Imagen, Audiovisuales y espectáculos
Flash
Universidad Francisco Marroquín
11vo. Semestre
FLASH, GRAFICAS ANIMADAS PARA EL WEBSITE
INTRODUCCIÓN
Podríamos decir que Internet, es la gran revolución de la comunicación en el siglo XXI. Las primeras páginas grises y formadas exclusivamente con texto, han ido evolucionando hasta presentar contenidos cada vez más interactivos que atrapen la atención del usuario, lo entretengan y lo guíen hasta forzarlo a comprar o quedarse en un sitio web.
Es por esta insaciable necesidad de la sociedad actual que nacen nuevos programas creados específicamente para ser utilizados en Internet. Entre ellos se encuentra “Flash”, que es una herramienta para comerciantes, navegadores y todo aquel que esta interesado en tener o visitar algo más que una página web. Que sea más dinámica y especialmente creativa, que deje de ser una página para convertirse en un Sitio Web (Website).
ANTECEDENTES DEL FLASH
La historia del Flash es importante para entender que hay detrás del mismo, porque el funcionamiento de un programa complejo, de un Authoring como el Flash, es el resultado de un desarrollo que se unirá en un solo programa y la evolución debida al curso del tiempo.
El Flash es un producto de Macromedia y es por eso que necesitamos
saber algo acerca de ellos.
Macromedia empezó siendo un tipo de inteligencia llamada Macromind, fue la que comprendió la potencialidad del desarrollo del Vectorial en Internet.
Macromind fue fundada por Marc Cantor, en 1984 en Chicago y ahora se encuentra su sede en San Francisco, California.
Marc Cantor era un músico que trabajaba en el campo de los video juegos, haciendo música para éstos.
La computación gráfica en los años 80's era rudimentaria, no estaba muy desarrollada, pero la Macromind introdujo en el mercado un Authoring multimedia (siempre con música, imágenes y otras aplicaciones) que se llamaba VIDEOWORKS. Este agredió el mercado contrastando los programas más difundidos como aquellos del Apple, llamado HyperCard.
La Macromind cambió de propietario y así mismo de nombre, adquiriendo el nombre que ahora conocemos como Macromedia.
Posteriormente empezó la evolución de Videoworks con el programa Director, que fue el papá de todas las versiones sucesivas del Flash.
Lo mejor de Director, junto a un programa adquirido de un software house llamado Future Splash, nace el FLASH 2.0, que fue la primera versión de Flash Macromedia.
El gran desarrollo del Flash no es solamente importante por su capacidad en las aplicaciones multimedia, sino sobre todo por su utilización en Internet.
¿QUE DIFERENCIA HAY ENTRE FLASH Y HTML?
El Html significa Hyper Text Markup Language, o sea que está construido como tipo de lenguaje en grado de operar para la Hipertextualidad, que es la característica principal de Internet : saltar de una página a otra.
El Flash, en vez, es un Editor o Authoring, un programa que a su vez se basa en un Script de programación, que utiliza otro tipo de lenguaje.
Entre otras características que diferencian el Flash con el HTML, están:
Una página construida en Flash, por ser Multimedia, se convierte de una Página Web a un Sitio Web. O bien permite de superar el formato o corte de periódico que tenían las páginas Web y finalmente acercarlas al mundo de Internet, a la capacidad de la televisión con sonidos imágenes en movimiento efectos especiales, etc.
Con HTML, no es que no sea posible insertar este tipo de cosas, como sonidos o imágenes, pero deben apoyarse en otros programas, por ejemplo: para visualizar una película se debe bajar o cargar (download) en la computadora y después verlo sucesivamente con un video player.
La música también se puede insertar, pero el Html tiene sus limites, sobretodo en la espectacularidad del sitio, por esto inventaron otro lenguaje, que se llama Dhlm dónde la d caracteriza el Dinamismo y Movimiento con el que logra crear algunos efectos.
A pesar de que también existen editores de Html, que pueden desarrollar un sitio sin conocer el programa, y lo logran de una forma dinámica, no consiguen alcanzar la multimedialidad que Flash proporciona.
¿QUÉ ES EL FLASH Y CÓMO TRABAJA?
¿QUE ES?
El nombre técnico para Flash es Authoring, o sea una plataforma de desarrollo para otros Software y para Multimedia.
