Informática
Programación: Delphi básico
Objetivos Generales del Curso
El estudiante conocerá y aprenderá las caracteristicas principales del lenguaje Pascal:
-
Conocerá las palabras reservadas en el lenguaje pascal
-
Aprenderá los elementos fundamentales de la sintasis del lenguaje
-
Conocerá los símbolos especiales del lenguaje
-
Aprenderá a comentar en el lenguaje y conocerá acerca de las directrices de compilación.
-
Conocerá tanto los operadores aritméticos como los boleanos
-
Aprenderá a declarar procedimientos y funciones así como a codificar ciclos en el lenguaje
-
Conocerá los diferentes tipos de datos manejados en el lenguaje
El estudiante conocerá de manera general el ambiente de desarrollo:
-
Conocerá las principales barras de commandos.
-
Aprenderá que es el Object Inspector y cual es su uso.
-
Aprenderá acerca del uso del componente Form y conocerá acerca de las clases TApplication y TScreen.
El estudiante conocerá de manera general los componentes principales:
-
Conocerá la propiedades más releventes de los componentes principales.
-
Aprenderá una breve descripción de los componentes principales
El estudiante conocerá acerca de aplicaciones del manejo de base de datos:
-
Conocerá que es el BDE y su uso.
-
Aprenderá a utilizar el componente Table y Query.
-
Conocerá los principales componentes de base de datos y su uso.
E
l ambiente delphi y sus librerías son basados en el lenguaje de programación Borland Object Pascal, que es una extensión del lenguaje Pascal. Esta unidad abarca todos los temas para conocer en su base el lenguaje Borland Object Pascal y está enfocado a desarrolladores que no conozca el lenguaje. En el próximo curso esta parte será complementada en sección más avanzada. Al finalizar el curso el desarrollador habrá aprendido las principales palabras reservadas del lenguaje, así como el manejo de los ciclos y conocimientos de tipos de datos predeterminados. En fin el desarrollador tendrá la capacidad de crear procedimientos y funciones adecuadamente con el uso de los elementos adquiridos en la unidad.
Palabras reservadas
Esto es una lista de palabras reservadas y estas no pueden redefinirse o ser usadas como identificadores:
and array as asm
begin case class const
constructor destructor dispinterface div
do downto else end
except exports file finalization
finally for function goto
if implementation in inherited
initialization inline interface is
label library mod nil
not object of or
out packed procedure program
property raise record repeat
resourcestring set shl shr
string then threadvar to
try type unit until
uses var while with
xor
En adición a las palabras arriba, private, protected, public, published, y automated actúan como palabras reservadas dentro las declaraciones de tipos de objetos, pero en otra forma son tratadas como directrices. También las palabras at y on tienen significados especiales.
Elementos fundamentales de sintaxis
En el nivel más simple, un programa es una secuencia de tokens delimitados por separators. Un token es la parte textual más pequeña con significado en un programa. Un separator puede ser un espacio o un comentario. Estrictamente hablando, no es necesario que siempre se coloque un separator entre dos tokens; por ejemplo, el siguiente fragmento:
Size:=20;Price:=10;
Es perfectamente legal. Por convención y legibilidad lo escribimos de la siguiente forma:
Size := 20;
Price := 10;
Los Tokens son categorizados como símbolos especiales, identificadores, palabras reservadas, directrices, números, etiquetas y cadenas de caracteres. Un separator puede ser parte de un token solo si el token es parte de una cadena de caracteres. Al lado de un identificador, palabra reservada, numero, y etiqueta debe existir uno o más separators entre ellos.
Símbolos especiales
Los símbolos especiales son caracteres no alfabéticos, o pares de estos caracteres, que tienen significados fijos. Los siguientes caracteres son símbolos especiales:
# $ & ' ( ) * + , - . / : ; < = > @ [ ] ^ { }
Los siguientes pares de caracteres también son símbolos:
(* (. *) .) .. // := <= >= < >
Se puede ver claramente que !, “, %, \,?,_, |, y ~ no son caracteres especiales.
Comentarios y directrices de compilación
Los comentarios son ignorados por el compilador, excepto cuando su función es de separadores delimitando tokens adyacentes o directrices de compilación. Existen muchas directrices de compilación:
{ El texto entre llaves constituye un comentario. }
(* El texto entre paréntesis mas asteriscos constituye un comentario. *)
// Todo texto después de un doble slash constituye un comentario al final de la línea.
Un comentario que contenga un signo de $ es una directriz de compilación. Por ejemplo,
{$WARNINGS OFF}
indica al compilador que no genere avisos.
Operadores aritméticos
Los operadores aritméticos, que operan con enteros o reales, incluye +, -, *, /, div, y mod.
Operador Operación Tipos Operadores Tipo resultado Ejemplo
+ suma integer, real integer, real X + Y
- resta integer, real integer, real Result - 1
* multiplicación integer, real integer, real P * InterestRate
/ división real integer, real real X / 2
div división integer integer integer Total div UnitSize
mod remainder integer integer Y mod 6
Operadores Boléanos
Los operadores Boléanos not, and, or, and xor toman como operadores tipos boléanos y retorna tipos boléanos.
Operador Operación Tipos Operadores Tipo resultado Ejemplo
not negación Boolean Boolean not (C in MySet)
and conjunción Boolean Boolean Done and (Total > 0)
or disyunción Boolean Boolean A or B
xor disyunción ex. Boolean Boolean A xor B
Estas operaciones son gobernadas por reglas estándar de lógica boleana. Por ejemplo, la expresión de la forma X y Y es verdadera si y solo si ambas X y Y son verdaderas(True).
Declaración de procedimientos y funciones
Cuando se declara un procedimiento o una función se especifica el nombre, el número y el tipo de los parámetros, y , en el caso de una función el tipo que retorna; esta parte es llamada Encabezado. Luego se escribe el bloque de código que se desea que ejecute siempre que se ejecute el procedimiento o función; esta parte es llamada cuerpo o bloque.
