina Web con los programas mas fáciles de usar y con los que cualquier persona con computadora copee.
1.Abra Notepad (en Windows), SimpleText (en Mac), o Joe (en Unix)
2.Digite lo siguiente: <HTML>
<TITLE>Esto es una prueba</TITLE>
<P>Si esto aparece esta bien.</>
<!-- Si esto aparece esta mal -->
</HTML>
3.Grabe este archivo con el nombre: prueba.htm
4.Abra su browser favorito; este puede reclamar por la falta de una conexión a Internet; ignore estos avisos. No necesita conectarse a Internet para ver las páginas en su computadora. Puede trabajar Off-line
5.Elija "Open File" en la barra de menú.
6.Seleccione el archivo prueba.htm que acaba de crear; debería aparecer algo así:
Si esto aparece, esta bien. Usted ha creado su primer documento HTML!!!
Problemas que pueden haber ocurrido
Si aparece la línea "si esto aparece, esta mal", es probable que su computadora si permita extensiones de cuatro letras, y usted haya usado solamente tres, o que su browser no esté configurado correctamente.
Si aparece 'Unable to access document' 'Not found in this server', etc. Revise los permisos del directorio y del archivo que usted creo.
Tres normas fundamentales del lenguaje HTML
1. HTML es simplemente texto.
Lo primero es saber que un documento HTML es un archivo de texto simple, luego, se puede editar con cualquier editor de texto.
2. No importan los tabs, ni los saltos de línea.
Los intérpretes HTML no toman en cuenta las tabulaciones, los saltos de línea ni los espacios en blanco extra. Esto tiene ventajas y desventajas. La principal ventaja es que permite obtener resultados uniformes y de buena presentación de manera bastante fácil. La principal desventaja es que un documento HTML, por lo menos se debe usar los comandos <P>...</P> o <BR> para evitar que quede todo el texto en una sola línea.
3. Existen tres caracteres especiales
-
< Menor que, se usa para indicar el comienzo de un comando HTML.
-
>Mayor que, se usa para indicar el término de un comando HTML.
-
& Ampersand, se usa para escribir caracteres especiales (símbolos matemáticos, comerciales, así como el signo menor que y el mayor que entre otros) en un documento.
Comandos básicos de HTML
Lo primero es conocer los comandos que debe contener todo documento HTML de más de una línea de largo.
El comando párrafo
El comando <P> ... </P> se usa como un delimitador de párrafo en HTML. Inserta automáticamente un quiebre de línea al final del párrafo, y produce un espaciamiento conveniente entre los diferentes párrafos de un documento.
El comando quiebre de línea
El comando <BR> permite hacer un quiebre (salto) de línea.
Los comandos de encabezamiento
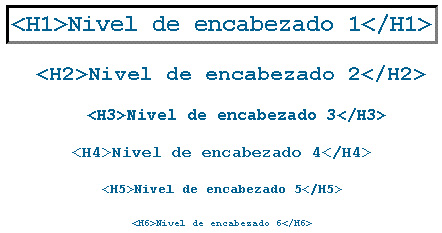
Los textos en HTML poseen seis niveles de encabezados. El nivel de encabezado 1 se usa para las divisiones mayores del texto; es, por lo tanto, el que hace que el texto sea más grande. El nivel de encabezado 6 se usa para las divisiones más chicas del texto; luego, es el que muestra el texto más pequeño.
Todos los comandos de encabezado se escriben de a pares, e insertan un quiebre de línea al final del texto que delimitan.

Apariencia del texto
Hay varios comandos para hacer distinta la manera en que aparece el texto. Se trata de delimitadores, que indican donde comienza y donde termina el texto que se verá diferente.
Estos comandos se pueden mezclar entre sí. Algunos de ellos son:
<B>Negrita (Bold)</B>
<I>Cursiva (Italic)</I>
<BLINK>Parpadeante (Blink)</BLINK>
<TT>Tamano fijo (TypeWriter)</TT>
<EM>énfasis (Emphasis)</EM>
<STRONG>Gran énfasis (Strong)</STRONG>
<U>Subrayado (Underline)</U>
Estructura del hypertexto
Existen dos partes fundamentales de un documento HTML.
