Informática
Disseny i construcció d'una web
Disseny i Construcció
D'una Web
ÍNDEX
Objectius
Motivació
Introducció
Que és Flash?
Vectors versus Bitmaps
Entorn de treball
Animació
Treballar amb capes i fotogrames (utilització de capes, propietats, edició)
Animació (portada i botons)
Altres aplicacions
Llenguatge Html
FrontPage
Conclusions
Bibliografia
OBJECTIUS
L'objectiu del meu treball és dissenyar una pàgina web amb Flash i llenguatge Html.
MOTIVACIONS
Tenia que escollir algun tema per el treball de recerca de 2n de Batxillerat i volia que estigués relacionat amb el món de les pàgines web.
El centre d'estudis en el que estic mancava de pàgina web, i vaig aprofitar l'oportunitat de fer-la.
INTRODUCCIÓ
Macromedia Flash és un programa pensat per a crear espectaculars animacions amb un contingut interactiu. Un dels avantatges que ofereix flash es la possibilitat de crear dibuixos vectorials sense la preocupació de perdre qualitat al reduir o augmentar la imatge. A més, pot utilitzar diversos formats, com BMP, GIF, JPG entre d'altres. Les possibilitats de Flash són amplíssimes i les seves utilitats en el món multimèdia, enormes. Permet crear des de simples presentacions fins a complexes pàgines Web creades íntegrament amb Flash.

Que és Flash?
Actualment, Flash és un dels avanços tecnològicament més importants dintre del món Web, desenvolupada per Macromedia.
Aquesta nova tecnologia, permet la creació d'animacions vectorials. L'interès per l'ús de gràfics vectorials es que aquest permeten realitzar animacions de gran qualitat i de poc pes, és a dir, que tarden poc en carregar-se per el navegador.
Vector versus Bitmaps
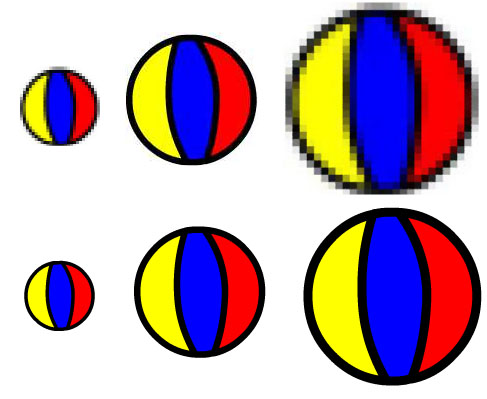
Flash pot treballar amb Bitmaps, però sol treballar també amb vectors, que resulta ser molt més eficient, ja que les webs trigaran molt menys temps en carregar-se. A continuació s'exposen les seves característiques:
-
Bitmaps: són arxius gràfics de gran grandària constituïts per píxels (punts d'imatge) que formen part d'un conjunt que obliga a seleccionar-ho tot a la vegada, ja que, en un principi, tota la imatge esta format per un sol objecte. Cada imatge consta d'un cert numero de píxels que determinen la seva resolució, la qual es fixa i no varia la grandària de la imatge, cosa que provoca que es distorsioni si la volem reduir o ampliar.
-
Vectors: en canvi, aquest altre tipus d'arxiu gràfic es de grandària molt més reduïda que el anterior esmentat. Consta de línies, corbes, i altres objectes independents que es poden seleccionar per separat. A més la qualitat dels gràfics vectorials no es veu afectada per la grandària, la qual cosa permet reduir-los o engrandir-los sense que apareguin distorsions.
Gràcies a la utilització dels vectors, el disseny de pàgines web a fet un gran avanç, ja que es tarda molt menys en carregar-les, en comparació dels Bitmaps.

Entorn de treball
Les animacions Flash són creades amb un programa de disseny, anomenat Macromedia Flash MX 2004. És un programa de gran potència que ens permet fer qualsevol animació flash, per molt exagerada que sigui.