El procedimiento estándar Exit puede ser llamado en el cuerpo de un procedimiento o de una función. Exit para la ejecución de la rutina cuando ocurre e inmediatamente pasa el control al programa devuelta al punto donde la rutina fue llamada.
La declaración de un procedimiento tiene esta forma:
procedure NombreProcedimiento(ListaParametros); directrices;
DeclaracionesLocales;
begin
Comandos;
End;
Donde el NombreProcedimiento es cualquier identificador valido, comandos es una secuencia de comandos que se ejecuta cuando el procedimiento es llamado, y (ListaParametro), directrices, y DeclaracionesLocales; son opcionales.
He aquí un ejemplo de declaración de procedimientos:
procedure NumString(N: Integer; var S: string);
var
V: Integer;
begin
V := Abs(N);
S := '';
repeat
S := Chr(V mod 10 + Ord('0')) + S;
V := V div 10;
until V = 0;
if N < 0 then S := '-' + S;
end;
La declaración de una función tiene esta forma:
function NombreFuncion(ListaParametros): TipoRetorno; directrices;
DeclaracionesLocales;
begin
Comandos;
End;
Donde el NombreFuncion es cualquier identificador valido, TipoRetorno es cualquier tipo de datos, comandos es una secuencia de comandos que se ejecuta cuando el procedimiento es llamado, y (ListaParametro), directrices;, y DeclaracionesLocales; son opcionales. El nombre de la función dentro del bloque de la misma actúa como variable para devolver el valor de la función así como la variable Result.
He aquí un ejemplo de declaración de funciones:
function NumString(N: Integer): string;
var
V: Integer;
S: String;
begin
V := Abs(N);
S := '';
repeat
S := Chr(V mod 10 + Ord('0')) + S;
V := V div 10;
until V = 0;
if N < 0 then S := '-' + S;
Result := S;
end;
Ciclos
Los ciclos permiten que se ejecute una secuencia de comandos repetidamente, usando una condición control o una variable para determinar cuando la ejecución debe parar. Object Pascal tiene tres tipos de ciclos. Comando Repeat, Comando While, y comando For.
Se puede usar los procedimientos estándares Break y Continue para controlar el flujo de la repetición, para los comandos While, o For. Break termina el comando en el que se llama, mientras que Continue inicia ejecutando la siguiente iteración de la secuencia.
La sintaxis del comando repeat:
repeat comando1; ...; comandon; until expresión
Donde expresión devuelve un valor boleano. El ultimo punto y coma antes del until es opcional. El comando repeat ejecuta continuamente las iteraciones hasta que se cumpla la condición de la expresión y evalúa al final. La secuencia se ejecuta al menos una vez ya que la evaluación no se realiza al inicio sino al final.
Ejemplo
repeat
K := I mod J;
I := J;
J := K;
until J = 0;
repeat
Write('Enter a value (0..9): ');
Readln(I);
until (I >= 0) and (I <= 9);
El comando While es similar al comando repeat, excepto que la condición control es evaluada antes de la primera ejecución de la secuencia de comandos. Si inicialmente, la condición es falsa, la secuencia de comandos no se ejecutara. La sintaxis para un comando while es:
while expresión do comando
Donde expresión retorna un valor boleano y comando puede ser una secuencia compuesta de comandos. El comando while ejecuta continuamente el bloque de comando, probando antes de ejecutar cada iteración. Mientras la sentencia sea verdadera se estará ejecutando la iteración.
Ejemplo:
while Data[I] <> X do I := I + 1;
while I > 0 do
begin
if Odd(I) then Z := Z * X;
I := I div 2;
X := Sqr(X);
end;
while not Eof(InputFile) do
begin
Readln(InputFile, Line);
Process(Line);
end;
El comando For, a diferencia de los comandos repeat y while, requiere que se especifique explícitamente el numero de veces que se desea repetir el ciclo. La sintaxis es la siguiente:
for contador := ValorInicial to ValorFinal do comando
o
for contador := ValorInicial downto ValorFinal do comando
donde
-
contador es una variable local de tipo ordinal.
-
ValorInicial y ValorFinal son expresiones compatibles con el tipo del contador.
-
comando es un simple comando o una estructura de ellos que no cambia el valor del contador.
El comando for asigna el ValorInicial al contador, luego ejecuta el comando repetidamente, incrementando o disminuyendo el valor de contador en cada iteración. Cuando contador retorna el mismo valor que ValorFinal, el comando es ejecutado una vez mas y el comando For termina.
Ejemplos:
for I := 2 to 63 do
if Data[I] > Max then
Max := Data[I];
for I := ListBox1.Items.Count - 1 downto 0 do
ListBox1.Items[I] := UpperCase(ListBox1.Items[I]);
for I := 1 to 10 do
for J := 1 to 10 do
begin
X := 0;
for K := 1 to 10 do
X := X + Mat1[I, K] * Mat2[K, J];
Mat[I, J] := X;
end;
for C := Red to Blue do Check(C);
Tipo de Datos
El siguiente esquema presenta los tipos en Object Pascal.
simple
- ordinal
- integer
- character
- Boolean
- enumerated
- subrange
- real
string
structured
- set
- array
- record
- file
- class
- class reference
- interface
pointer
procedural
variant
Un tipo de dato entero representa un subconjunto de todos los números. Los tipos enteros genéricos son Integer y Cardinal; use esto cuando sea posible, ya que resulta que estos son los más entendibles para el CPU y el sistema operativo. En la siguiente tabla se presenta sus rangos y los formatos para guardar por el compilador de 32 Bits.
Tipos Rango Formato
Integer -2147483648..2147483647 32-bit con signo
Cardinal 0..4294967295 32-bit sin signo
Existen otros tipos de enteros fundamentales con son: Shortint, Smallint, Longint, Int64, Byte, Word, y Longword.