Encabezado
Se inicia mediante el comando <HEAD> y se termina con </HEAD>. Por lo general se incluye aquí el título del documento, mediante el comando <TITLE> ... </TITLE>.
Cuerpo
Se inicia mediante el comando <BODY> y se termina con el comando. Este comando acepta numerosos modificadores. [descripción completa]. Dentro del cuerpo del documento se incluye cualquier carácter imprimible.
Además, es importante incluir el comando <ADDRESS> ... </ADDRESS> al final del cuerpo del documento (pero dentro de el). Dentro del ADDRESS se escribe el nombre del autor del documento, la organización a la que pertence, su dirección de correo electrónico, y otra información que se considere relevante (por ejemplo, la última fecha de actualización del documento).
Un primer ejemplo usando estos comandos básicos
<HEAD>
<TITLE>Tejedores del Web - Ejemplo numero uno</TITLE>
</HEAD>
<BODY>
<H2>Ejemplo numero uno</H2>
<H2>Primera parte</H2>
<P>Aprendimos a usar el comando párrafo.</P>
O a cortar una línea usando BR.<BR>
<H2>Segunda parte</H2>
<P>Aprendimos a marcar palabras <B>importantes</B>, otras <B><I>mas
importantes</I></B>, y otras <STRONG>tremendamente
importantes</STRONG></P>
<H3>Nota</H3>
<P>Tambien aprendimos a hacer <BLINK>parpadear</BLINK> el
texto.</P>
<ADDRESS>
er-rules@stones.com<BR>
Santiago de Chile, 1 Enero 2010<BR>
</ADDRESS>
</BODY>
Cómo crear una tabla ?
Una tabla es una manera muy compacta y clara de mostrar la información. Una tabla en HTML se entiende como un conjunto de filas (fila=horizontal), apiladas una sobre otra. Cada fila contiene a su vez un conjunto de celdas, puestas una al lado de la otra.
Una tabla se declara usando el comando <TABLE> ... </TABLE>. Dentro de la tabla, se usa <TR> ... </TR>para indicar una fila y dentro de una fila, <TD> ... </TD> para delimitar el contenido de una celda. El elemento de cierre de fila y de celda es optativo.
Todos estos comandos aceptan numerosos modificadores. Se pueden, entre otras cosas, unir celdas, especificar la alineación del contenido de la celda, y mucho más [descripción completa].
Ejemplo de tabla
Aquí se muestra una tabla muy simple:
<TABLE>
<TR><TD>Celda A1</TD><TD>Celda B1</TD><TD>Celda C1</TD></TR>
<TR><TD>Celda A2</TD><TD>Celda B2</TD><TD>Celda C2</TD></TR>
<TR><TD>Celda A3</TD><TD>Celda B3</TD><TD>Celda C3</TD></TR>
</TABLE>
Como hacer referencias en un hypertexto?
La capacidad de hacer referencias en un hypertexto, es sin duda su capacidad más atrayente y práctica para poder entregar de mejor manera la información.
Clasificaremos las referencias o links en tres tipos:
Referencia a otra zona dentro del mismo documento.
Referencias a otros documentos.
Referencias a otra zona en otro documento.
Referencias dentro de un mismo documento
Es posible hacer referencias que lleven al usuario de una parte del documento a otra dentro del mismo documento con solo hacer click. Llamaremos a estas referencias referencias localesEstas referencias constan de dos objetos:
La referencia
Corresponde a la zona en la cual el usuario hará click, para viajar a otra parte del documento. Esta zona aparece subrayada en el documento. Una referencia local se crea delimitando la zona con el comando <A href="#nombre"> ... </A>, en que nombre es la etiqueta que se está referenciando.
El nombre referenciado
Corresponde a la zona del documento a la cual el usuario llegará al hacer click en la referencia correspondiente. Esta zona no cambia sus atributos en el documento. Un nombre local se crea delimitando la zona con el comando <A NAME="nombre"> ... </A>, en que nombre es la etiqueta que asignamos a esta zona.