En práctica el Flash es un programa que permite desarrollar objetos Multimediales, visibles no sólo en Internet.
En los Browsers más conocidos que son el Netscape y el Explorer, gracias a un acuerdo entre compañías, ya se implementa, en sus nuevas versiones un instalador automático, que es un lector de Flash y Shockwave que permite al usuario ver el trabajo realizado.
¿CÓMO TRABAJA?
Inicialmente Macromedia había dejado de trabajar con los proyectores de Director, que estaban adaptados (adecuados) a la red por medio del Extra Afterburner, el cuál es legible a través de un programa llamado Shockwave. O sea que para poder ver algún trabajo realizado en Flash, éste se graba como proyector legible con Shockwave, el cual es: .swf. Este proyector de Flash fue inicialmente el proyector de Director.
El Shockwave y Director utilizan un lenguaje de Scripting llamado Lingo, que es un lenguaje (de programación), que era muy complejo y parecía que no debía desarrollarse. Pero con la difusión del Flash y el apoyo que tienen sus proyectores de Shockwave, lograron poner al día el obstáculo que hacía difícil su utilización, gracias a la expansión del Flash, el cual de todos modos se convertiría en uno de los estándares del Web.
El Shockwave utiliza un Steaming para bajar datos, que permite que se vean similares a un programa o spot de Televisión. El Flash viejo no podía realizar este tipo de cosas, entonces se auxiliaba con el Shockwave.
Las diferencias entre Shockwave y Flash son:
Que ambos son formatos (programas) compatibles pero que tienen un papá diferente. Nacieron de dos Authoring diferentes y al mismo tiempo símiles.
El Shockwave, se basa en un lenguaje de Scripting (el Lingo), que es muy complejo pero potentísimo y convierte a este formato en muy potente en la Web, capaz de administrar database y media, aún siendo complejos.
También Shockwave, es un formato que se adaptó al Internet, por esto es más complejo.
El Flash es mucho más fácil de aprender.
El Shockwave por el contrario nació como programa potente para aplicaciones Multimedia (música, juegos, imágenes, voces, sonidos, caricaturas, etc.).
El Flash estuvo proyectado para la WEB, por esto es más fácil utilizarlo.
Las películas del Flash pueden leerse por medio de los proyectores del Shockwave (.SWF) estos proyectores son buenos porque resultan ser más ligeros y utilizan la tecnología Streaming.
Por último, vemos que Flash se apoya en Shockwave para tener una
mejor proyección, o sea que en conclusión trabajan juntos, porque a pesar de estas diferencias, Flash y Shockwave tienen características y usos similares, porque son productos creados por la Macromedia.
CUALIDADES TÉCNICAS FUNDAMENTALES DE ESTE PROGRAMA
Las computadoras despliegan gráficos ya sea en Vectores o en Formatos Bitmap. Es importante entender las diferencias entre ambos formatos para aclarar este programa llamado Flash, que nos permite crear y animar gráficos Vectoriales compactos. También nos permite importar y manipular Vectores y gráficos Bitmap que hayan sido creados en otras aplicaciones, o sea cualquier tipo de gráficos.
VECTORES
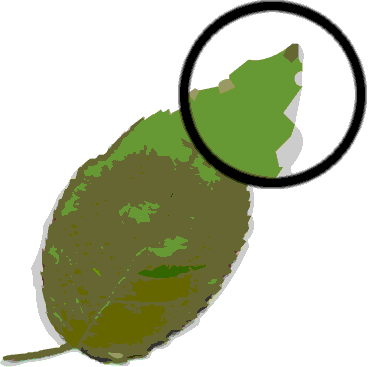
Este describe imagines utilizando líneas y curvas, llamadas Vectores, que también incluyen propiedades de color y posición. En este ejemplo, la imagen de esta hoja está compuesta por puntos por los cuales las líneas pasan, creando la forma del contorno de la hoja. El color de la hoja es determinado por el color de la línea del contorno y el color del área interna por el color del contorno.

Cuando se edita una gráfica en vector, se modifican las propiedades de las líneas y las curves para describir su forma. Se puede mover, reajustar tamaño, forma, cambiar color, etc. de un vector, sin cambiar la calidad de su apariencia inicial. Los gráficos de Vector tienen una resolución independiente, o sea que se pueden desplegar en todo tipo de programas y equipos, con variedad de resoluciones sin perder su calidad.