Tipos Rango Formato
Shortint -128..127 8-bit con signo
Smallint -32768..32767 16-bit con signo
Longint -2147483648..2147483647 32-bit con signo
Int64 -2^63..2^63-1 64-bit con signo
Byte 0..255 8-bit sin signo
Word 0..65535 16-bit sin signo
Longword 0..4294967295 32-bit sin signo
El tipo de dato real define un conjunto de números que puede ser representado con notación de punto flotante. La siguiente tabla presenta los rangos y los formatos de almacenados para los tipos fundamentales de reales:
Tipos Rango Dígitos Sign. Tam/ Bytes
Real48 2.9 x 10^-39 .. 1.7 x 10^38 11-12 6
Single 1.5 x 10^-45 .. 3.4 x 10^38 7-8 4
Double 5.0 x 10^-324 .. 1.7 x 10^308 15-16 8
Extended 3.6 x 10^-4951 .. 1.1 x 10^4932 19-20 10
Comp -2^63+1 .. 2^63 -1 19-20 8
Currency -922337203685477.5808.. 922337203685477.5807 19-20 8
Real 5.0 x 10^-324 .. 1.7 x 10^308 15-16 8
E
n una herramienta de desarrollo visual como Delphi, el rol del ambiente es definitivamente importante, y a veces más importante que el lenguaje de programación en sí. En esta unidad se presentan los diferentes componentes del ambiente Delphi. El desarrollador podrá reconocer y utilizar los componentes visuales más importantes del ambiente de desarrollo de Delphi, y esto le dará la facilidad y la confianza para crear aplicaciones rápidamente.
ToolBars de Delphi
Los toolbars en el IDE proveen accesos rápidos a comandos de menú. Los comandos son organizados en diferentes toolbars, que pueden ser independientemente reposicionados o sacadas como ventanas flotantes arrastrándolos con el mouse.
Se puede desplegar o remover los toolbars a través de View|Toolbars o haciendo click derecho en cualquiera de los toolbars y marcando o desmarcando los nombres de los toolbar.
Los toolbars que pueden aparecer en el IDE son
-
Standard
-
View
-
Debug
-
Custom
-
ComponentPalette
-
Desktops
Los toolbars tiene Help Hints. Para habilitar los Help Hints, seleccione Show Hints desde las pagina Options del dialogo Customize Toolbar. Cuando los Help Hints están habilitados, se puede posicionarse en cualquiera de los botones para ver para que se utilice.
En Delphi 5 se puede guardar Desktops personalizados en el toolbar Desktops.
Standard
![]()
El toolbar Standard contiene los siguientes botones por defecto:
| Botón | Significado |
| New | Abre el dialogo de New Items. |
| Open | Despliega el dialogo de abrir archivo. El botón Open tiene un menú desplegable hacia abajo que le permite elegir entre los proyectos abiertos más recientes. |
| Save | Le permite guardar todos los cambios a todos los archivos del proyecto abierto usando el nombre actual de cada archivo. Esto es lo mismo que seleccionar File|Save desde el menú. |
| Save All | Permite guardar todos los archivos abiertos, incluyendo el proyecto actual y sus módulos. Esto es lo mismo que seleccionar File|Save All desde el menú. |
| Open Project | Permite abrir un proyecto existente. Esto es lo mismo que seleccionar File|OpenProject desde el menú. |
| Add file to project | Abre el dialogo Add to Project. |
| Remove file from project | Abre el dialogo Remove from Project. |
View toolbar
![]()
El toolbar View contiene los siguientes botones por defecto:
| Botón | Significado |
| View Unit | Abre el dialogo View Unit. |
| View Form | Abre el dialogo View Form. |
| Toggle Form/Unit | Cambia de ventana entre el form y la unidad correspondiente. |
| New Form | Crea y agrega un form en blanco al proyecto actual. Esto es lo mismo que elegir File| New Form desde el menú. |
Object Inspector
El Object Inspector es la conexión entre la apariencia visual de las aplicaciones y el código que hace la aplicación correr.
El Object Inspector permite
-
Configurar propiedades en modo de diseño a los componentes que se colocan en un formulario, y
-
Crea y ayuda para navegar entre los manejadores de eventos.
-
Filtra propiedades y eventos visible.
El seleccionador de objetos en la parte superior del Object Inspector en una lista desplegable hacia abajo que contiene todos los componentes del form activo y también despliega el tipo del componente seleccionado. Esto permite desplegar rápidamente propiedades y eventos para diferentes componentes en el form actual. Se puede cambiar el tamaño de las columnas del Object Inspector arrastrando la línea separadora a una nueva posición.
El Object Inspector tiene dos paginas:
-
Propiedades
-
Eventos
Para cambiar entre las paginas, haga click a la tecla ctrl+tab.
TApplication, TScreen y TForm
TApplication, Tscreen y TForm son clases VCL que forman la base de toda aplicación Delphi controlando el comportamiento del proyecto. La clase TApplication forma la base de las aplicaciones Windows proveyendo propiedades y métodos que encapsulen el comportamiento de un programa Windows. TScreen es usado en tiempo de ejecución para mantener monitorizado los forms y los módulos de datos que han sido cargados a memoria, así como, información especifica del sistema tal como la resolución de la pantalla y que fuentes están disponibles para desplegar. Instancias de la clase TForm son creados para generar la interface de usuario de las aplicaciones. Las ventanas y los diálogos son basados en TForm.
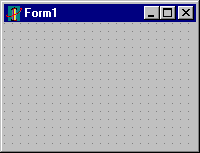
Componente Form

Los forms son la base de toda aplicación Delphi. El form es un componente. Se colocan otros componentes en área conformada por el form para construir interface de aplicaciones.
Se desarrolla la aplicación personalizando el form principal, y agregando y personalizando forms para otras interfaces. Se personalizan los form agregando componentes y cambiando sus propiedades.
Los forms son ventanas, y por esto por defecto incluyen cierta funcionalidad estándar de ventanas como:
-
Control de menú
-
Botones Minimizar y Maximizar
-
Barra de titulo
-
Bordes para cambiar tamaño
Estas características, pueden ser cambiadas en modo diseño así como cualquier propiedad a través del Object Inspector.