Ejemplo de referencias locales
<HEAD>
<TITLE>Ejemplo 4 - Referencias locales</TITLE>
</HEAD>
<BODY>
<H2>Referencias locales</H2>
<H3><A NAME="indice">Indice</A></H3>
<UL>
<LI><A HREF="#uno">Sección uno</A>
<LI><A HREF="#dos">Sección dos</A>
<LI><A HREF="#tres">Sección tres</A>
</UL>
<H3><A NAME="uno">Sección uno</A></H3>
<P>Click aqui para <A href="#indice">volver al índice</A>
<H3><A NAME="dos">Sección dos</A></H3>
<H3><A NAME="tres">Sección tres</A></H3>
<ADDRESS>
er-rules@stones.com<BR>
Santiago, 1 Enero 2001
</ADDRESS>
</BODY>
Referencias a otros documentos
Para referenciar a otro documento, es necesario conocer la ubicación exacta del documento que se referenciará. Una ubicación, puede ser referenciada en forma relativa o absoluta.
Ubicación relativa
Se indica especificando la posición del documento en la estructura de subdirectorios a partir de la ubicación del documento actual. Sólo se puede usar para documentos ubicados en la misma computadora. Una referencia relativa a otro documento se hace usando el comando <A href="ubicación"> ... </A>
Ubicación absoluta
Se indica especificando el URL (uniform resurce locator) de la página que se está referenciando. Los URL son una manera universal de especificar una dirección. La fórma más básica de referenciar un hypertexto es usar el comando <A href="http://computadora/directorio/archivo"> ...
La computadora indica la máquina donde se encuentra el documento. El directorio y archivo indican su posición dentro de esa computadora. Los URL tienen muchas formas distintas para referenciar distintos objetos [ver descripción completa de los URL].>
Un ejemplo con referencias a otros documentos
<HEAD>
<TITLE>Ejemplo 5 - Referencias a otros documentos</TITLE>
</HEAD>
<BODY>
<H1>Referencias a otros documentos</H1>
<H2>Referencias relativas</H2>
<P>Se puede referenciar, por ejemplo, a un archivo localizado en el mismo directorio, como por ejemplo, al <A href="ejemplo1.htm">ejemplo número 1</A>. También a un archivo localizado en otro directorio, por ejemplo, el texto acerca de los <A HREF="../def/url.htm">URLs</a></P>
<H2>Referencias absolutas</H2>
<H3>Algunos servicios WWW en Chile</H3> <P>En Chile está disponible el servicio <A HREF="http://www.nexus.cl/">Nexus</A> que permite acceso a muchas bases de datos del país. También está el servidor WWW de la <A HREF="http://www.uchile.cl/">Universidad de Chile</A> y el servidor de <A HREF="http://www.chip.cl/">ChipNews</A> para leer noticias de actualidad por InterNet</P>
<H3>Algunos servicios en el extranjero</H3> <P>Para informarse de la actualidad mundial, se puede acceder al servicio <A HREF="http://www.cnn.com/">CNN</A>. Para los amantes de la música se encuentra el servidor oficial de la <A HREF="http://mtv.com/">MTV</A> y para localizar distintos tipos de información está <A HREF="http://www.yahoo.com/">Yahoo!</A>.
<ADDRESS> er-rules@stones.com<BR>
Santiago, 1 de Enero de 2001
</ADDRESS>
</BODY>
Referencias a un lugar de otro documento
Para este tipo de referencias se utiliza una mezcla de las dos formas anteriores. Se indica el URL del documento a referenciar, luego un signo # y luego el nombre de la zona a referenciar.
Un ejemplo de referencia a un lugar en otro documento
<HEAD>
<TITLE>Ejemplo 6 - Referencia a otro documento</TITLE>
</HEAD>
<BODY>
<H1>Referencia a un lugar en otro documento</H1>
<H2>Referencias especiales</H2>
<P>Los comandos de referencia tienen muchas más aplicaciones. Para
eso, hay información detallada en <A HREF="../elements/quickref/link.htm#A">la
descripción completa</A>.</P>
<ADDRESS>
er-rules@stones.com<BR>
Santiago, 1 de Enero 2001.