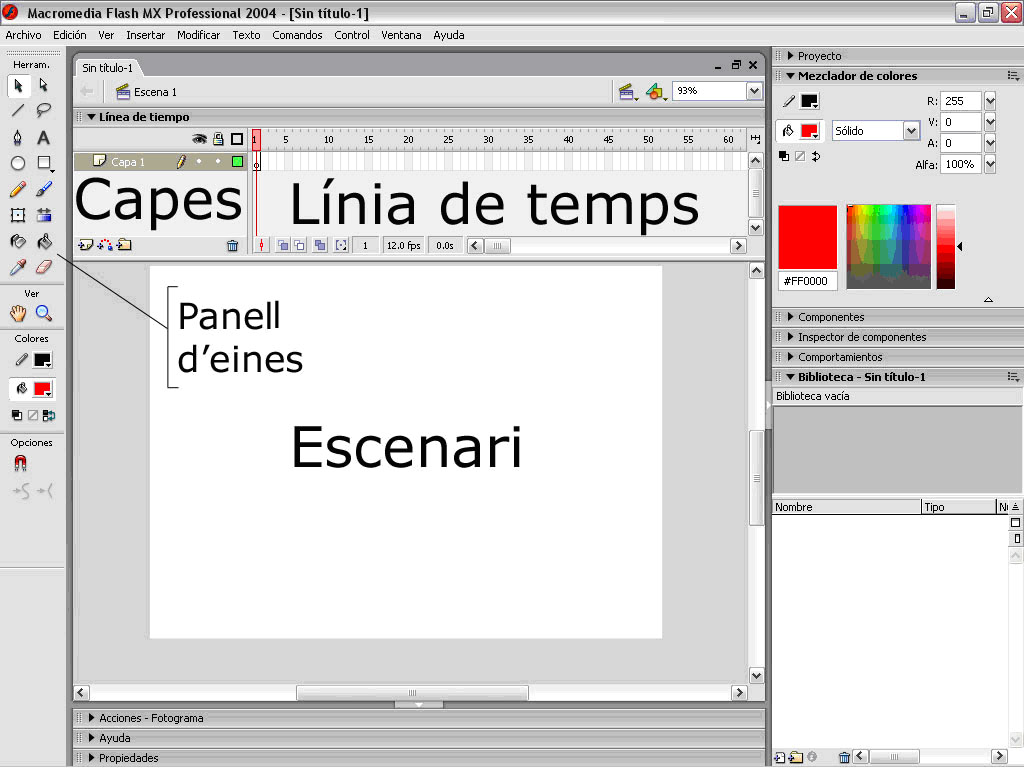
Donant un cop d'ull a l'interface del programa, podem destacar:
-
L'escenari: es tracta de l'espai en el qual portarem a terme totes les tasques d'edició de gràfics.
-
La línia del temps: Aquesta secció és on podrem organitzar en el temps cadascuna de les imatges dissenyades en l'escenari. Podem subdividir-la en dues parts: La part esquerra, on podrem organitzar les capes i la part de la dreta que queda reservada a la gestió dels fotogrames.
-
La caixa d'eines: aquí podrem trobar les eines d'edició que Flash posa a la nostra disposició. Com es pot observar, aquestes són molt semblants a les quals podem trobar en altres programes d'edició gràfica que ja sigui vectorial o no.

ANIMACIÓ
Treballar amb capes i fotogrames (utilització de capes, propietats, edició)
Una animació està generalment constituïda per diversos objectes diferents, en que cada un s'introdueix en un moment diferent i presenta un comportament independent de la resta dels objectes. Per poder organitzar aquest objectes i els seus comportaments, Flash permet l'ús de les capes.
Així doncs, una animació en Flash esta composta per una superposició de capes en que cada una s'introdueix un objecte amb els seus fotogrames corresponents.
Animació (portada i botons)
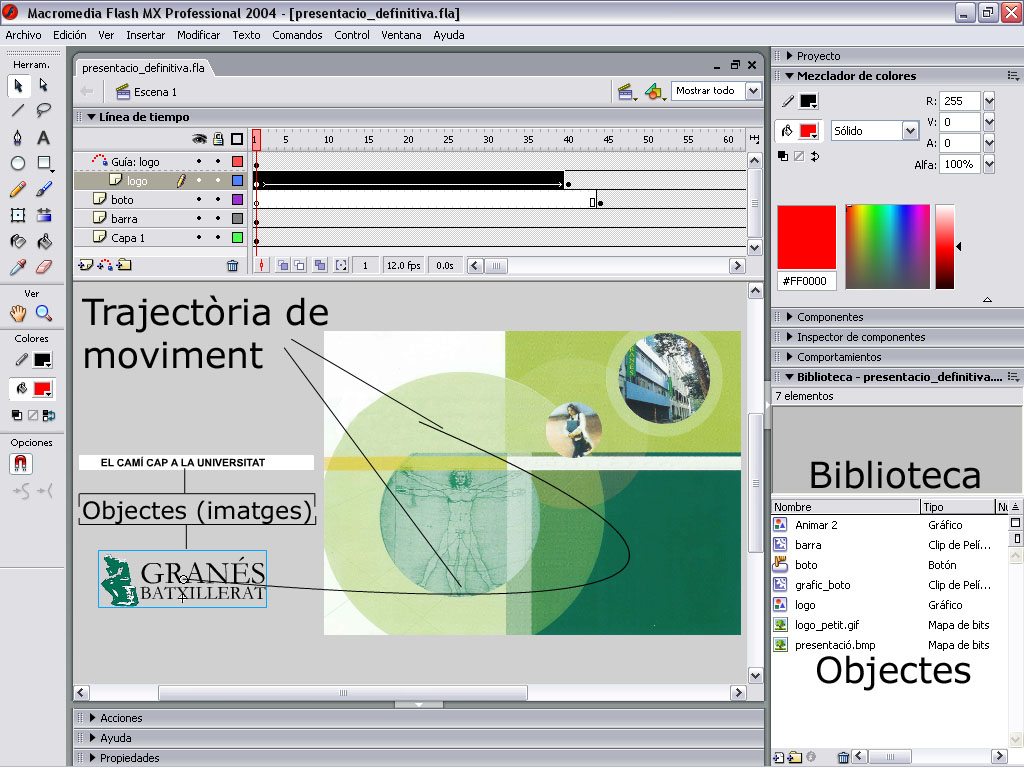
A continuació explicaré els procediments emprats en el desenvolupament de les animacions en Flash. Començaré per la portada o presentació, que segueix el següent esquema:
En primer lloc, escanejaré la portada del bolletí de l'escola, que em servirà per poder fer el fons i les petites animacions, com el logotip i l'eslògan.
