Informática
Flash 4.0
Manual original: www.lomasweb.net sobre Macromedia Flash 4.0 modificado a Word por niDa (irc-hispano).
Para más información : http://www.lomasweb.net/manuales/flash/index_basico.html
INTRODUCCIÓN: ¿QUÉ ES FLASH?
CAPÍTULO 1. EL "STAGE".
CAPÍTULO 2. EL "TIMELINE".
CAPÍTULO 3. LOS "FRAMES".
CAPÍTULO 4. LA BARRA DE HERRAMIENTAS.
CAPÍTULO 5. EJEMPLO PRÁCTICO. CÓMO DIBUJAR UNA BOLA. (NO DISPONIBLE POR PROBLEMAS CON LA WEB).
CAPÍTULO 6. LA VENTANA "LIBRARY".
CAPÍTULO 7. EJEMPLO DE ANIMACIÓN.
CAPÍTULO 7.1. EJEMPLO DE ANIMACIÓN (CONTINUACIÓN).
CAPÍTULO 8. EJEMPLO DE ANIMACIÓN. CÓMO ROTAR UN OBJETO.
CAPÍTULO 9. EJEMPLO DE ANIMACIÓN. OPACIDAD DE UN OBJETO.
CAPÍTULO 10. EJEMPLO DE ANIMACIÓN. COLOR DE UN OBJETO.
CAPÍTULO 11. LAS PROPIEDADES DE UN FRAME: (LABEL).
CAPÍTULO 12. LAS PROPIEDADES DE UN FRAME: (SOUND).
CAPÍTULO 13. LAS PROPIEDADES DE UN FRAME: (ACTIONS).
CAPÍTULO 14. LAS PROPIEDADES DE UN FRAME: (TWEENING MOTION).
CAPÍTULO 15. LOS BOTONES.
CAPÍTULO 16. EJEMPLO DE ANIMACIÓN. MOVIMIENTO SIGUIENDO UNA TRAYECTORIA.
CAPÍTULO 17. EJEMPLO ANIMACIÓN: (MORPHINGS).
CAPÍTULO 18. LA OPCIÓN "INSPECTOR".
CAPÍTULO 19. EL COMANDO "EXPORT MOVIE".
INTRODUCCIÓN. ¿QUÉ ES FLASH?
Flash 4.0 es un programa desarrollado por la compañía Macromedia (líder en el mercado en aplicaciones multimedia), que permite incorporar a las páginas web nuevas prestaciones tales como mayor dinamismo e interactividad. Para ello utiliza una nueva tecnología llamada SHOCKWAVE con la que los navegadores reconocen y muestran las "movies realizadas", mediante un plug-in.
Los diseñadores de páginas web utilizan FLASH 4 para crear animación, sincronización de sonidos, barras de navegación, y todo tipo de presentaciones en la web mediante el uso de gráficos vectoriales, lo que permite que las movies se descarguen en muy poco tiempo, se puedan escalar sin aumentar el tamaño del fichero generado y conseguir así unos resultados ciertamente espectaculares. Pero para que esto suceda se tiene que tener instalado el plug-in Flash Player, que se puede obtener de la web de macromedia (www.macromedia.com).
Como decíamos anteriormente FLASH 4 utiliza vectores para crear animaciones, pero ¿cuál es la diferencia entre un gráfico vectorial y un gráfico bitmap?. Muy sencillo, los gráficos vectoriales están formados por líneas y curvas llamadas vectores, estas tienen propiedades como color, posición, etc, sin embargo los gráficos bitmap, están formados por un conjunto de puntos ordenados llamados pixels. Los gráficos bitmap dependen de la resolución, por tanto al escalarlos podrás observar como pierden calidad.
Para poder ver una "movie" en Flash en tu navegador, basta con desarrollarla y automáticamente el programa genera el código HTML (con la etiqueta EMBED) necesario, pero esto lo veremos en los capítulos posteriores de nuestro manual.
CAPÍTULO 1. EL "STAGE".