Para tener una idea precisa de que significa Vectorial, recordemos o pensemos en las coordinadas Cartesianas:

El diseño Vectorial está basado en una fórmula puramente matemática, se ocupa el mismo espacio aún queriéndolo agrandar. Y si se agranda miles de veces siempre se verá bien porque no es un diseño, sino una aplicación matemática.
En las gráficas vectoriales, se ve aún la parte más pequeña, que equivale a la unión de coordenadas como en el ejemplo de arriba “X” y “Y”. Así que una vez se quiera agrandar, la computadora no hará un “zoom”, sino lo diseñará de nuevo calculando las coordinadas justas para hacerlo verse más grande y bien sin perder resolución. Entonces, una gráfica vectorial tiene una fórmula matemática que la computadora calcula para representar el diseño en la pantalla.
GRAFICOS BITMAP
Las imágenes Bitmap, son las imágenes que siempre se han utilizado en la computadora. La pantalla está llena de píxel.
Entonces, recordemos que el Bit, es la unidad de medida principal de la computadora y a cada cuadrito colorado (píxel) corresponde un Bit.
Los file o archivos JPEG y GIF, son las imágenes Bitmap comprimidas, pero más ligeras con el mismo principio.
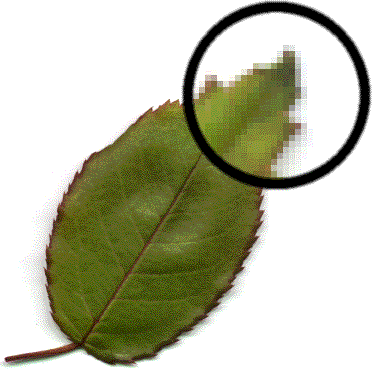
Es decir que los gráficos Bitmap, realizan imágenes utilizando puntos de colores, o Píxel, compuesto dentro de una celda. Por ejemplo, la imagen de esta hoja contiene una locación específica y valores de color de cada píxel en la celda, creando una imagen muy similar a la de un Mosaico.

Cuando se edita este tipo de gráficos Bitmap, se deben modificar píxel, en vez de líneas y curvas. Estos gráficos Bitmap son de resolución dependiente, porque los datos que componen las imágenes están mezclados dentro de una celda de un tamaño en particular. Editar uno de estos gráficos puede cambiar la calidad de su apariencia inicial. En particular, reajustar el tamaño de un gráfico Bitmap puede hacer que los bordes de la imagen desalineada como píxel sean redistribuidos dentro de la rejilla. Desplegar una gráfica de Bitmap en cualquier equipo o programa que tenga baja resolución, menos que la de la imagen misma, degrada la calidad de su apariencia.
EN CONCLUSIÓN, ¿PORQUE ES MEJOR EL VECTOR O VECTORIAL QUE EL BITMAP?
Por que al manipular o modificar el tamaño de una imagen Bitmap, la calidad ya no es la misma, puesto que se distorsiona la gráfica y no reconoce su forma original, a diferencia del Vector que mantiene su color y forma.
Y por último, que una imagen Bitmap pesa mucho, mientras que una Vectorial no.
CARACTERÍSTICAS FUNDAMENTALES DEL FLASH
Flash es un programa que contiene muchas herramientas de trabajo similares y en algunos casos igual a las de la mayoría de programas de diseño gráfico, o al menos de los más conocidos y mejores en el mercado.
Entre algunas de las herramientas y funciones diferentes que este programa contiene están:
-
El Publish, que es un visualizador de nuestro trabajo ya sea en Html o en Flash. Y dependiendo de la orden que le demos, en este formato lo veremos, previo a nuestra edición final. Este se encuentra en Archivo. Otra forma de visualizar nuestro trabajo es por medio de Test Movie que se encuentra en Controles.
-
Luego en Edit, tenemos varias opciones de Frames o Marcos, que son los fotogramas en dónde se organizan los objetos y movimientos en manera temporal.
-
También en Edit, encontramos una opción de Edit Symbols,
que sirve para transformar en Vectorial los objetos, nombrándolos de una forma diferente, que se guardan automáticamente en una librería de símbolos. En Insert, encontramos también esta opción.