</ADDRESS>
</BODY>
Incluyendo otros elementos en el hypertexto
Para hacer más atractivo y fácil de entender un hypertexto, es posible incluir imágenes, sonido y animaciones. Las imágenes aparecen directamente en el hypertexto (en los casos en que el cliente provee de una interfaz gráfica); en cambio, los sonidos y las animaciones deben ser activados por el usuario mediante un click.
Existen numerosos formatos en que se pueden explotar las capacidades multimediales del WWW. Cada uno de ellos tiene sus ventajas y desventajas, y algunos están más estandarizados que otros. Al momento de elegir el apropiado, el problema surge al considerar que desde antes de la aparición del Web había montones de formatos distintos, pero ellos eran específicos de una plataforma. Al surgir el Web, las nuevas capacidades de los browser dieron soporte a muchos formatos distintos por medio de plug-ins que se encargan de interpretar la información separadamente, o capacidades multimediales incorporadas.
Imágenes
Para incluir una imagen en una página web basta con utilizar la marca <IMG SRC="">
El formato para los ficheros de texto debe de ser GIF o JPEG (preferiblemente GIF).
El formato GIF utiliza un máximo de 256 colores y permite crear documentos que se cargan "por capas", es decir, la imagen aparece en su totalidad y poco a poco va mejorando su calidad. Existen programas como el Transparency (para Macintosh) que permiten hacer que un color concreto de la imagen se convierta en transparente y adopte el mismo color que el definido como
fondo de la imagen.
Para visualizar el documento IMAGEN.GIF deberíamos poner:
<IMG SRC="IMAGEN.GIF">
Generalmente se suele poner un texto alternativo para aquellos navegadores que no visualizan imágenes:
<IMG SRC="IMAGEN.GIF" ALT="texto alternativo para la imagen">
Además de la opción ALT suelen utilizarse otras destinadas a la alineación de la imagen con en texto:
TOP: Alinea la parte superior de la imagen con la parte superior del texto.
MIDDLE: Alineación centrada de la imagen y el texto.
BOTTOM: Alineación de la parte inferior.
<IMG SRC="IMAGEN.GIF" ALIGN=TOP>
Pueden utilizarse imágenes dentro de tablas, listas, enlaces, etc.
Cuando las utilizamos para establecer enlaces aparecen con un borde del mismo color que el utilizado para resaltar los textos de los enlaces.

Si queremos eliminar ese borde tenemos que utilizar la opción BORDER=0: <IMG SRC="IMAGEN.GIF" BORDER=0>
![]()
Enlace al inicio de este documento.
Eliminando el borde:
![]()
Enlace al inicio de este documento.
Las opciones de alineación, borde y alternativa pueden acumularse:
<IMG SRC="IMAGEN.GIF" ALT="texto alternativo para la imagen" ALIGN=CENTER
BORDER=0>
Audio
Los archivos de audio son, por lo general, bastante grandes en cuanto al espacio en disco que ocupan; por esto mismo, son también bastante lentos de transferir a través del WWW.
Es por esto que los archivos de audio no se cargan de manera automática, sino que requieren son transferidos sólo cuando el usuario lo solicita. Para incluir un sonido, se delimita la sección con un comando que apunte al URL del archivo de audio.
Formatos de audio
Un archivo de audio digital es un sonido o secuencia de sonidos que ha sido convertido a un formato numérico para poder ser almacenado en una computadora. Existen tres tipos de formato de audio:
Los formatos de onda de audio guardan la información tal como ha sido captada por un micrófono, almacenando la amplitud del sonido y su frecuencia cada cierto período de tiempo. Este período de tiempo se conoce como el sampling rate del archivo de audio y es usualmente medido en el número de "muestras" que se toman de lo que escucha el micrófono cada segundo. Valores usuales son 11000 Hz, 22000 Hz y 44000Hz. Mientras mayor este número, mejor calidad.
Los formatos de secuencia almacenan las notas, leyendolas desde algún tipo de entrada MIDI; se graban varias secuencias que se ponen en determinados canales. Se deja a la computadora y a un estándar internacional (que define, por ejemplo, que en el canal 0 siempre va el piano), el definir la forma en que se tocará cada canal. El ejemplo típico es precisamente, MIDI (extensión .mid).