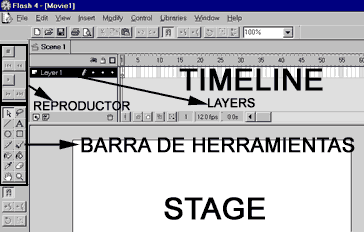
El "STAGE" es la zona donde empezaremos a trabajar. Lo primero que tenemos que hacer es ejecutar el programa Flash y dirigirnos al menu principal >File>New.Automáticamente nos aparece el interface de Flash (para algunos muy poco intuitivo). En el podremos ver tal y como aparece en el siguiente gráfico las siguientes zonas:
-
El "STAGE", escenario o zona donde aparecerán los elementos (gráficos, animaciones, etc...)
-
El "TIMELINE", o zona en la que se controla la secuencia de aparición de los diferentes elementos (gráficos, texto), en una determinada "movie".
-
El area dedicada a las LAYERS o capas, donde iremos colocando los objetos.
-
La barra de herramientas, mediante la cual podemos dibujar, pintar, escalar, rotar o hacer las modificaciones que queramos a los elementos de nuestra película.
-

La cabeza reproductora de igual funcionamiento a cualquier reproductor de Audio/Video (botones de avanzar, retroceder, stop, etc...), y con el que podremos comprobar como se va desarrollando nuestra película.
CAPÍTULO 2. EL "TIMELINE".
Como decíamos en el capítulo anterior, el "TIMELINE" es la zona en la que se controla la secuencia de aparición de los diferentes elementos (gráficos, texto), en una determinada "movie". El Timeline organiza y controla el contenido de una movie en el tiempo, en las capas y en los frames.Podemos observar aquí los siguientes elementos:
|
| Botón Mostrar/Ocultar Capa. |
|
| Botón Bloquear/Desbloquear Capa. |
|
| Botón Mostrar elementos de la capa como contorno. |
|
| Botón Añadir capa. |
|
| Botón Eliminar capa. |
|
| Botón crear guia de movimiento |
En el siguiente gráfico podemos ver una captura del Timeline de Flash. Podemos observar la zona destinada a las capas, (donde arrastraremos cada uno de los elementos de nuestra película, el cabezal reproductor (que podemos desplazar para avanzar/retroceder), y la zona donde aparecen los frames.
Pero ¿qué son los frames?. Imaginemos una película, está compuesta de múltiples fotogramas que forman un todo, lo mismo sucede con Flash, cada frame ocupa un espacio en el TIMELINE. Si queremos que un objeto aparezca durante los 20 pimeros frame de nuestra película, solo tendremos que arrastrarlo a una capa y especificar el número de frames que ocupará.
CAPÍTULO 3. LOS "FRAMES".
La animación en Flash se basa en los frames o fotogramas. En el siguiente gráfico podemos ver una captura del Timeline de Flash, donde aparecen diferentes tipos de frames. En la Capa4 vemos un frame que no contiene ningún elemento, es por tanto un frame vacío. En la Capa2 aparece una animación hecha frame a frame, es decir el objeto cambia de propiedad en cada uno de los frames, por ejemplo en un frame tiene una posición y en el siguiente otra, sin embargo en la Capa 1 hay un ejemplo sencillo de animación que consta de sólo 2 frames, que dará como resultado una animación automática, esta animación se caracteriza por el color morado que adoptan los frames y por la flecha que la recorre. Como verás en el gráfico, aparece un nuevo término, el keyframe o fotograma clave, es en estos keyframes donde se definirán los cambios de propiedades de los elementos de una movie, así por ejemplo, podemos definir que en el frame número 1 nuestro objeto tenga un tamaño de de 100 y que en el frame 10, lo incremente un 120%, generándose automáticamente una animación cuyo resultado será el cambio de tamaño del objeto en cuestión.
Las modificaciones que se realizan en estos keyframes pueden ser de diversa naturaleza, como cambio de tamaño, cambio de posición, rotaciones, morphings, cambio en el color, en la opacidad, etc. Iremos avanzando en este sentido en los capítulos siguientes.
CAPÍTULO 4. LA BARRA DE HERRAMIENTAS.