Una aplicación usualmente contiene múltiples forms: Un form principal, que es la interface primaria del usuario, y otros forms como ventana de diálogos, ventanas secundarias, y así sucesivamente. Se puede iniciar del diseño del form desde uno de las planillas que provee Delphi de forms. Se puede guardar cualquier form que se diseñe como una planilla para rehusarla en otros proyectos.
Algunas tareas que se pueden realizar con los forms:
-
Para hacer que una ventana se mantenga encima de las demás ventanas abiertas en tiempo de corrida configure la propiedad FormStyle a fsStayOnTop.
-
Para quitar los scrollbars por defecto de los forms, cambie el valor de las propiedades HorzScrollBar y VertScrollBar.
-
Para cambiar los estilos de los bordes, utilice las propiedades BorderIcons y BorderStyle. (Los resultados son visible en tiempo de corrida.)
-
Para cambiar el icono para el form minimizado, use la propiedad Icon.
-
Para especificar la posición inicial de un form en la aplicación Windows, use la propiedad Position.
-
Para especificar el estado inicial del form, (e.g., minimizado, maximizado o normal) use la propiedad WindowState.
-
Para definir el área de trabajo del form en tiempo de corrida, use las propiedades ClientHeight y ClientWidth.
-
Para especificar cual control tenga el foco inicial de la forma en tiempo de corrida, use la propiedad ActiveControl.
-
Para pasar todos los eventos del teclado al form, en vez del control seleccionado, use la propiedad KeyPreview.
-
Para especificar un menú particular, si el form contiene mas de un menú, use la propiedad Menú.
Muchas veces no se desea que la aplicación cargue a memoria todos los forms al mismo tiempo. Para reducir la cantidad de memoria requerida en el momento de la carga de la aplicación, es posible que se desee crear algunos forms solo cuando se necesiten. Por ejemplo, un dialogo necesita estar en memoria solo durante el tiempo el usuario interactúa con él.
Para crear un form dinámicamente:
Seleccione File|New Form de la barra componentes para desplegar un nuevo form.
Remueva el form de la lista de forms Auto-create de la pagina Project Options|Forms.
Esto remueve la invocación del form al inicio. Como una alternativa, se puede remover manualmente la línea del fuente del proyecto:
Application.CreateForm(TResultsForm, ResultsForm);
Invocar el form cuando se necesite usando el método Show del form, si el form no es modal, o el método ShowModal, si el form es modal.
Un manejador de evento para el form principal debe crear una instancia del form resultado y destruirla. Una forma de invocar el form resultado es usar una variable global como se presenta.
procedure TMainForm.Button1Click(Sender: TObject);
begin
ResultsForm:=TResultForm.Create(self)
ResultsForm.ShowModal;
ResultsForm.Free;
end;
El manejador de evento en el ejemplo borra el form después de ser cerrado, así que el form debe ser recreado si se desea usar en otro lado de la aplicación.
H
asta este punto ha sido introducido al ambiente Delphi y ha visto superficialmente el lenguaje Object Pascal, con esto podemos pasar a ver el uso de los componentes en Delphi. Delphi se trata de esto precisamente. Programación Visual usando componentes es la característica principal del ambiente de desarrollo.
Delphi viene con un numero detallado de componentes listo para usar. El objetivo de esta unidad es de mostrar como utilizar los principales componentes de las principales barras.
Introducción
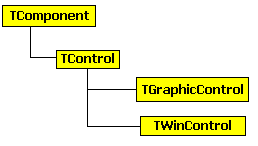
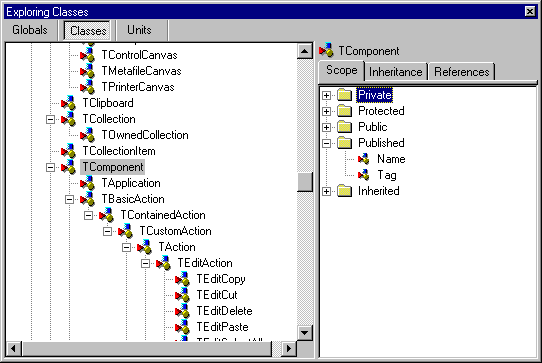
Todos los componentes de Delphi derivan de la clase TComponent por esta razón todos los componentes heredan las propiedades públicas (published) Name y Tag. A través de la propiedad Name se puede accesar las propiedades y métodos del objeto. La propiedad Tag es una propiedad Integer para uso en cualquier propósito.
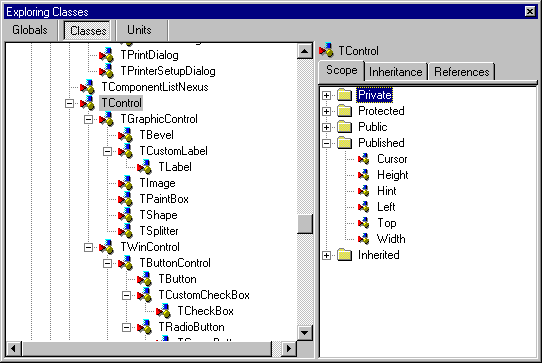
Los componentes visibles derivan de las clases TGraphicControl, para aquellos que no usan manejadores de ventanas, o TWinControl, para aquellos que poseen manejadores de ventanas. Estas dos clases derivan directamente de la clase base TControl por esta razón todos los componentes visibles poseen algunas propiedades y métodos comunes tales como: cursor, height, hint, left, top, width, action, show, hide, showhint, refresh, visible, entre otros...
Nota: No se preocupe si no entiende a cabalidad los párrafos anteriores, ya que en el próximo curso se tocarán temas donde muchos de estos términos serán debidamente definidos.