En segon lloc, es realitzen les importacions de les imatges cap a la “Biblioteca”, que es l'organitzador d'aquest.
En tercer lloc, passem les animacions, és a dir, de cada imatge que realitzi algun moviment, es tindrà que editar mitjançant una capa. A cada capa li correspondrà una trajectòria que aquesta haurà de seguir fins al lloc indicat.

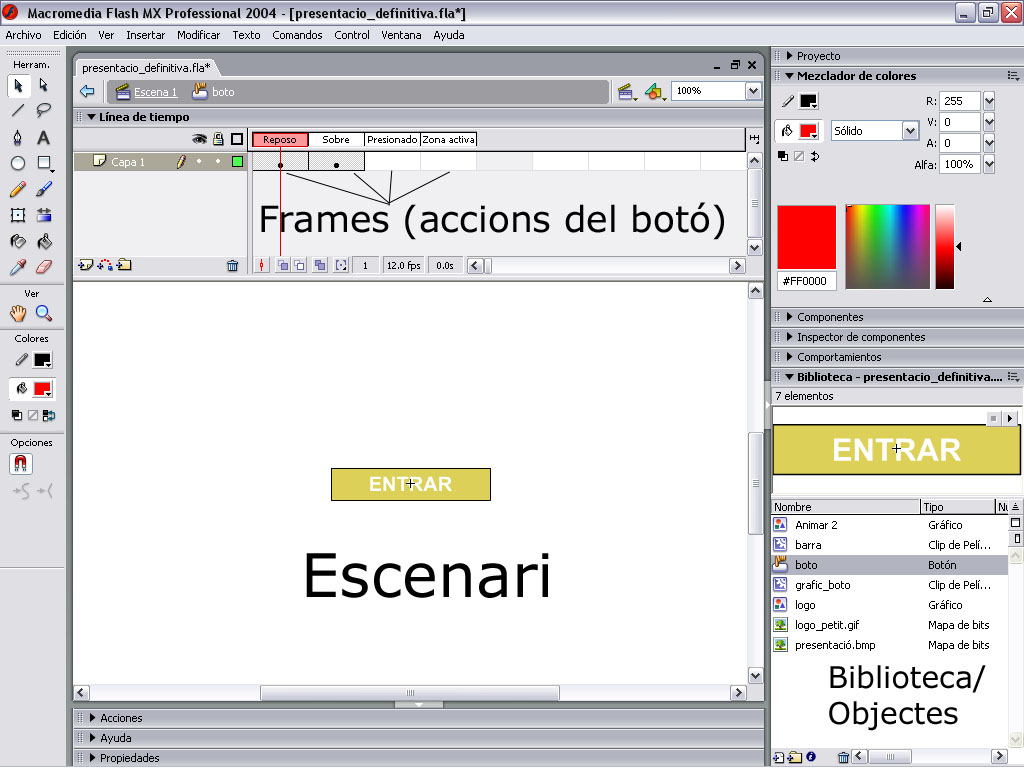
Per últim, es crearà un petit botó per poder accedir al contingut de la pàgina web. Aquest, no es realitza com els anteriors esmentats. En primer lloc, a la biblioteca, es té que predefiní un objecte com a “botó”. Una vegada a l'escenari que permet editar-lo, s'observa que la línia de temps i la dels frames és diferent a la d'un objecte normal. Cada frame compleix les accions següents: “repòs”, “sobre”, “pressionat”, “Zona activa”. Totes aquestes accions pertanyen al mouse, és a dir, quan aquest passi per sobre del botó, complirà l'acció del frame.

Altres aplicacions
Apart de les animacions en Flash, per poder realitzar la web correctament, s'ha hagut d'utilitzar un altre aplicació i llenguatge: Microsoft FrontPage (com a editor) i Html (com a llenguatge). A continuació s'explicaran les seves característiques a grans trets.