Flash 4, ofrece la posibilidad de dibujar objetos, sin tener que recurrir a programas de diseño vectorial externos (aunque recomendamos esto último), tales como Freehand, Corel Draw o Adobe Illustrator.Para ello cuenta con una serie de herramientas que explicamos a continuación:
|
| Herramienta selección. Selecciona objetos. |
|
| Herramienta lazo. Selecciona por zonas. |
|
| Herramienta didujar línea. |
|
| Herramienta insertar texto. |
|
| Herramienta dibujar círculo. |
|
| Herramienta dibujar cuadrado. |
|
| Herramienta lapiz (dibujo libre). |
|
| Herramienta brocha (dibujo libre). |
|
| Herramienta pintura de contornos. |
|
| Herramienta pintura del interior de los objetos. |
|
| Herramienta cuentagotas (toma muestras de color) |
|
| Herramienta borrador. |
|
| Herramienta mano, mueve el stage. |
|
| Herramienta zoom. Amplia o disminuye zonas del stage. |
Aunque recomendamos diseñar con otros programas no viene mal conocer estas herramientas, en el siguiente capítulo veremos un sencillo ejemplo de como dibujar una bola y rellenarla con un degradado.
CAPÍTULO 6. LA VENTANA "LIBRARY".
Como decíamos en capítulos anteriores, las movies en flash están compuestas de diferentes objetos, que tienen sus propiedades. Básicamente podríamos distinguir 3 tipos básicos de objetos, atendiendo a su comportamiento o Behaviour:
1. Gráficos. Pueden ser objetos vectoriales, textos, bitmaps, etc...
2. Botones. Tienen la propiedad de cambiar de estado cuando se pasa sobre ellos, y la de contener links o hipervínculos.
3. MovieClips. Son animaciones y archivos de audio.
En el gráfico que ves a la izquierda, podemos observar como la ventana Library aglutina todos los objetos que intervienen en una movie. Conviene ponerles nombres ya que de lo contrario podríamos perder el control sobre estos objetos, en el caso de movies, con muchos elementos. Todos estos objetos pueden a su vez estar contenidos en otras carpetas o folders, así por ejemplo podríamos tener una carpeta con todos los archivos de audio, otra con todos los archivos gráficos, etc...
La forma de insertar un nuevo objeto a nuestra movie sería:
a) Creandolo nosotros mismos. Véase la Lección anterior.
b) Importándolo, Para ello seleccionaríamos el comando Insert > New Symbol. El Objeto pasaría automáticamente a nuestra Library.
Una de las peculiaridades de Flash es que nos permite utilizar objetos de otras movies para un nuevo proyecto, esto es posible con el comando Open as Library. De esta forma algunas animaciones, audio o elementos de una movie, nos pueden servir para ser utilizados en otra.
CAPÍTULO 7. EJEMPLO DE ANIMACIÓN.
¡Ya está bien de teoría!. Con este capítulo, comenzamos con una serie de ejemplos que nos ayudarán a conocer en profundidad todas las posibilidades de Flash 4. Comenzaremos con un sencillo ejemplo, la animación que tienes a tu derecha. (si no la puedes ver tienes que dirigirte a www.macromedia.com y descargarte el plug-in de Flash.
1) Ejecuta Flash 4 y dirígete a File > New.
2) Modify > Movie, para elegir el tamaño de la movie. En este caso hemos elegido el tamaño: 350*250.Cambia el color del fondo y pon un color morado.
3) A continuación en el Timeline, creamos las siguientes capas:
-
Una para el texto "lo".
-
Otra para el texto "web".
-
Otra para el texto "más".
-
Otra para la bola que creamos en el capítulo anterior.
-
Otra para el dedo.
-
Otra para el texto: "www.lomasweb.net"
4) Ahora importamos todos los elementos gráficos. Todos los elementos han sido creados con Adobe Illustrator (no te preocupes en el archivo fla están todos". Para importar los elementos, nos dirigimos a Insert > New Symbol y le ponemos el nombre que corresponda, por ejemplo creamos el symbol "lo", y es en la ventna que nos aparece donde importamos el gráfico.
5) Una vez que ya hemos creado todos los symbols de la movie, tenemos que arrastrarlos al stage dentro de la capa que les corresponda (arrastramos desde la ventana Library el Symbol "lo" a la capa "lo", y así sucesivamente.
6) Ahora sólo nos queda disponerlos secuencialmente en el orden que queremos que aparezcan (puedes observar que el elemento "lo" aparece el primero en un movimiento descendente, etc...).
CAPÍTULO 7.1. EJEMPLO DE ANIMACIÓN (CONTINUACIÓN).