Componentes Standard
Los componentes de la página de Standard de la paleta de Componentes forma los elementos de Controles de Windows para la aplicación:
|
| Frames | Abre un dialogo que despliega el listado de frames incluidos en el proyecto actual. Seleccione cualquiera haciendo click en el botón OK. |
|
| MainMenu | Crea una barra de menú para el form. Para accesar a los eventos de los items del menú principal, agregue al componente MainMenu a un form y haga doble click para abrir el diseñador de menú. |
|
| PopupMenu | Crea un menú popup que aparece cuando el usuario hace click derecho. Para accesar los eventos de los ítem en un menú popup, agregue el componente a un form y haga doble click para abrir el diseñador de menú. |
|
| Label | Despliega un texto que el usuario no puede seleccionar o manipular, como un titulo de una caja de edición. |
|
| Edit | Despliega una área para editar donde el usuario puede entrar y modificar una línea de texto. El Edit es uno de algunos controles de Texto. |
|
| Memo | Despliega una área para editar donde el usuario puede entrar y modificar múltiples líneas de datos. |
|
| Button | Crea un botón para presionar que el usuario utiliza para iniciar acciones. |
|
| CheckBox | Presenta una opción que el usuario puede cambiar entre Si/No o Falso/Verdadero. Use los check boxes para desplegar un grupo de opciones que no sean mutuamente exclusivas. Los usuarios puede seleccionar mas de una opción a la vez. |
|
| RadioButton | Presenta una opción que el usuario puede cambiar entre Si/No o Falso/Verdadero. Use los radio buttons para desplegar un grupo de opciones mutuamente exclusivas. Los usuarios solo podrán seleccionar una opción. |
|
| ListBox | Despliega una lista de opciones con scroll. |
|
| ComboBox | Despliega una lista de opciones en una combinación de list box y Edit Box. Los usuarios pueden entrar datos en el edit box o seleccionar un ítem del list box. |
|
| GroupBox | Provee un contenedor para agrupar opciones relacionadas en un form. |
|
| RadioGroup | Crea una caja de grupo que contiene radio buttons en un form. |
|
| Panel | Crea paneles que pueden contener otros componentes en un form. Se puede usar paneles para crear toolbars y líneas de status. |
|
| ActionList | Crea una colección de acciones que centraliza las acciones de la aplicación. |
Componentes Additional
Los componentes en la pagina Additional de la paleta de Componentes hace los elementos especializados de una aplicación Windows:
|
| BitBtn | Crea un botón que despliega un bitmap. |
|
| SpeedButton | Provee un botón que despliega un glyph pero no un caption. Speed buttons pueden ser agrupados dentro de un panel para crear paleta de herramientas. |
|
| Image | Desplegar un bitmap, icono o meta file. |
|
| ApplicationEvents | Un componente que intercepta los eventos de un aplicación. Utilice como una forma de configurar un manejador de eventos para los eventos de aplicaciones usando el IDE o para asociar los manejadores de eventos con cada form en la aplicación. |
Componentes Win32
Los componentes de la pagina Win32 provee acceso a los controles comunes de la interface de usuario de Windows 32-bit a las aplicaciones.
|
| TabControl | Similar a los divisores de un gabinete de archivos o de un cuaderno, este componente provee un conjunto de tabs para dividir. |
|
| PageControl | Un conjunto de paginas que hace un dialogo multipaginas. Use este control para definir múltiples paginas lógicas o secciones de información dentro de la misma ventana. |
|
| ImageList | Esto es una colección de imágenes del mismo tamaño, cada cual puede ser referenciado por su índice (Index). Las listas de imágenes son usadas para manejar eficientemente los conjuntos grandes de iconos y bitmaps. Todas las imágenes en un listado de imágenes son contenidas en un simple y gran bitmap en un formato de dispositivo de pantalla. Un image list también incluye bitmaps monocromáticos que contengan mascaras usadas para dibujar imágenes transparentemente. Para crear un listado de imágenes, agregue el componente ImageList al form y haga doble click para desplegar el editor de Listado de Imágenes. |
|
| ProgressBar | Una barra rectangular que llena de izquierda a derecha, similar a la que se presenta cuando se copia archivos en el explorador de Windows. Use este control para proveer información acerca el progreso de una operación larga o procesos en background. |
|
| Animate | Un control de Windows de animación que silenciosamente despliega un Audio Video Interleaved (AVI), una serie de cortes de bitmaps como un película. |
|
| DateTimePicker | Despliega un list box para entrada de fechas u horas. Los usuarios pueden seleccionar del calendario o seleccionar fechas y horas con las flechas de Arriba y Abajo o escribiéndolo. Se debe tener la ultima versión del COMCTL32.DLL, usualmente se localiza en el directorio Windows\System o en el directorio Windows\System32. |
|
| StatusBar | Área para desplegar el estado de las acciones en el fondo de la pantalla. |
|
| ToolBar | Maneja botones de herramientas y otros controles, ordenándolos en fila y automáticamente ajustando sus tamaños y posiciones. |
Ejemplo Componentes Standard:
A continuación crearemos una aplicación utilizando los componentes Button, Edit, Label, CheckBox y Radiogroup.
-
Primero, se crea un nuevo proyecto, haga click en el menú File | New Application.
-
Segundo, colocaremos los componentes como se muestran:

-
Tercero, asignaremos las propiedades que como se muestra:
Edit1 propiedad Text=´´
Button1 propiedad Caption = 'Acción'
CheckBox1 propiedad Caption = 'Negrita'
CheckBox2 propiedad Caption = 'Cursiva'
RadioGroup1 propiedad Caption = 'Color' , ItemIndex = 0
y Items.Strings = ( 'Blanco', 'Azul', 'Amarillo', 'Rojo')
-
Cuarto, haremos doble click en el botón para asignar su evente OnClick como se muestra:
procedure TForm1.Button1Click(Sender: TObject);
var
FS : TFontStyles; //TfontStyle es un conjunto de estilos (fsBold, fsItalic, //fsUnderline, fsStrikeOut)
begin
FS := [];
if CheckBox1.Checked Then
Include(FS,fsBold); //Include es procedimiento que incluye un elemento a un
//conjunto
if CheckBox2.Checked Then
Include(FS,fsItalic);
Edit1.Font.Style := FS;
Case RadioGroup1.ItemIndex of
0: Edit1.Color := clWhite;
1: Edit1.Color := clBlue;
2: Edit1.Color := clYellow;
3: Edit1.Color := clRed;
end;
end;
Ejemplo Componentes Additional:
A continuación crearemos una aplicación utilizando los componentes Image, BitBtn y SpeedButton.