Llenguatge Html
L'Html (Hyper Text Markup Language) és el llenguatge que normalment s'utilitza per a la construcció de pàgines web. Aquest llenguatge permet combinar textos, imatges, sons, i algun petit efecte o animació amb text, que rep el nom de scrip.
A continuació es mostrarà un petit exemple d'aquest llenguatge emprat al projecte de la pàgina web:
<td bgcolor="#E4BA06" align="center" colspan="4" height="18"><font face="Arial">
<a href="calendari_escolar.htm">
2004-2005</a></font></td>
Aquest petit fragment de codi html, ens diu que hi ha un hipervincle cap a la pàgina “calendari_escolar.htm”, amb el sobrenom de “2004-05”. També es pot observar la font utilitzada “<font face="Arial">” i per últim, tota aquesta informació esta dintre d'una taula, amb els seus respectius colors i dimensions, que es pot identificar clarament amb la utilització dels paràmetres “<tb> </tb>”.
FrontPage
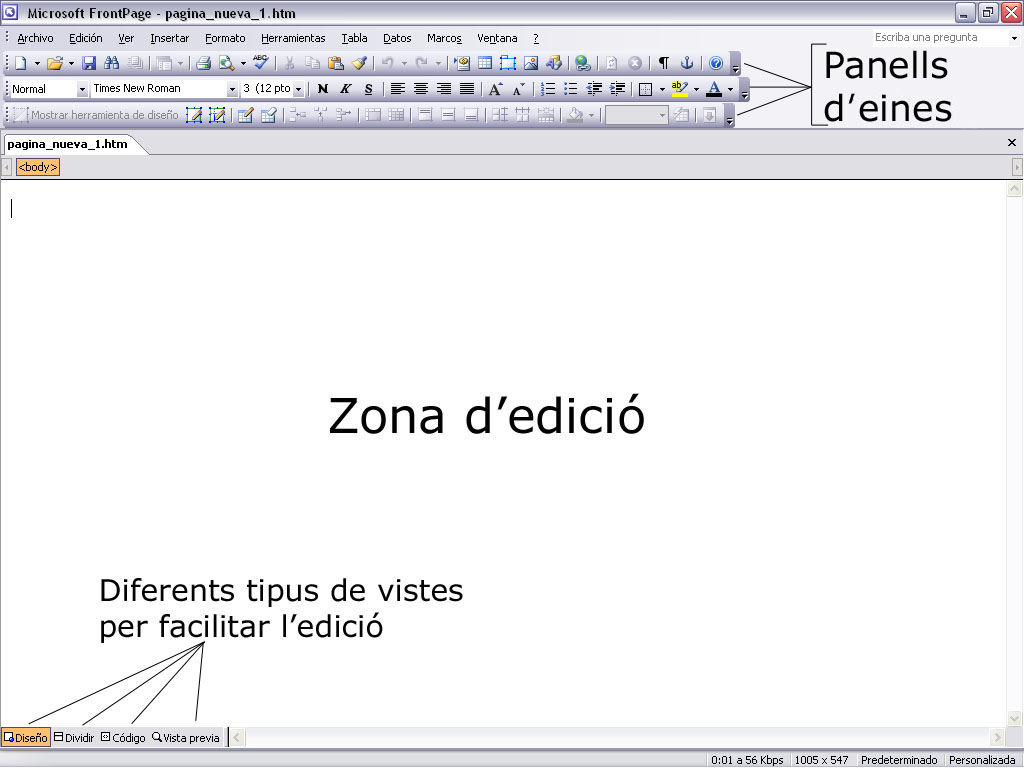
Microsoft FrontPage, és el programa utilitzat per a la creació de la web. Amb aquest ens facilitarà l'edició i modificació de l'html i altres objectes, com el Flash. A continuació s'explicarà a gran escala l'interface.

El text i les imatges es poden manipular a la zona d'edició, mitjançant els panells d'eines i les diferents vistes, que ens permeten editar, editar el codi, i visualitzar el resultat.
CONCLUSIONS
He comprovat que la nova tecnologia Flash permet crear animacions espectaculars i senzilles, seguint els procediments explicats amb anterioritat. Flash és una eina de Macromedia que ha aconseguit fer possible el que més fa falta en Internet, dinamisme. No solament es fa ús en les animacions ja que permet als usuaris veure la web més atractiva, i no estàtica com la majoria de les pàgines realitzades en html. Flash és fàcil d'aprendre i ens podem estar hores i hores creant fins on arribi la nostra imaginació.
BIBLIOGRAFIA
-
Macromedia FLASH MX 2004 de José Luis Orós, Ra-Ma
-
Diseño Web con Flash de Hillman Curtis
Disseny i Construcció D'una Web Treball de recerca
2
Descargar
| Enviado por: | Freestyle |
| Idioma: | catalán |
| País: | España |