7) Pasemos pues a la animación. Si queremos que el elemento "lo" realice un recorrido, desde la parte superior, a la parte central del stage haremos lo siguiente:
-
En el frame 1, situamos el elemento en la parte superior.
-
Copiamos el frame. (Pulsamos con el botón derecho del ratón y pulsamos Copy Frames)
-
Nos situamos en el frame número 5.
-
Click con el botón derecho y Paste frames.
-
En este último frame creado, modificamos la posición del elemento "lo".
-
Seleccionamos los frames del 1 al 5.
-
Click con el botón derecho y seleccionamos Tweening Motion. Ya está hecha la animación.
8) Ahora tendríamos que hacer lo mismo con cada uno de los elementos hasta lograr la animación.
9) Por último exportaríamos nuestra película, como *.swf: Export Movie.
CAPÍTULO 8. EJEMPLO DE ANIMACIÓN.CÓMO ROTAR UN OBJETO.
Con este ejemplo vamos a aprender a realizar animaciones, mediante la rotación de elementos. Con Flash puedes editar el eje de rotación de cualquier objeto, y si te fijas en la animación podrás observar como en este caso el dedo rota en torno al eje central de la bola.
Para realizar este ejemplo hemos utilizado, los mismos elementos que para los ejemplos anteriores. Cada objeto está en una capa con su nombre. Lo realmente interesante de este ejemplo es la rotación del objeto "dedo", que como decíamos anteriormente, rota en torno
al centro de la bola. Para conseguir este tipo de rotación hacemos lo siguiente:
1) Seleccionamos el objeto dedo y seleccionamos el comando: Modify>Transform>Edit Center. Nos aparecerá un puntero en forma de cruz, que podemos mover donde queramos. En este caso, se ha colocado en el centro de la bola.
2) En la capa "dedo", seleccionamos el primer frame, y lo pegamos en el frame 40.
3) Ahora seleccionamos los frames del 1 al 40, con ellos seleccionados pulsamos el botón derecho y creamos una animación>Create Tweening Motion.
4) Insertamos un Keyframe en el frame 20. Seleccionamos el objeto, y nos dirigimos al comando Modify>Scale and Rotate. Seleccionamos un valor de rotación de 180.
5) Efectuamos la misma operación en el frame 40.
CAPÍTULO 9. EJEMPLO DE ANIMACIÓN. OPACIDAD DE UN OBJETO.
Una de las propiedades de los objetos en Flash, es su opacidad. Se trata de un valor que va de 0 a 100, y al que podemos acceder al seleccionar el objeto y hacer click en el botón derecho.
1) Para realizar este ejemplo, arrastra el logotipo a la capa "lomasweb".
2) Copia el frame 1 en el frame 15 y en el 30. Selecciona ahora estos 30 frames y con el botón derecho mientras los tienes seleccionados, elige Create Tweening Motion.
3) Ahora tienes que modificar la opacidad en cada uno de los frames. Selecciona el logotipo en el primer frame y pulsa el botón derecho >Properties.
4) Te aparecerá un menú como el que ves abajo. Selecciona la opción Alpha.
5) Ahora puedes modificar el valor de la opcidad para cada frame. Experimenta introduciendo distintos valores en cada uno de los frames. Puedes ver como te va quedando la animación con l comando Control>Test Movie.
6) Sólo te falta dirigirte a File> Export Movie, para ver tu animación.
CAPÍTULO 10. EJEMPLO DE ANIMACIÓN. COLOR DE UN OBJETO.
Mediante este ejemplo vamos a tratar de explicar una de las propiedades de los objetos en Flash, su color. Este puede ser modificado seleccionando el objeto en cuestión en el frame que deseemos y accediendo al menú Properties>Color Effect. En este menú tenemos las opciones de modificar la opacidad, (como vimos en el ejemplo anterior), el nivel de brillo de nuestro objeto, o su color.
1) Para realizar este ejemplo, arrastra la bola a una capa.
2) Copia el frame 1 en el frame 10 y en el 20. Selecciona ahora estos 30 frames y con el botón derecho mientras los tienes seleccionados, elige Create Tweening Motion.
3) Ahora tienes que modificar las propiedades del color en cada uno de los frames. Selecciona la bola en el primer frame y pulsa el botón derecho >Properties.