-
Primero, se crea un nuevo proyecto, haga click en el menú File | New Application.
-
Segundo, colocaremos los componentes como se muestran:

-
Tercero, se asignará las propiedades a los distintos componentes.
-
Image1 haga click en su propiedad Picture y busque en disco una imagen
-
SpeedButton1 cambie la propiedad Caption y escriba “Stretch”.
-
SpeedButton2 cambie la propiedad Caption y escriba “Center”.
-
BitBtn1 cambie la propiedad Kind y seleccione la opción bkClose.
Cuarto, asignar los manejadores de evnetnos de los botones (Speed):
SpeedButton1
procedure TForm1.SpeedButton1Click(Sender: TObject);
begin
Image1.Stretch := Not Image1.Stretch;
end;
SpeedButton2
procedure TForm1.SpeedButton2Click(Sender: TObject);
begin
Image1.Center := Not Image1.Center;
end;
-
Quinto, corra la aplicación. Al hacer click en el botón Stretch podemos darnos cuenta que la imagen toma el tamaño del recuadro. Cuando se presiona el botón Center se pude notar que la imagen es centralizada en el recuadro, esto lo podremos notar si no se encuentra Stretch.
Ejemplo Componentes Win32:
A continuación crearemos una aplicación utilizando los componentes ProgressBar, StatusBar, PageControl, Animate, MonthCalendar, ImageList y ToolBar.
-
Primero, se crea un nuevo proyecto, haga click en el menú File | New Application.
-
Segundo, se colocan los componentes en el formulario se se les asigna las propiedades:
-
ImageList1 haga doble click en el componente para agregar las imagenes que serán utilizadas. (Las imagenes seleccionadas en el ejemplo fueron tomadas del Program Files\Common Files\Borland Shared\Images\Buttons\ )
-
StatusBar1 cambie su propiedad SimplePanel y asignele el valor True.
-
ToolBar1 cambie su propiedad Flat=True, Images=ImageList1. Haga click derecho en esta barra para crear tres botones en la opción “New Button”. A cada botón asigne el evento OnClick:
-
PageControl1 asigne su propiedad Align=alClient y Images=ImageList1. El object inspector busque el evento OnChange y haga doble click para asignar dicho evento.
-
Tercero, corra la aplicación.
-
Next se coloca al siguiente registro del dataset.
-
Prior se coloca en el registro anterior en el dataset.
-
First se coloca en el primer registro del dataset.
-
Last se coloca en el ultimo registro del dataset.
-
BOF retorna True si se encuentra en el primer registro.
-
EOF retorna False si se encuentra en el ultimo registro.
-
CanModify retorna True si el dataset puede ser modificado. Algunas veces se trabaja con datasets de solo lectura. Puede ser el caso de una base de datos que se encuentre en un CD-ROM o de un query que no arroje resultado vivos. Antes de intentar modificar los datos de un dataset debe llamar este metodo.
-
Edit coloca el dataset en modo de edición y el estado en dsEdit.
-
Insert o Append agrega un nuevo registro en el dataset y el estado en dsInsert.
-
Delete elimina el registro seleccionado del dataset.
-
Post guardar en la base de datos los cambios de un Edit o Append o Insert.
-
dsBrowse indica que el conjunto de datos en modo normal, y es utilizado para ver y revisar los datos.
-
dsEdit indica que el conjunto de datos esta en estado de edicción. Estos componetes entran en modo de edicción cuando el programa llama su método Edit o el componente Datasource tiene su propiedad AutoEdit con valor true, y el usario inicia una edicción en un componente data-aware. Como DBGrid o DBEdit. Cuando el registro editado es guardado, el conjuto de datos sale del estado dsEdit.
-
dsInsert indica cuando un registro nueva está siendo agregado al conjunto de datos. Esto puede suceder cuando se llama el método Insert del componente.
-
dsInactive es el estado de un conjunto de datos cerrado.
-
dsSetKey indica cuando se está preparando una busqueda en el conjunto de datos. Este es el estado entre la llamada SetKey y la llamada a Gotokey or GotoNearst.
-
dsFilter es el estado del conjunto de datos mientras se asigna un filtro; esto es, durante la llamada al evento OnFilterRecord.
-
Además tenemos los estados dsCalcFields, dsNewValue, dsOldValue y ds CurValue.
-
Primero, se crea un nuevo proyecto, haga click en el menú File | New Application.
-
Segundo, colocaremos los componentes como se muestran:
-
Tercero, se asignará las propiedades a los distintos componentes.
-
Table1 (Data Access) cambie su propiedad DatabaseName='DBDEMOS', TableName='Animals.db'.
-
Datasource1 (Data Access) cambie la propiedad Dataset=Table1. Más adelante se darán algunos concepto de que es Datasource y como se utiliza.
-
DBGrid1 (Data Controls) cambie la propiedad Datasource=Datasource1.
-
Button1 (Standard) cambie la propiedad Name='bPrimero', Caption='<<Primero'.
-
Button2 (Standard) cambie la propiedad Name='bAnterior', Caption='< Anterior'.
-
Button3 (Standard) cambie la propiedad Name='bSiguiente', Caption='Siguiente>'.
-
Button4 (Standard) cambie la propiedad Name='bUltimo', Caption='Ultimo>>'.
-
Label1 (Standard) cambie la propiedad Caption='Posición'.
-
Label2 (Standard) cambie la propiedad Name='lPos'.