Los formatos mixtos almacenan al comienzo un ejemplo de cómo sonará cada canal, de una manera similar a los formatos de onda de audio, y luego graban una secuencia de las notas para cada canal. El ejemplo típico de este formato es MOD, el cual es ampliamente implementado en varios sistemas por su capacidad de generar una excelente calidad de sonido y al mismo tiempo caber en un espacio de disco muy pequeño.
Usualmente en el Web se trabaja con formatos de onda de audio. Veamos los más usados:
RA (Real Audio)
Real Audio es un formato ampliamente distribuído y usado, se supone que es capaz de reproducir sonido con fidelidad graduada, es decir, uno puede decidir que tan alta sea la calidad del sonido para así encontrar un equilibrio entre un archivo muy grande con alta fidelidad a uno muy pequeño de baja fidelidad.
Actualmente los browser incluyen plug-ins o aplicaciones que permiten escuchar los Real Audio, por ejemplo, el Real Audio Player. Se espera que este formato sea el que adquiera un mayor nivel de estandarización en el futuro.
AU (Audio)
El formato AU es el formato nativo de las estaciones de trabajo Sun y similares. Es poco conocido fuera del ambiente UNIX.
AIFF
Este es un formato de sonido típico de Macintosh y estaciones de trabajo Silicon Graphics. Es medianamente conocido fuera de estos dos ambientes, pero bastante más que el formato AU. En general las páginas Web que incluyen sonidos los colocan en formato AIFF para las personas que tengan Macintosh, y WAV para los usuarios de PC.
WAV (Waveform)
El formato WAV es un formato básico que almacena la onda de la forma de la onda de la señal entrante. Los archivos WAV son en general muy grandes; sin embargo este formato permite variar la calidad del sonido para lograr archivos más pequeños. Es ampliamente estandarizado al ser el formato nativo de Windows.
Video
Un archivo de video es una mezcla de las dos anteriores en un sólo archivo digital.
La fidelidad de una imágen de video se mide por los mismos parámetros de audio e imagen que la componen, así como por una variable adicional que corresponde al número de cuadros que se exponen por segundo.
Lo usual en una película de video estándard es 24 cuadros por segundo; este número es muy variable en los formatos digitales.
MPEG (Moving Pictures Expert Group)
El formato MPEG es muy popular en PC compatibles.
Los miembros del grupo que este estándard vienen de más de 70 compañías a lo ancho del mundo incluyendo a gigantes como Sony, Phillip, Matsushita y Apple. Ellos se reunieron al amparo de la ISO (International Standard Organization - organización de estándares internacionales) para generar un estándard para compact discs, televisión por cable, transmisión satelital directa y televisión de alta definición.
Los archivos en formato MPEG tienen extensión .mpeg o .mpg.
QT (Quick Time)
El formato QuickTime fue creado originalmente por Apple y usado en las computadoras Macintosh. Junta audio, animación, video y capacidades interactivas. Este estándard lleva mucho más tiempo vigente que el estándard MPEG.
Los archivos quicktime tienen extensión .qt y .mov y los programas para verlos están disponibles en una amplia gama de plataformas.
Animaciones
Para incluir una animación, se procede de la misma manera anterior, apuntando al URL de la animación.
![]()
Sea todo lo creativo que pueda, pero procure no cargar su web y sobre todo no coloque en la home page imágenes muy grandes y que ocupen muchos kilobytes. Su página tardaría tanto en bajar que las tres cuartas partes de los usuarios que la abrieran se cansarían y huirían de ella.
La web puede ser tan extensa como lo dese, con enlaces a muchas páginas.
Home Page
Equivale a la vidriera de un comercio. Su función es
atraer al usuario para que
entre y visite toda la página.
Coloque en los primeros niveles de su web lo que más le interesa dar a conocer.
Son las primeras páginas a
las que llegaron los
visitantes.
Una forma de estructurar la web es otorgar a cada nivel
un color diferente. Ej :Las primeras páginas en rojo, las segundas en azul, etc.
Si se pierde el cibernauta, ofrézcale la posibilidad de volver a la Home page desde cada página. Tenga en cuenta podría haber llegado a la web sin pasar por ella .
Descargar
| Enviado por: | ER |
| Idioma: | castellano |
| País: | Argentina |