5) Te aparecerá un menú como el que ves abajo. Selecciona la Color Effect y modifica los valores a tu gusto.
6) Prueba también a modificar los valores Tint así como Brightness.
7) Sólo te falta dirigirte a File> Export Movie, para ver tu animación.
CAPÍTULO 11. LAS PROPIEDADES DE UN FRAME. (LABEL).
En Flash utilizamos, las etiquetas o "labels" para nombrar un determinado objeto o una determinada acción. En un principio parecen no tener mucha importancia, pero nos serán de gran utilidad cuando en nuestra "movie" haya gran cantidad de animaciones y objetos. De esta forma sabemos que evento hay en cada momento.
Es una buena idea identificar todos los objetos, capas, con un nombre significativo si no queremos que nuestro Timeline se convierta en un auténtico caos.
1) Para acceder a la pestaña "labels" tienes que seleccionar el frame o los frames en cuestión y pulsar con el botón derecho.
2) Una vez aquí escribe el nombre que desees.
CAPÍTULO 12. LAS PROPIEDADES DE UN FRAME. (SOUND).
Una de las posibilidades más interesantes de Flash es la posibilidad de incorporar sonidos a nuestras animaciones. En la versión anterior (Flash 3), el único formato válido era el formato WAV, pero con Flash 4 tenemos la posibilidad de incluir sonido en formato MP3 con el consiguiente nivel de compresión que este formato nos permite.
Para introducir sonido en nuestra "movie", solo tendrás que importar este mediante los comandos File>Import y arrastrarlo a una capa. Da igual el tipo de formato que elijamos (Wav o Mp3) ya que Flash hará la compresión con los parámetros que le especifiquemos.
1) Para realizar este ejemplo, hemos importado uno de los sonidos standard de windows, el archivo logoff.wav.
2) Ahora, arrastramos el archivo wav al stage y veremos que se nos genera un gráfico en forma de ondas en el Timeline. Fíjate en el gráfico que viene a continuación.
3) Ahora solamente tienes que indicar en que frames quieres que empiece a ejecutarse eses sonido.
4) A la hora de exportar tu animación Flash te pedirá, que parámetros de compresión quieres para ese sonido, así que recuerda, a mayor calidad, mayor tamaño tendrá tu archivo swf.
5) Como puedes ver en este gráfico, hemos elegido uno de los ratios posibles de compresión en MP3 que nos ofrece Flash. Otra de las formas en la que podemos acceder a las propiedades del audio es seleccionando el archivo wav y seleccionando la opción Sound Properties.
7) Ahora sólo te falta dirigirte a File> Export Movie, para ver y oir tu animación.
CAPÍTULO 13. LAS PROPIEDADES DE UN FRAME (ACTIONS).
En este capítulo vamos a ver una de las posibilidades más importantes de Flash, la posibilidad de crear eventos, llamados acciones. En el siguiente ejemplo vamos a ver como podemos desplazarnos de un frame a otro (dentro de una misma movie, o de varias), pulsando el botón ir al frame x.
Si te fijas bien en esta movie, podrás apreciar como pulsando un botón, que en este caso es el dedo, puedes ir a uno u otro frame.Para ello hacemos lo siguiente:
1) Para realizar este ejemplo, hemos convertido el objeto dedo en un botón, y hemosdefinido que cuando se pulse este botón se vaya a un determinado frame.
3) Para definir que el dedo sea considerado como un botón (es decir que permita por ejemplo la capacidad de navegación), lo seleccionamos >Botón derecho>Properties y accedemos a un menú llamado Definition. Aquí seleccionamos la cualidad Button, dentro de la pestaña Behaviour.
4) Una vez hecho esto solo nos falta definir la acción que queramos. Por ejemplo en el frame 1 definimos lo siguiente: On Press> Go to Frame 10.
Así establecemos que cuando hagamos click en el dedo (en el frame 1), iremos hasta el frame 10.
5) Como puedes ver en este gráfico, hemos establecido como evento el click, pero podemos establecer otros como On Roll Over (al pasar el botón por encima de...), On Release (al soltar el botón), etc. Experimenta con todas estas posibilidades.