-
Cuarto, asignar los eventos a cada componente
-
Datasource1 (OnDataChange)
-
bPrimero (OnClick)
-
bAnterior (OnClick)
-
bSiguiente (OnClick)
-
bUltimo (OnClick)
-
Quinto, corra la aplicación.
-
El panel izquierdo, llamado “Tree view”, muestra la relación padre-hijo de los componentes en el módulo de datos.
-
El panel derecho tiene dos paneles: Componentes (Components) y Diagrama de Datos (Data Diagram).
-
Haga click en la pestaña Components para ver los componentes del módulo como aparecerían en un Form (representados por los iconos de la paleta).
-
Haga click en la pestaña Data Diagram la dependencia entre componentes. Los componentes no aparecerán en el diagrama hasta que sean arrastrados desde el panel izquierdo “Tree View”.

ToolButton1
procedure TForm1.ToolButton1Click(Sender: TObject);
begin
PageControl1.ActivePage := TabSheet1;
end;
ToolButton2
procedure TForm1.ToolButton1Click(Sender: TObject);
begin
PageControl1.ActivePage := TabSheet2;
end;
ToolButton3
procedure TForm1.ToolButton1Click(Sender: TObject);
begin
PageControl1.ActivePage := TabSheet3;
end;
procedure TForm1.PageControl1Change(Sender: TObject);
begin
StatusBar1.SimpleText := PageControl1.ActivePage.Caption;
end;
Haga click derecho en el pagecontrol para crear tres tabsheet en la opción “New Page”. A en el primer sheet asgigne su propiedad Caption=”Calendario” y coloque el componente Month Calendar1. En el segundo tab asigne su propiedad Caption=”Animación” y coloque el componente Animate1 y asigne su propiedad CommonAvi= aviCopyFiles y su propiedad Active=True. El tercer tab asigne su propiedad Caption=”Barra Progreso” y coloque el componente ProgressBar1 asigne su propiedad Max=10000 y Step=1. Además coloque un Button1 y asigne su propiedad Caption=”Activa” y haga doble click en él para programar su evento OnClick.
procedure TForm1.Button1Click(Sender: TObject);
begin
progressbar1.Position := 0;
While progressbar1.Position < progressbar1.Max do
progressbar1.StepIt;
end;

E
l soporte para desarrollo de aplicaciones para base de datos en Delphi es una de la principales características del ambiente de programación. Muchos programadores gastan la mayor parte de su tiempo desarrollando código para acceso a base de datos, que debe ser la porción mas robusta de la aplicación. En esta unidad se presenta una introducción de extenso soporte para desarrollo de aplicaciones para base de datos.
Lo que no se cubre en esta sección es una discusión sobre la teoría del diseño de base de datos. Se asume que usted ya conoce los fundamentos del diseño de base de datos y ya ha diseñado la estructura de alguna base de datos.
Introducción al BDE
Borland Database Engine (BDE) es un software de 32 bits basado en Windows que es el corazón del manejo de Base de Datos y el encargado de las conexión a la misma detrás de los productos Borland, así como en Paradox para Windows y Visual dBase para Windows.
El BDE ofrece un conjunto de características robustas para asistir los desarrolladores de aplicaciones Cliente-Servidor.

Acerca de Base de Datos y Tablas en Delphi
En general, podemos utilizar el termino base de datos cono una colección de tablas. ¿Pero que es exactamente una tabla?
Una tabla en un base de datos puede ser comparada con un archivo de registros en pascal . Una tabla tiene registros o filas, y un numero determinado de columnas, una para cada campo del registro.
Una vez se tenga un tabla de base de datos, uested puede realizar un numero determindado de acciones, como editar valores, insertar registros, y borrar registros existentes.
Delphi incluye un numero de componetntes relativos a Base de Datos .La paleta de componentes Data Access contiene componentes usados para interactuar con las base de datos. La mayoría de ellos son componnetes no visuales, ya que ellos encapsulan connexiones de base de datos, tablas, queries, y elementos similares. Delphi tambien provee un numero predefinido de componentes usted puede utilizar para visualizar y editar los datos. En la paleta de componentes Data Controls, estan los componentes visibles usados para visualizar y editar los datos en un Form. Estos controles son llamados controles data-aware.
Uso de los componentes Table y Query
La manera más simple de especificar acceso a los datos en Delphi es usando el componente Table. Un objeto Table simplemente se refiere a una tabla de la base de datos. Cuando usted use un componente Table, usted necesita indicar el nombre de la base de datos que usted quiere utilizar en la propiedad DatabaseName. Puede poner un alias o un path de un directory donde se encuentre los archivos de datos. El Object Inspector lista los nombres disponibles, que dependen de los alias definidos e instalados en el BDE.
Ademas debe especificar la propiedad TableName. El Object inspector listará todas las tablas disponibles en la base de datos actual o el directorio, por ende debe asignar un valor a la propiedad DatabaseName primero y luego la propiedad TableName.
Otro componente de acceso a datos en Delphi es el componente Query. Un query es usualmente más complejo que un Table, poque requiere un comando del lenguaje SQL. El componente Query tiene la propiedad DatabaseName como el componente Table, pero no tiene una propiedad TableName. La tabla es indicada en el comando SQL, guardado en la propiedad SQL
Como ejemplo puede escribir un comando simple de SQL como sigue:
Select * from Customers
donde .customers es el nombre de la tabla, y el asterisco (*) indica que cuanda se quiere usar todos los campos de la tabla. Si posee buenos conocimientos de SQL, usted podría usar un componente query más a menudo, pero la eficiencia de la tabla o el query depende de la base de datos que se utilice. El componente Table tiende a ser más rápido en base de datos locales, mientras que el componente Query tiende a ser más rápido en los servidores SQL, además esto no es siempre el caso.
El tercer componente de accesso a datos es el StoredProc, que se refiere a procedimientos almacenados de los servidores de base de datos SQL. Puede correr estos procedimientos y obtener resultados en un form de una tabla. Los procedimientos almacenados pueden solamente ser usados con servidores SQL.