-
En Insert la mayoría de opciones son diferentes porque son especiales para este programa, entre ellas tenemos la de Layer. Que es la “página en blanco” en dónde se trabaja. Esta opción permite agregar o eliminar hojas de trabajo.
-
Siempre en Insert, encontramos Motion Guide, que es una guía de la trayectoria que debe realizar un objeto al que se le pretende dar un movimiento.
-
Otra es Scene o Escena, que es en dónde se trabaja. Aquí podemos agregar o eliminar escenas, las cuales se pueden unir formando una animación, como una película.
-
Los Controles son los cuales ayudan a revisar la edición de un trabajo, como lo hacen las video caseteras. A diferencia de este hay un comando llamado Debugging que sirve para eliminar los errores que puedan tener tanto el diseño como la programación del mismo.
-
En Window se pueden abrir todas las ventanillas donde se manejan los colores, se selecciona, efectos especiales y variables en las acciones que se realizan.
-
Por último en la barra de tareas encontramos Snap to Object, que es importante porque ayuda a mejorar el diseño realizado, redondeándolo en algunos casos y en otros haciéndolo más estilizado.
UN PEQUEÑO EJEMPLO DE CÓMO REALIZAR UNA ANIMACIÓN EN FLASH
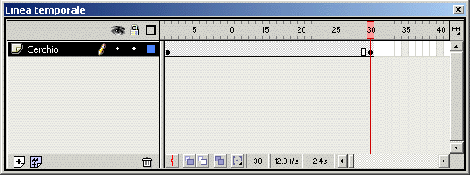
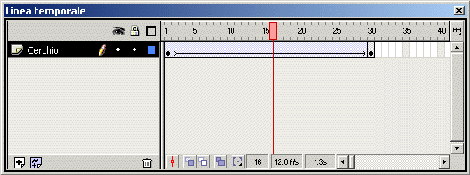
TIMELINE:
Que es la línea temporal o de tiempo, o bien la secuencia en el tiempo. Esta consta de niveles. Los niveles son como si fueran páginas transparentes, sobrepuestas.
Por ejemplo:
NIVEL 1:
Es todo azul (se pone la escena azul).
NIVEL 2:
Sobre se diseñan nubes.
NIVEL 3:
Sobre este tercero se dibuja un avión.
En el primer nivel el fondo del cielo no cambia, se mantiene al menos que se desee que el cielo se obscurezca hasta ser de noche.
En el segundo, que es el de la nube, se puede diseñar nubes y quitarlas para dar un efecto de viento.
Y sobre el tercero en vez se diseña un avión que pasa entre las nubes y que atraviesa la pantalla.
Naturalmente a cada nivel corresponde un STAGE (o página transparente de trabajo dónde se diseña).
Si se desea que el avión atraviese las nubes, se diseña este avión, y se coloca en el extremo de la pagina de trabajo por ejemplo todo sobre la derecha para que se vea solo la cola. Para realizar este movimiento se deberá grabar en la Timeline que vaya de el Fotograma 1 al Fotograma 20 por ejemplo.
Se va grabando sobre el primer fotograma (la cola del avión), después en el último fotograma la cola del avión de la parte opuesta.
Se le dice al programa de hacer una película de esto y se tendrá un avión que pasa.
Por ultimo la Multimedialidad del flash permite que se pueda insertar música o ruidos a las animaciones.
A este ejemplo del avión que pasa, se le puede poner un sonido en la Timeline, en dónde se diga de realizar este sonido del fotograma 1 al 9.
Para insertar un archivo musical o de sonido, se puede importar de otro lugar, pero debe de ser un archivo .WAW, que posteriormente se introduzca en la escena que se necesite.
Este ejemplo está contenido en el file proyector: aereo.swf, que se puede ver si se posee un lector de Flash o un Browser que sea una versión reciente.