7) También puedes definir acciones para un frame concreto, por ejemplo, puedes definir que al llegar a un determinado frame, la "movie" se pare. Para ello, seleccionamos el frame, hacemos click en el botón derecho y accedemos al menú Frame Properties. En este frame definiremos dentro de la pestaña Actions, el evento Stop. En el ejemplo que adjuntamos podrás ver claramente el funcionamiento de la propiedad Actions de los frames y de los objetos.
CAPÍTULO 14. LAS PROPIEDADES DE UN FRAME (TWEENING MOTION).
En capítulos anteriores hemos ido aprendiendo como podemos animar nuestros objetos, seleccionando un número de frames, haciendo click con el botón derecho y accediendo a la opción Properties. Ahora bien ¿Qué tipo de movimientos podemos hacer?. Fíjate en la captura de pantalla que viene a continuación, en ella puedes observar las siguientes opciones:
None: Utilizaremos esta opción cuando no queramos que haya ningún tipo de cambio (movimiento, color, opacidad).
Motion: Si seleccionamos esta opción podremos hacer movimientos (cambiar tamaño, rotaciones, color, opacidad, etc...). Para saber si un conjunto de frames estan en estado Motion, debes mirar el color de estos. Si son de color azul y contienen una línea, estos frames pueden tener movimiento.
Shape: Utilizaremos esta opción para hacer Morphings. Estos frames tienen un color verde claro. Aprenderemos a hacer una animación con morphing en el Capítulo 17.
Rotate: Con esta opción activada podemos determinar una rotación durante un número determinado de veces. Esta puede ser en el sentido de las agujas del reloj, o en sentido inverso.
Orient to path direction: Utilizaremos esta opción para conseguir que un objeto siga una trayectoria que nosotros definamos (en lugar de hacer el movimiento manualmente). Aprenderemos a hacer una animación siguiendo una trayectoria en el Capítulo 16.
Easing: Con esta opción controlaramos la aceleración, deceleración en los movimientos de los objetos.
Snap to guide: Con esta opción ajustamos los movimientos a la rejilla que hayamos definido en nuestra movie.
CAPÍTULO 15. LOS BOTONES.
En Flash podemos hacer links a un determinado frame, a una determinada escena, a una movie o a una página web. Para ello debemos utilizar los botones. Si queremos insertar un gráfico en nuestra animación debemos hacer lo siguiente:
1) Insert>New Symbol. Definimos que el nuevo objeto sea un botón.
2) A continuación podemos editarlo tal y como aparece en el siguiente gráfico.
Podemos observar que cuando tenemos un botón podemos modificar su apariencia en cada uno de sus estados. Up: estado normal, Over: cuando pasamos el ratón por encima, Down: cuando lo pulsamos y Hit: después de haberlo pulsado. Para cada uno de los estados necesitaríamos un gráfico diferente.
3) Una vez tengamos los diferentes estados para cada botón podemos asignarle las acciones que deseemos, seleccionando en el Stage el botón>Click con el botón derecho>Properties>Actions. Así por ejemplo podemos definir que al hacer click vayamos a una determinada escena o frame de nuestra movie (Go To), a una dirección de internet (Get Url), etc.
CAPÍTULO 16. EJEMPLO DE ANIMACIÓN.MOVIMIENTO SIGUIENDO UNA TRAYECTORIA.
En capítulos anteriores hemos visto como podemos hacer el movimiento de un objeto, simplemente cambiando su disposición en el stage entre el keyframe inicial y el final. En este capítulo vamos a explicar como conseguir que un objeto se desplace por una trayectoria previamente definida por nosotros.
1) En primer lugar debemos crear una capa de trayectoria en el espacio destinado a las capas >Add Motion Guide.
2) A continuación dibujamos la trayectoria que queremos que siga nuestro objeto. Para ello utilizaremos las herramientas de dibujo de Flash.
3) Una vez hecho esto debemos definir un keyframe inicial y un keyframe final (que se corresponderán con el punto inicial y el punto final de la trayectoria), y crear la animación seleccionando los frames >Properties>Create Tweening Motion.
3) En el panel de propiedades del movimiento debemos seleccionar la opción Orient to path direction, para definir que nuestro objeto siga la trayectoria que hemos definido.
CAPÍTULO 17. EJEMPLO ANIMACIÓN (MORPHINGS).