En un dataset se pueden realizar un numero de operaciones para manejo de los datos, entre ellos:
Nota: Cuando se llaman los metodos Edit, Insert o Append debe recordar que los datos siempre se guardar cuando sale del registro actual.
Cuando usted opera los datos con cada uno de estos tres componentes, se puede trabajar con diferentes estados que son especificados por la propiedad State, que puede tomar diferentes valores:
Componentes Data Access
Los componentes en la pagina de Data Access de la paleta de Componentes permite conectarse a base de datos usando el Borland Database Engine (BDE):
|
| DataSource | Actúa como medio entre un componente Dataset como TTable y los componentes de visualización de datos como TDBGrid. |
|
| Table | Toma los datos de una tabla físicamente en una base de vía el BDE y suple a uno o más de los componentes de visualización de datos a través de un componente DataSource. Convenientemente, envía data recibida del componente a la base de datos físicamente vía el BDE. |
|
| Query | Utiliza comandos SQL para tomar datos de una tabla física en una base de datos y suple uno o mas componentes de visualización a través del componente TdataSource. Convenientemente, usa comando de SQL para enviar datos desde el componente a la base de datos físicamente vía el BDE. |
|
| Database | Configura una conexión persistente a una base de datos, especialmente a una base de datos remota requiriendo login y password de usuario. |
Componentes Data Controls
Los componentes en la pagina Data Controls de la paleta de Componentes contiene elementos especializados de controles de base de datos disponibles para las aplicaciones:
|
| DBGrid | Tablero que permite ver y editar los datos tabularmente similar a un hoja electrónica. |
|
| DBNavigator | Botones de navegación que permite mover el puntero del registro actual hacia delante y hacia atrás. El navegador puede poner la tabla en estados de Insert, Edit o Browse, guardar o modificar registros y tomar datos actualizados para actualizar el despliegue. |
|
| DBText | Etiqueta que despliega el valor de un campo en el registro actual. |
|
| DBEdit | Caja de edición que despliega o edita un campo en el registro actual. |
|
| DBMemo | Caja memo para desplegar o editar textos en el registro actual. |
|
| DBImage | Caja de imagen despliega, corta o pega imágenes bitmaps al y desde el registro actual seleccionado. |
|
| DBCheckBox | Caja de marcar que despliega o edita el valor de un campo boleano desde el registro actual. |
|
| DBRadioGroup | Grupo de botones radio que despliega o guarda valores de columna. |

procedure TForm1.DataSource1DataChange(Sender: TObject; Field: TField);
begin
if Table1.Bof Then
lPos.Caption := 'Inicio'
Else if Table1.Eof then
lPos.Caption := 'Fin'
else
lPos.Caption := 'Entre el inicio y el fin';
end;
procedure TForm1.bPrimeroClick(Sender: TObject);
begin
Table1.First;
end;
procedure TForm1.bAnteriorClick(Sender: TObject);
begin
Table1.Prior;
end;
procedure TForm1.bSiguienteClick(Sender: TObject);
begin
Table1.Next;
end;
procedure TForm1.bUltimoClick(Sender: TObject);
begin
Table1.Last;
end;

TDatasource
Un componente TDatasource fue utilizado en el ejemplo anterior. TDatasource es la vía para abilitar la conexion entre un componente Data Acces como TTable y un componente Data Control como el TDBEdit o el TDBGrid que utilizamos en el ejemplo anterior. El TDatasource tiene unas cuantas propiedades y eventos que hacen la vida del programador mas simple cuando se manipulan datos.
La propiedad State del TDatasource nos dice el estado actual del dataset. El evento OnStateChange se dispara cuando el valor de esta propiedad cambia.
El evento OnDataChange es ejecutado cuando el dataset se activa o el dataset informa que los datos han cambiado en algo.
El evento OnUpdateData ocurre cuando un registro es insertado o actualizado. Puede responder a este evento siempre que necesite dar seguimiento a algunos de los datos en su aplicación.
<Insertar Working with fields>
Los Módulos de Datos
Los módulos de datos le permite tener todas las reglas de base de datos y relaciones de forma centralizadas para ser compartida a los diferentes proyectos, grupos y entidades de la corporación. Los módulos de datos están encapsulados en el componente TDataModule del VCL. Piense en un TDataModule como un Form invisible donde puede colocar los componentes “Data Access” que se utilizarán en el proyecto. Para crear un instancia del módulo de datos es bastante simple: Seleccione File | New del menú prinicipal y luego seleccione “Data Module” del repositorio de objetos.
La justificación simple para usar el TDataModule de poner sólo los componentes “Data Access” en un Form es que es mas sencillo compartir los mismos datos a multiples Forms y unidades en su proyecto. En una situación más compleja, se tendrá una gran cantidad de componentes TTable, Tquery y/o TstoredProc. Se tendrá relaciones definidas entre los componentes y además reglas a nivel de campos, como valores mínimo / máximo o fromatos de despliegues. Además este arreglo de componentes “Data Access” modela las reglas del negocio de la corporación. Despues de tomar tanto tiempo para configurar esto, no se desearía tener que hacer esto nuevamente en otra aplicación. En estos casos, podría guardar su módulo de datos en el repositorio de objetos para usarlo luego. Si trabaja en un ambiente de equipo, debería guardarse el objeto de repositorio compartido en la red para ser utilizado por los desarrolladores del equipo.
En Delphi V el módulo de datos adquirio nuevas caracteristicas para darle mayor facilidad en el manejo de los datos y los componentes dentro del mismo. El diseñador de módulo de datos se divide en dos paneles:
Puede agregar componentes al módulo de datos seleccionandolos de la paleta de componentes y haciendo click en el “Tree View” o en la página de Componentes. Se puede utilizar el Object Inspector para configurar las propiedades de los componentes mientras se trabaja en diseño.
Curso Delphi Básico
Desarrollo en Delphi V
1
Descargar
| Enviado por: | Petra Delgado |
| Idioma: | castellano |
| País: | República Dominicana |