LA ESTRUCTURA DEL PROGRAMA

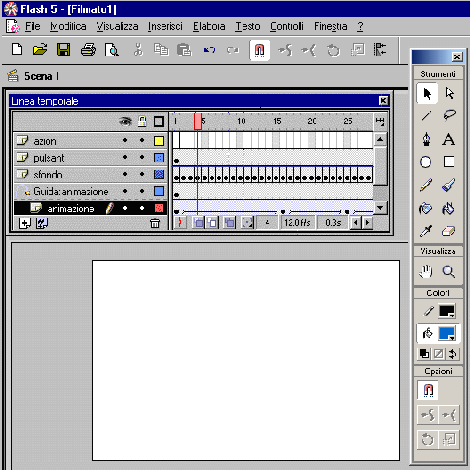
Esta es la pantalla principal cuando se abre el flash se pueden ver claramente 4 partes distintas.
| La PARTE 1 Es el MENU clásico de todas las aplicaciones de Windows. La PARTE 2 Es el TIMELINE o sea la línea de tiempo o temporalidad, donde podemos realizar diseños, movimientos con tiempo, como en una película para el cine. La PARTE 3 Es la que contiene los instrumentos colores, lápices, texto, borradores, diseño de formas, etc… La PARTE 4 Es el STAGE o area de trabajo dónde se realizan los diseños. |
A la izquierda encontramos la TIMELINE, en donde se encuentran pequeñas líneas, que son FOTOGRAMAS, o sea fracciones de segundo en dónde se pueden grabar objetos y sus movimientos, construyendo así una película.

Esta es la línea de tiempo o TIMELINE, en la cual se puede iniciar realizando un diseño en el fotograma 15 (por ejemplo), luego se va al fotograma 40 y se verá este diseño que se mueve dentro la página (en la pantalla). Entonces se utiliza el comando de “Motion Picture” que el flash contiene entre el fotograma 15 y el 40 y la acción de movimiento se realizará.

30 Debe representar también los movimientos intermedios entre los dos puntos para representar el movimiento en la pantalla (o página).
CONCLUSION
La historia del Flash es el resultado de una evolución de Authoring o sea de programas que ayudan a programar y a realizar aplicaciones Multimedia (música con video, video juegos, etc.). Los más importantes fueron: Director, Video Works y Future Splash. Estos programas se basan en lenguajes de Script (el Lingo para Shockwave y el flash tiene un Script más manejable). del resultado de la evolución de estos programas y sobre todo mejorándolos para su utilización en el web nació el flash.
Tecnológicamente el Flash es un Authoring en continua evolución,
su otro nombre es: Editor de Gráficos Vectoriales.
Por otro lado podemos concluir con algunas diferencias:
El Vectorial que corresponde al Flash y el Bitmap que se utiliza en la mayoría de programas para diseño gráfico.
La diferencia entre Flash y Html, es evidente, el flash es un editor gráfico y un Authoring, mientras que el Html es propiamente un lenguaje, utilizable para realizar paginas de Internet.
La importancia principal del Flash, está en haber sido realizado para su desarrollo en la red.
No se sabe si el Flash sustituirá al Html dentro del Internet, porque de todas formas Internet es una realidad en continua evolución y tarde o temprano aparecerá algún programa nuevo que podrá mejorar las funciones del Flash, mientras que el Html de cualquier forma vendrá utilizada porque es la base de la tecnología utilizada para el Web.
GLOSARIO
-
AFTERBURNER: Programa gráfico.
-
APLICACIONES: Programas, ejemplo: Word es una aplicación de Word Processor.
-
AUTHORING: Son todos aquellos programas que sirven y ayudan a programar, o que se utilizan para desarrollar aplicaciones Multimedia, por ejemplo: música, videos, sonidos, etc..
-
FUTURE SPLASH: Programa base del Flash de gráfica (tipo Freehand)
-
HYPERCARD: Es un programa gráfico.
-
LINGO: Es un lenguaje de programación.
-
MULTIMEDIA: Usan imágenes, sonidos, etc.
-
SOFTWARE HOUSE: Es dónde hacen software, por ejemplo Microsoft o Macromedia.
-
TECNOLOGÍA STREAMING: Es con la cual se pueden ver las imágenes mientras el proyector carga (baja) las imágenes sucesivamente en modo tal que no se dejan puntos muertos en la visualización de la página web.
BIBLIOGRAFIA
FLASH, GRAFICAS ANIMADAS PARA EL WEBSITE
2
2
1
4
3
Descargar
| Enviado por: | Micky |
| Idioma: | castellano |
| País: | Guatemala |