En capítulos anteriores hemos visto como podemos hacer el movimiento de un objeto, simplemente cambiando su disposición en el stage entre el keyframe inicial y el final. En este capítulo vamos a explicar como conseguir que un objeto se transforme en otro consiguiendo un efecto de Morphing.
1) En primer lugar debemos arrastrar los 3 elementos de animación a la misma capa. En este caso los 3 objetos serán el objeto "lo", el objeto "más" y el objeto "web".
2) A continuación colocamos el objeto "lo" en el frame1, el objeto "más" en el frame 10, y el objeto "web en el frame 20".
3) Una vez hecho esto debemos seleccionar los frames y definir la animación >Properties>Create Tweening Motion.Especificando en la opción Tweening Shape. Así definimos que el movimiento en cuestión es de tipo Morphing.
4) Muy importante, si ves que los objetos no se transforman asegúrate que cada uno de ellos está desagrupado con la opción Break Apart.
CAPÍTULO 18. LA OPCIÓN "INSPECTOR".
Dentro de la opción Window de Flash nos encontramos con una opción muy útil para organizar nuestra "movie". Se trata de la opción Inspector. Esta opción cuenta con las siguientes ventanas:
Object: Desde aquí podemos comprobar las propiedades de nuestros elementos, tales como sus dimensiones o su ubicación en el Stage. Es muy útil en las animaciones para comprobar de forma exacta si nuestro objeto por ejemplo tiene el tamaño que deseamos.
Frame: Nos informa del tipo de frame en el que estamos, si tiene sonido o no,si tiene animación o no, de que tipo de animación se trata, etc.
Transform: En esta ventana podemos comprobar el estado (numérico) de la transformación de nuestros objetos, por ejemplo la transformación escalar o los grados de rotación que tiene un objeto en una animación.
Scene: Las movies en Flash pueden estar compuestas de una sola escena o de varias, permitiéndose la posibilidad de navegar por cada una de ellas. Es conveniente separar nuestra movie en diferentes escenas si esta es muy grande o tiene muchos frames. De este modo tendremos nuestros elementos ordenados y no correremos el riesgo de tener el Timeline lleno de frames. Mediante la ventana Scene podemos asignar un nombre a cada una de nuestras escenas y ordenarlas secuencialmente (por orden de aparición).
CAPÍTULO 19. EL COMANDO "EXPORT MOVIE".
Una vez hemos realizado nuestra movie, el comando "Export Movie", nos ofrece la posibilidad de exportar nuestra animación a varios formatos. La más común sería la de exportar el archivo como swf, pero también tenemos la posibilidad de exportar a otros formatos como: avi, secuencia de bmp, gif, jpg, gif animado, Quick Time, wav,eps, etc.
Si exportamos nuestra animación para ser mostrada en Internet debemos acudir a la opción Publish Settings. Aquí nos encontramos con la pestaña Formats, donde podemos elegir que nuestra animación sea exportada a formato swf incluido en archivo Html. Con esta opción Flash nos genera automáticamente un archivo Html con el nombre que le asignemos, este archivo hará una llamada al swf generado, de forma que no hace falta tocar el código fuente HTML para incluir nuestra movie.
El comando Publish Settings, nos ofrece la posibilidad de controlar la compresión de los archivos gráficos incluidos en nuestra movie (ej jpg, bmp) en una escala de 0 a 100, además de la calidad de los archivos de audio. Recuerda, a mayor calidad, más tamaño ocupará tu animación y por tanto tardará más tiempo en ser descargada.
Nota: Desde la propia web (http://www.lomasweb.net/manuales/flash/index_basico.html) te puedes bajar múltiples ejemplos. Lo que he hecho con este manual ha sido: 1º bajar todas las páginas e imágenes y 2º ir pasando uno a uno cada capítulo con sus imágenes correspondientes, pero sin los ejemplos de flash de la página original.
Puedes encontrarme en el IRC-Hispano como niDa en canales como #Vigo o el mío propio: #jeff_mills (de no estar en este es que ya ni estoy conectado, dile a alguno de mi canal que me dejen el recado o dejadme un memo). Venga salu2 a todos ;)
#26 de diciembre de 2000#
Descargar
| Enviado por: | Daniel Núñez |
| Idioma: | castellano |
| País: | España |
